本文地址:http://www.cnblogs.com/veinyin/p/7606581.html
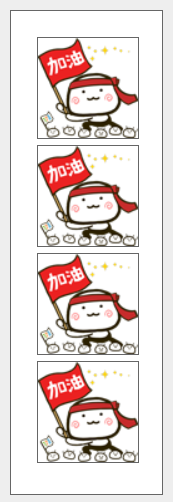
如果将图片竖直向下排列,会发现图片上边框与下边框之间有一小块空白,这是因为图片对齐方式导致的。
HTML如下:
1 <div class="box"> 2 <img src="images/logo.png" alt=""> 3 <img src="images/logo.png" alt=""> 4 <img src="images/logo.png" alt=""> 5 <img src="images/logo.png" alt=""> 6 </div>
CSS如下:
1 div{ 2 padding: 20px; 3 background-color: #fff; 4 border: solid 1px #666666; 5 } 6 img{ 7 border: solid 1px #666; 8 }
上面CSS是想将图片加上边框,然后竖直紧贴排下来,但效果如下所示

解决方案
1 img{ 2 display: block; 3 vertical-align: top; 4 border: solid 1px #666; 5 }
给图片设置第 2 行或第 3 行均可,不用都写,实在懒,放在一起给了,都可以达到下面的效果
修正
由于采用上面方法一直未出现问题,故一些问题没考虑到。
1 img{ 2 display: block; 3 /* vertical-align: top; */ 4 border: solid 1px #666; 5 } 6 7 .box{ 8 font-size: 0; 9 }

over~