1


2





3






<script>
var vm = new Vue({
el:"#app",
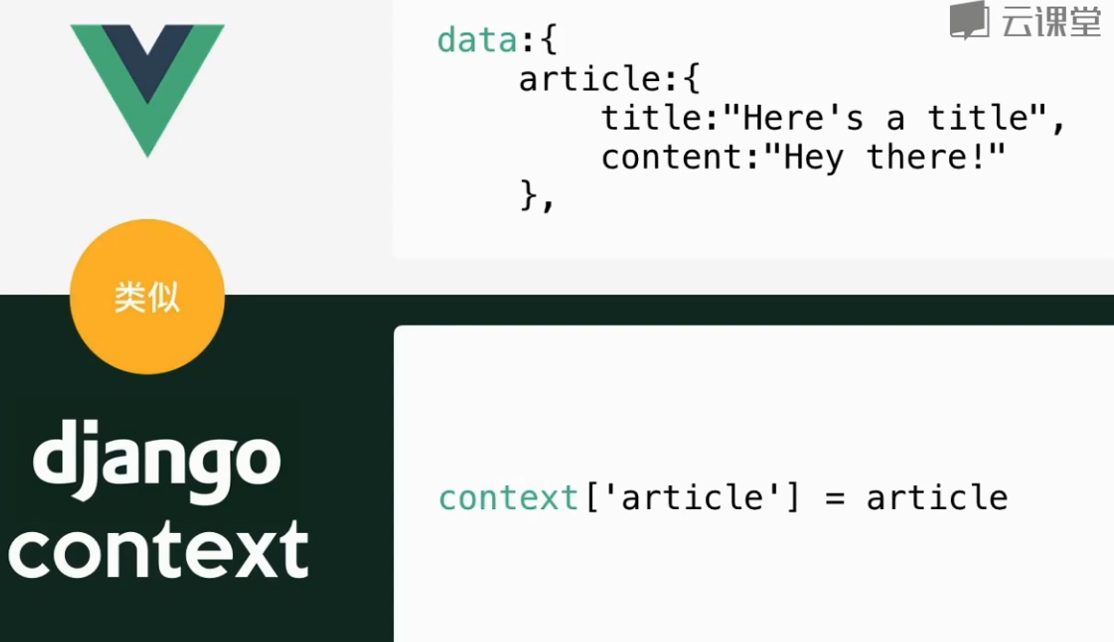
//context
data:{
//context["articlke"] = article
article:{
title:"THis is a title",
content:"Hi there",
}
}
})
</script>
4





<div class="ui comments">
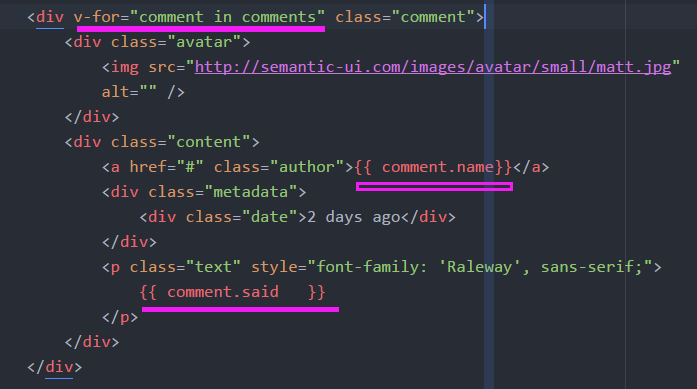
<div v-for="comment in comments" class="comment">
<div class="avatar">
<img src="http://semantic-ui.com/images/avatar/small/matt.jpg" alt="" />
</div>
<div class="content">
<a href="#" class="author">{{ comment.name}}</a>
<div class="metadata">
<div class="date">2 days ago</div>
</div>
<p class="text" style="font-family: 'Raleway', sans-serif;">
{{ comment.said }}
</p>
</div>
</div>
</div>
<script>
var vm = new Vue({
el:"#app",
//context
data:{
//context["articlke"] = article
article:{
title:"THis is a title",
content:"Hi there",
},
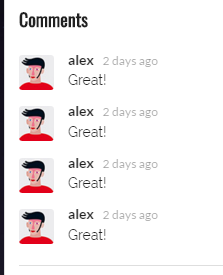
comments:[
{name:"alex",said:"Great!"},
{name:"alex",said:"Great!"},
{name:"alex",said:"Great!"},
{name:"alex",said:"Great!"},
]
}
})
</script>
5






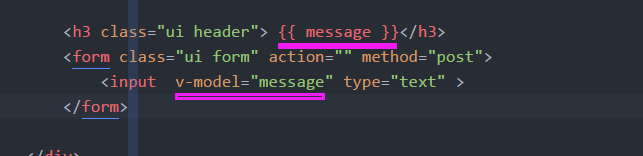
<h3 class="ui header"> {{ message }}</h3>
<form class="ui form" action="" method="post">
<input v-model="message" type="text" >
</form>




6
Article-detail.html

<!DOCTYPE html> {% load staticfiles%} <html> <head> <meta charset="utf-8"> <title></title> <script type="text/javascript" src="js/vue1.js"></script> <link rel="stylesheet" href="css/semantic.css" media="screen" title="no title" charset="utf-8"> <link href="https://fonts.googleapis.com/css?family=Oswald|Raleway" rel="stylesheet"> <style type="text/css"> .ui.segment.container { width:700px; } p { font-family: 'Raleway', sans-serif; font-size:18px; } body { background:url(images/star_banner.jpg); background-size:cover; background-repeat:no-repeat; background-attachment:fixed } </style> </head> <body id="app"> <div class="ui image"> <img src="" alt="" /> </div> <div class="ui segment padded container" > <h1 class="ui header" style="font-family:'Oswald', sans-serif;font-size:40px"> {{ article.title }} </h1> <p> {{ article.content }} </p> </div> <!-- Comments&Form's here --> <div class="ui segment container" style="700px;"> <h3 class="ui header" style="font-family:'Oswald', sans-serif;">Comments</h3> <div class="ui comments"> <div v-for="comment in comments" class="comment"> <div class="avatar"> <img src="http://semantic-ui.com/images/avatar/small/matt.jpg" alt="" /> </div> <div class="content"> <a href="#" class="author">{{ comment.name}}</a> <div class="metadata"> <div class="date">2 days ago</div> </div> <p class="text" style="font-family: 'Raleway', sans-serif;"> {{ comment.said }} </p> </div> </div> </div> <div class="ui divider"></div> <h3 class="ui header"> 你还可以输入{{ 200 - message.length }}字</h3> <form class="ui form" action="" method="post"> <input v-model="message" type="text" > </form> </div> <script> var vm = new Vue({ el:"#app", //context data:{ //context["articlke"] = article article:{ title:"THis is a title", content:"Hi there", }, comments:[ {name:"alex",said:"Great!"}, {name:"alex",said:"Great!"}, {name:"alex",said:"Great!"}, {name:"alex",said:"Great!"}, ] } }) </script> </body> </html>
