本文地址: https://www.cnblogs.com/veinyin/p/15152278.html
基于通过微信开发者工具新建的原始微信小程序工程
由于无 css 文件,取而代之的是 wxss,通过 symbol 和 font class 在线引入的方式不再适用
可以采用以下方式,需要创建一个 iconfont 的 wxss 文件,引入后就可以全局使用了
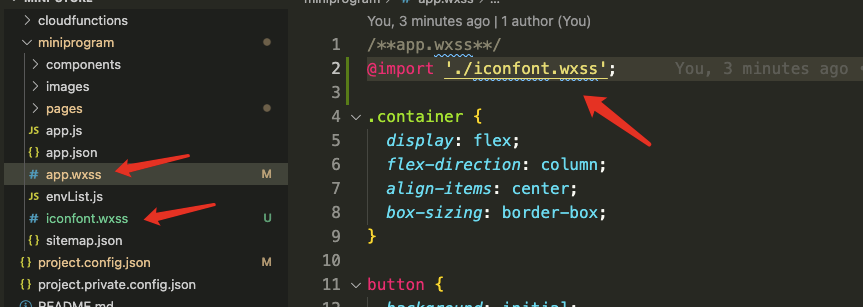
1 在工程目录下创建一个 iconfont.wxss 文件,在 app.wxss 中引入

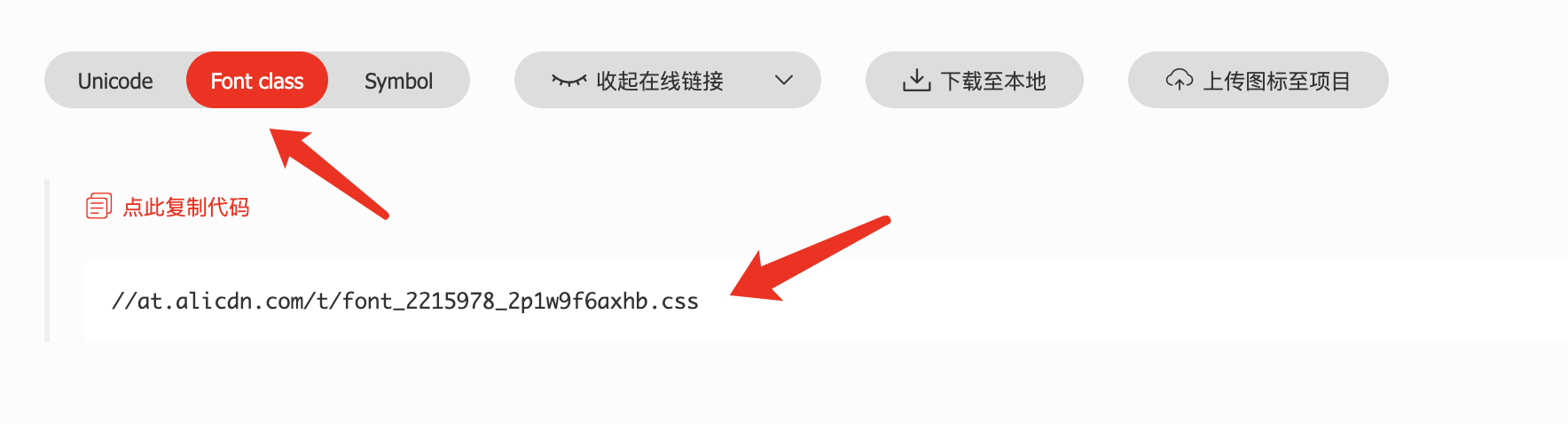
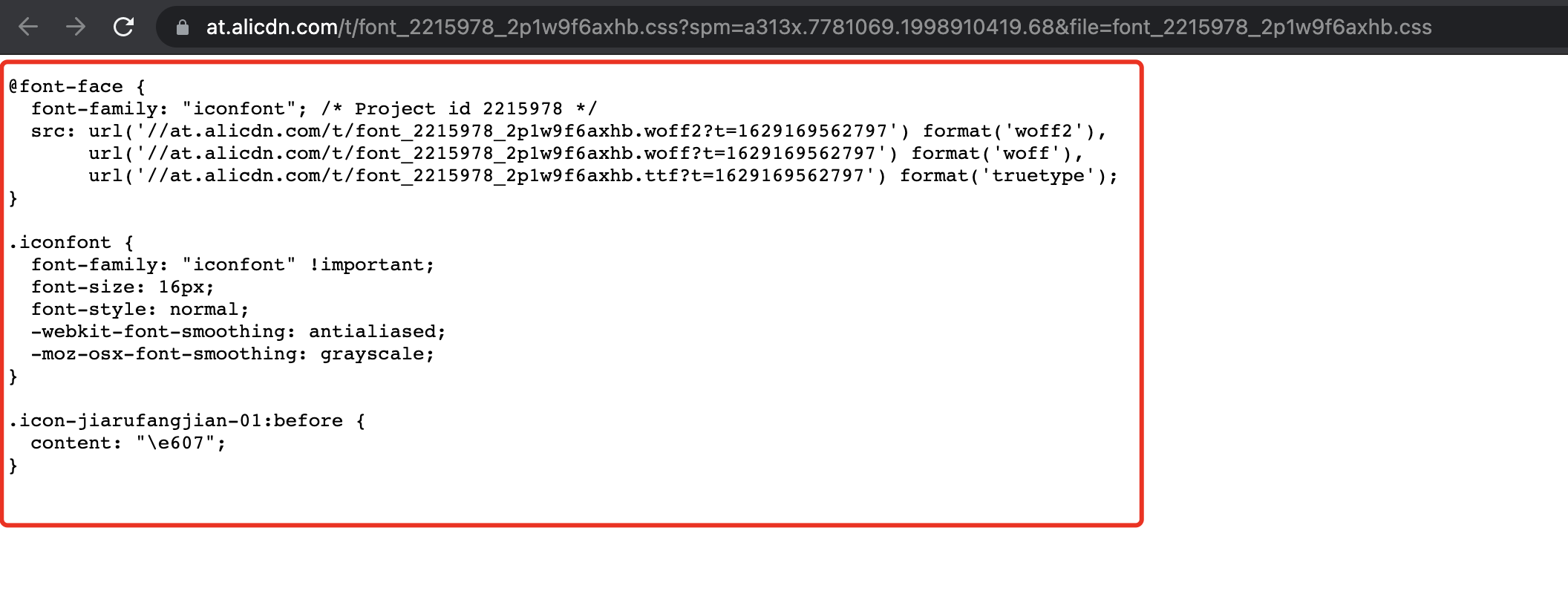
2 类型选择 font class,点击链接,在新窗口预览 css 内容,全部复制


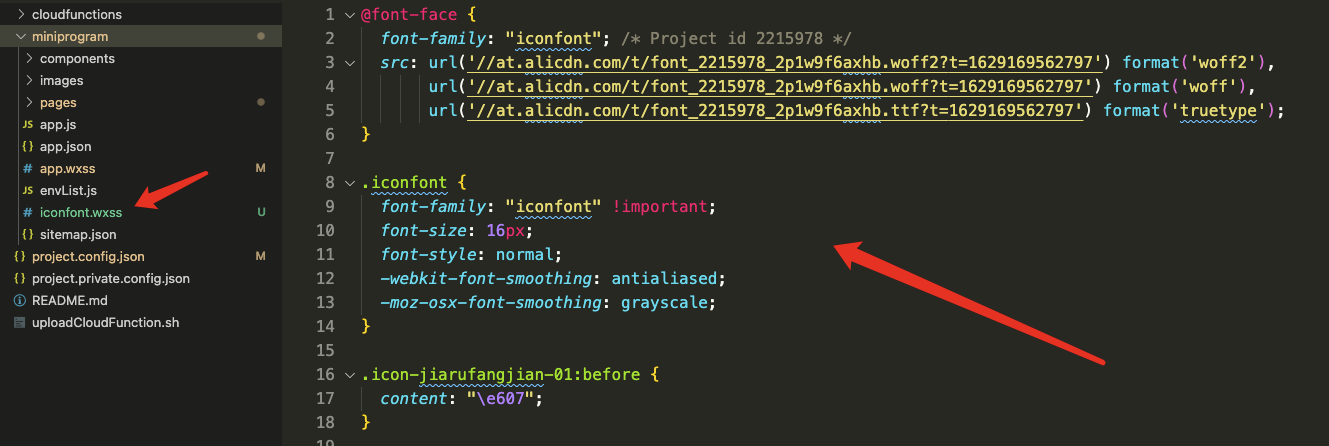
3 将复制的 iconfont 相关类贴到 iconfont.wxss 中

4 使用,size 和 color 不生效,需要设置 class 之后,在样式里面设置
<icon class="iconfont icon-jiarufangjian-01"></icon>
补充内容:
1 图标字体小程序推荐 ttf、woff (woff2不兼容低版本iOS)
2 如果有彩色图标,但是使用时是黑白的,可以将 iconfont 网站,项目设置/字体格式/彩色 勾选上
3 如果有图标更新、需要将 iconfont.wxss 更新为新生成的 CSS 内容
4 如果按照以上流程操作,图标还是没有展示出来,可以重新打开模拟器试试
2021.08.18 更新
设置为彩色图标后,将无法再给图标设置颜色