1、在WSS服务器上,打开VS2008,新建一个解决方案WssTest,创建一个类库SimpleWebPart,Class1.cs改名为WebPartGrid.cs

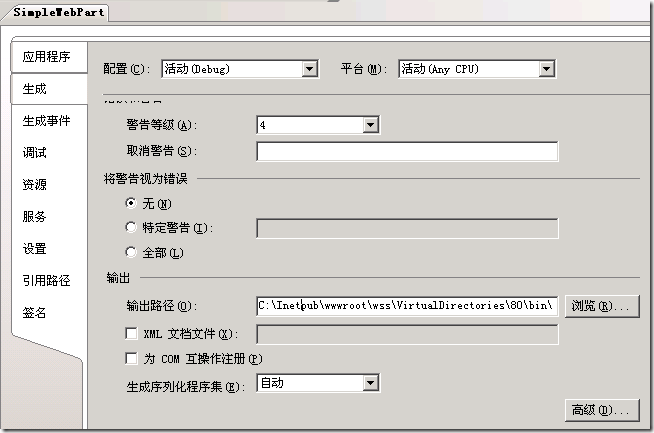
2、为方便调试,在类库属性中,修改输出路径到WSS站点bin目录,如:C:\Inetpub\wwwroot\wss\VirtualDirectories\80\bin\

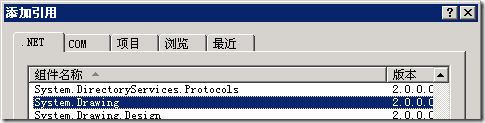
3、添加引用
System.Drawing
System.Web
Windows SharePoint Services

![]()
![]()
4、实现WebPartGrid.cs
using System;
using System.Drawing;
using System.Data;
using System.Runtime.InteropServices;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Xml.Serialization;
using Microsoft.SharePoint;
using Microsoft.SharePoint.WebControls;
using Microsoft.SharePoint.WebPartPages;
namespace SimpleWebPart
{
public class WebPartGrid : System.Web.UI.WebControls.WebParts.WebPart
{
DataGrid myGrid;
/// <summary>
/// 由ASP.NET页面框架调用,以通知使用基于合成的实现的服务器控件创建包含他们的任何子控件,以便为回发发或呈现做准备。
/// </summary>
protected override void CreateChildControls()
{
myGrid = new DataGrid();
myGrid.HeaderStyle.Font.Bold = true;
myGrid.HeaderStyle.HorizontalAlign = HorizontalAlign.Center;
myGrid.DataSource = GetDataTable();
myGrid.DataBind();
Controls.Add(myGrid);
}
/// <summary>
/// 引发 System.Web.UI.Control.PreRender 事件
/// </summary>
/// <param name="e"></param>
protected override void OnPreRender(EventArgs e)
{
DataTable dt = GetDataTable();
myGrid.DataSource = dt;
myGrid.DataBind();
}
/// <summary>
/// 将控件呈现给指定的HTML编辑器
/// </summary>
/// <param name="writer"></param>
protected override void Render(System.Web.UI.HtmlTextWriter writer)
{
this.EnsureChildControls();
myGrid.RenderControl(writer);
}
private DataTable GetDataTable()
{
DataTable dt = new DataTable();
dt.Columns.Add("ID");
dt.Columns.Add("Name");
dt.Columns.Add("Date");
for (int i = 0; i < RowCount; i++)
{
DataRow dr = dt.NewRow();
dr[0] = i;
dr[1] = StrColumn1Text + ": " + i;
dr[2] = "Create date :" + DateTime.Now;
dt.Rows.Add(dr);
}
return dt;
}
#region
private int _RowCount = 0;
private string _StrColumn1Text = string.Empty;
[Personalizable]//标识一个属性是自定义属性
[WebBrowsable]//是否显示在属性编辑界面中
[WebDisplayName("请输入要显示的行数")]//自定义属性的标题说明
[WebDescription("自定义属性的描述")]//(暂时未发现有什么用处)
[System.ComponentModel.Category("用户设置")]//属性分组,如果不设置,则显示在杂类中
public int RowCount
{
get
{
return _RowCount;
}
set
{
_RowCount = value;
}
}
[Personalizable]
[WebBrowsable]
[WebDisplayName("请输第一列的列名")]
[System.ComponentModel.Category("用户设置")]
public string StrColumn1Text
{
get
{
return _StrColumn1Text;
}
set
{
_StrColumn1Text = value;
}
}
#endregion
}
}
5、生成DLL

6、配置WSS站点的web.config
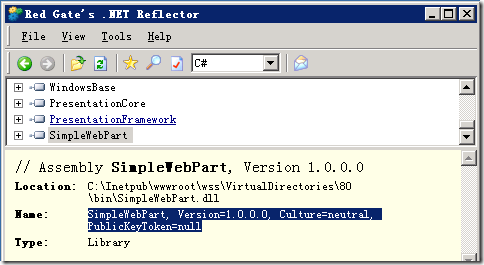
用Reflector查看DLL信息

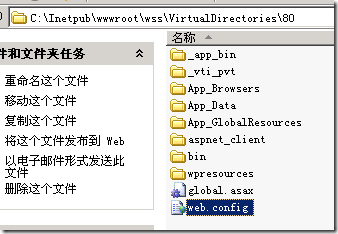
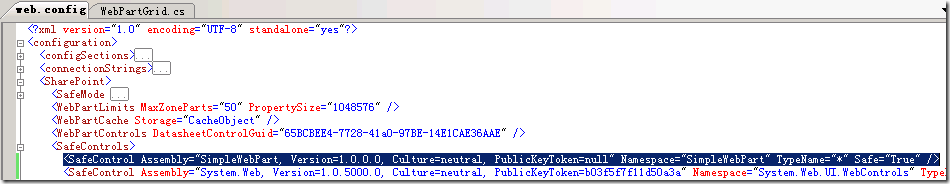
打开WSS站点的web.config文件,

找到configuration –> SharePoint –> SafeControls
根据Reflector中的程序集信息添加配置节
<SafeControl Assembly="SimpleWebPart, Version=1.0.0.0, Culture=neutral, PublicKeyToken=null" Namespace="SimpleWebPart" TypeName="*" Safe="True" />

7、导入WebPart
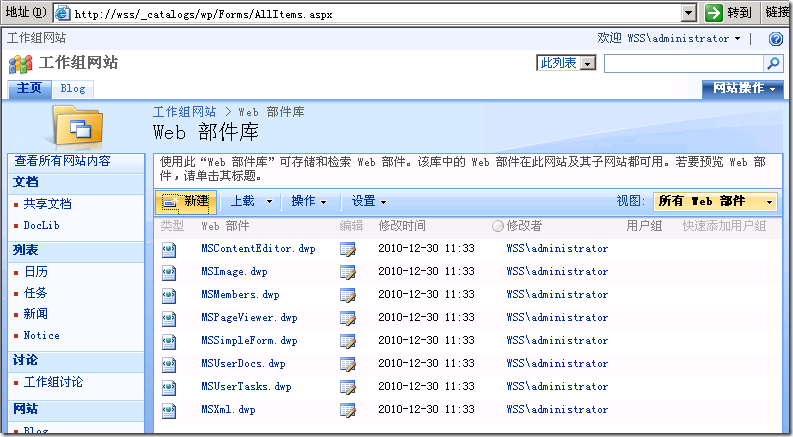
转到WSS站点,打开“网站操作” –> “网站设置” –> “Web部件”

打开新建页面,找到SimpleWebPart.WebPartGrid,勾选导入库

在Web部件库中可以看到刚刚添加的WebPartGrid.webpart
![]()
8、创建测试页面,添加该Webpart
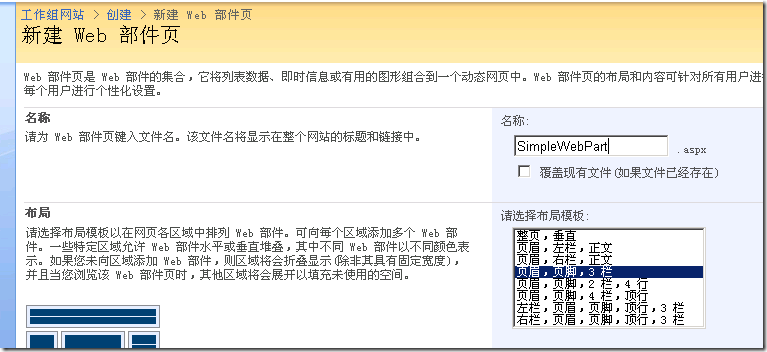
在网站操作中,创建新的Web部件页

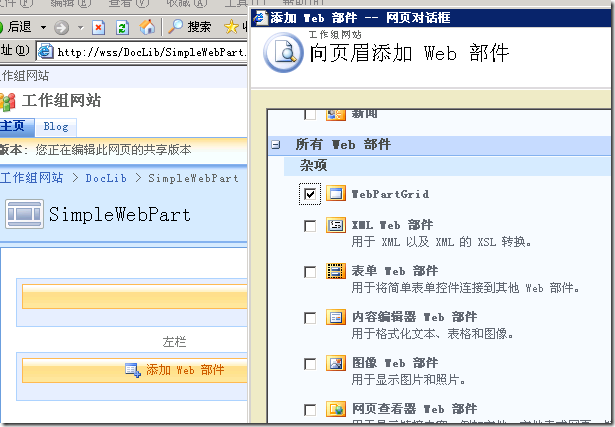
添加Web部件,找到WebPartGrid,添加;

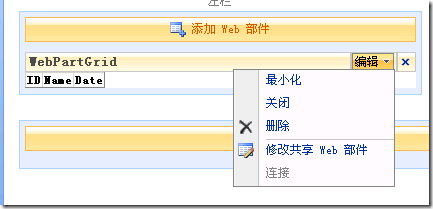
在新添加的WebPartGrid中,修改共享Web部件

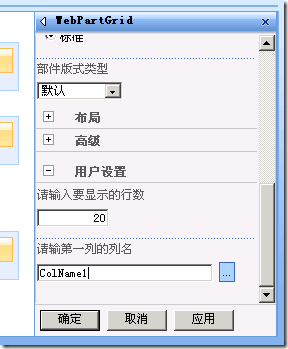
展开右侧属性栏中的“用户设置”可以看到刚刚定义的两个属性。

填写参数,并应用,然后“退出编辑模式”就完成了WebPart的添加。

Vengen
2011-01-03