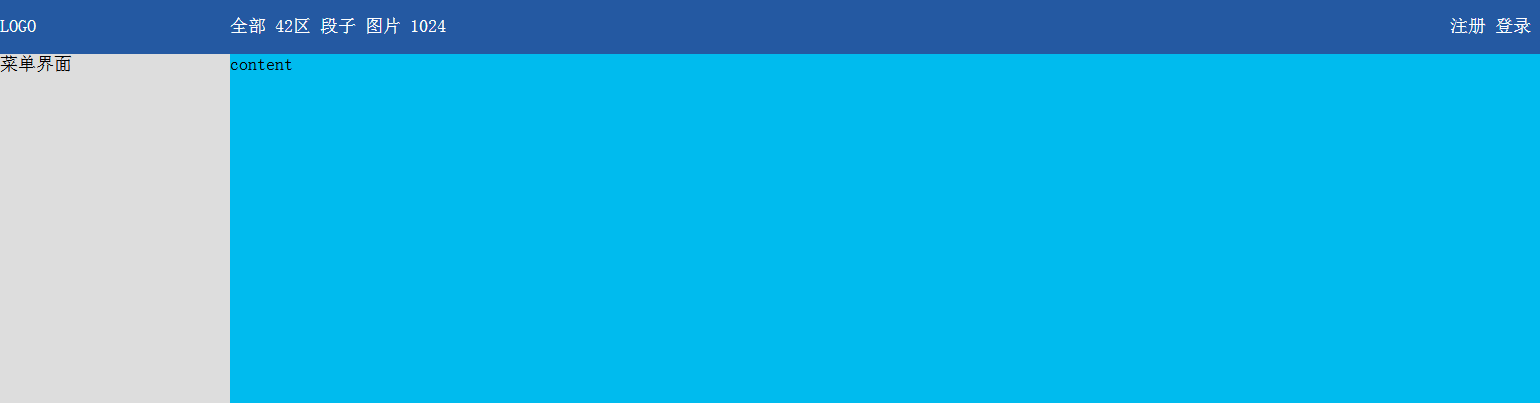
1.页面布局

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <style> body{ margin: 0 auto; } .pg-header{ height: 48px; background-color:#2459a2; color: white; line-height: 48px; } .pg-content .menu{ position: absolute; background-color: #dddddd; top: 48px; left: 0; bottom: 0; 200px; } .pg-content .content{ position: absolute; background-color: #00bbee; top: 48px; right: 0; bottom: 0; left: 200px; overflow: auto; #a模板b模板切换 } </style> </head> <body> <div class="pg-header"> <div class="logo"><a>LOGO</a></div> </div> <div class="pg-content"> <div class="menu"><a>菜单界面</a></div> <div class="content"><a>content</a></div> </div> <div class="pg-footer"></div> </body> </html>
2.pg-header
3个div进行添加上class,float浮动操作

.pg-header .logo{ float: left; 200px; } .pg-header .action-menu{ float: left; 980px; } .pg-header .action-person{ float: right; 200px; }
<div class="pg-header"> <div class="logo"><a>LOGO</a></div> <div class="action-menu"> <a>全部</a> <a>42区</a> <a>段子</a> <a>图片</a> <a>1024</a> </div> <div class="action-person"> <a>注册</a> <a>登录</a> </div> </div>
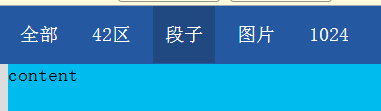
注意:当页面缩小,float的消失不见了
3. menu菜单
menu 进行 padding,margin,hover操作

.pg-header .menu{ display: inline-block; padding: 0 10px 0 10px; color: white; } .pg-header .menu:hover{ background-color: #204982; }
<div class="pg-header"> <div class="logo"><a>LOGO</a></div> <div class="action-menu"> <a class="menu">全部</a> <a class="menu">42区</a> <a class="menu">段子</a> <a class="menu">图片</a> <a class="menu">1024</a> </div> <div class="action-person"> <a class="menu">注册</a> <a class="menu">登录</a> </div> </div>
4.添加按钮


<link rel="stylesheet" href="font-awesome-4.7.0/css/font-awesome.min.css">
.pg-header .icons{ display: inline-block; padding: 0 20px ; } .pg-header .icons:hover{ background-color: #204982; }
<div class="action-person" style="position: relative;"> <div class="icons" style="position: absolute;left:0;"> <i class="fa fa-share-alt" aria-hidden="true"></i> <span>5</span> </div> <div class="icons" style="position: absolute;left:80px;"> <i class="fa fa-envelope-o" aria-hidden="true"></i> <span style="padding: 9px 7px;background-color: red;border-radius: 50%">5</span> </div> </div>
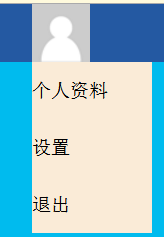
5.添加头像

/*第5步 : 头像 */ .pg-header .user-image{ display: inline-block; height: 48px; 100px; } /*第6步 : 个人信息 */ .pg-header .user-image .user-message { position: absolute; z-index: 21; background-color: antiquewhite; top: 48px; 100px; display: none; } .pg-header .user-image:hover .user-message{ display: block; } .pg-header .user-image .user-message a{ display: block; color: black; text-align: center; }
<div class="user-image" style="position: absolute;right:20px;"> <a><img src="images/user.png"></a> <div class="user-message" > <a>个人资料</a> <a>设置</a> <a>退出</a> </div> </div>
6.完整代码
# css模板:font-awesome-4.7.0

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href="font-awesome-4.7.0/css/font-awesome.min.css"> <style> body{ margin: 0 auto; } .pg-header{ height: 48px; background-color:#2459a2; color: white; line-height: 48px; } /*第二步:三个div进行 float*/ .pg-header .logo{ float: left; width: 200px; } .pg-header .action-menu{ float: left; width: 880px; } .pg-header .action-person{ float: right; width: 300px; height: 48px; } /********************** */ /*第三步 : menu菜单 */ .pg-header .menu{ display: inline-block; padding: 0 10px 0 10px; color: white; } .pg-header .menu:hover{ background-color: #204982; } /********************** */ /*第4步 : icons图标 */ .pg-header .icons{ display: inline-block; padding: 0 20px ; } .pg-header .icons:hover{ background-color: #204982; } /*第5步 : 头像 */ .pg-header .user-image{ display: inline-block; height: 48px; width: 100px; } /*第6步 : 个人信息 */ .pg-header .user-image .user-message { position: absolute; z-index: 21; background-color: antiquewhite; top: 48px; width: 100px; display: none; } .pg-header .user-image:hover .user-message{ display: block; } .pg-header .user-image .user-message a{ display: block; color: black; text-align: center; } .pg-content .menu{ position: absolute; background-color: #dddddd; top: 48px; left: 0; bottom: 0; width: 200px; } .pg-content .content{ position: absolute; background-color: #00bbee; top: 48px; right: 0; bottom: 0; left: 200px; overflow: auto; z-index: 20; } </style> </head> <body> <div class="pg-header"> <!--第二步:div标签 添加上class--> <!--第二步:a标签 添加class menu--> <div class="logo"> <a href="#"><img src="images/logo.png"></a> </div> <div class="action-menu"> <a class="menu">全部</a> <a class="menu">42区</a> <a class="menu">段子</a> <a class="menu">图片</a> <a class="menu">1024</a> </div> <div class="action-person" style="position: relative;"> <div class="icons" style="position: absolute;left:0;"> <i class="fa fa-share-alt" aria-hidden="true"></i> <span style="padding: 9px 7px;background-color: red;border-radius: 50%">5</span> </div> <div class="icons" style="position: absolute;left:80px;"> <i class="fa fa-envelope-o" aria-hidden="true"></i> <span>5</span> </div> <div class="user-image" style="position: absolute;right:20px;"> <a><img src="images/user.png"></a> <div class="user-message" > <a>个人资料</a> <a>设置</a> <a>退出</a> </div> </div> </div> <!-----------------------------------> </div> <div class="pg-content"> <div class="menu"><a>菜单界面</a> </div> <div class="content"><a>content</a></div> </div> <div class="pg-footer"></div> </body> </html>
