1.HTML标签属性
HTML标签可以设置属性,属性一般以键值对的方式写在开始标签中。如
<div id="i1">这是一个div标签</div> <p class='p1 p2 p3'>这是一个段落标签</p> <a href="http://www.luffycity.com">这是一个链接</a> <input type='button' onclick='addclick()'></input>
为什么能设置属性呢?
其实呢,你可以这样简单理解,因为最终我们这些标签会通过css去美化,通过javascript来操作,那么这些标签我们可以看成是一个对象,对象就应该有它自己的属性和方法。那么你像上面说到input标签,type=‘button’就是它的属性,onclick=‘addclick()’就是它的方法。后面会详细讲JavaScript和css,大家不用担心这里不好理解。
关于标签属性的注意事项:
1.HTML标签除一些特定属性外可以设置自定义属性,一个标签可以设置多个属性用空格分隔,多个属性不区分先后顺序。 2.属性值要用引号包裹起来,通常使用双引号也可以单引号。 3.属性和属性值不区分大小写,但是推荐使用小写。
2.标签分类
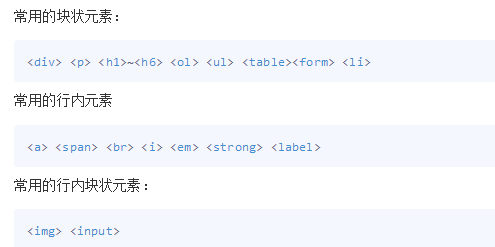
HTML中标签元素三种不同类型:块状元素,行内元素,行内块状元素。

(1)块级元素特点:display:block;
1、每个块级元素都从新的一行开始,并且其后的元素也另起一行。独占一行
2、元素的高度、宽度、行高以及顶和底边距都可设置。
3、元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度。
(2)行内元素特点:display:inline;
1、和其他元素都在一行上;
2、元素的高度、宽度及顶部和底部边距不可设置;
3、元素的宽度就是它包含的文字或图片的宽度,不可改变。
(3)行内块状元素的特点:display:inline-block;
1、和其他元素都在一行上;
2、元素的高度、宽度、行高以及顶和底边距都可设置
注意
我们可以通过display属性对块级元素、行内元素、行内块元素进行转换,为后面页面布局做好了准备。
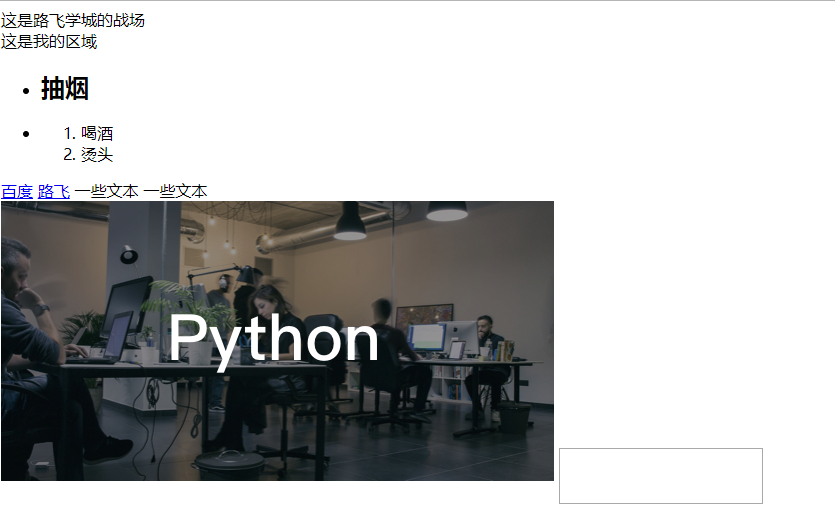
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>标签分类</title> </head> <body> <div class="wrapper"> <!-- 块级元素 :div p h1~h6 ol ul table form li 1.独占一行 2.可以设置宽度和高度,如果设置了宽度和高度,则就是当前的宽高,如果宽度和高度没有设置,宽度是父盒子的宽度,高度根据内容填充 --> <div class="left"> 这是路飞学城的战场 <div>这是我的区域 <!-- <div style=" 500px;height: 100px">这是我的爱好</div> --> <ul> <li> <h2>抽烟</h2> </li> <li> <ol> <li>喝酒</li> <li>烫头</li> </ol> </li> </ul> </div> </div> <div class="right"> <!-- a span br i em strong label 行内元素:在一行内展示,不能设置宽度和高度,宽度和高度根据内容填充 --> <a href="#" style=" 200px;height: 100px">百度</a> <a href="#">路飞</a> <span style=" 100px;height: 200px">一些文本</span> <span>一些文本</span> </div> <div class="inline-block"> <!-- 行内块 : 1.在一行内展示 2.可设置宽高 --> <img src="./homesmall.png" alt="一张图片"> <input type="text" name="username" style=" 200px;height: 50px"> </div> <!-- 标签嵌套规则 块元素可以包含内联元素或某些块元素,但内联元素却不能包含块元素,它只能包含其它的内联元素 有几个特殊的块级元素只能包含内嵌元素,不能再包含块级元素,这几个特殊的标签是h1~h6 p --> </div> </body> </html>

3.标签嵌套规则
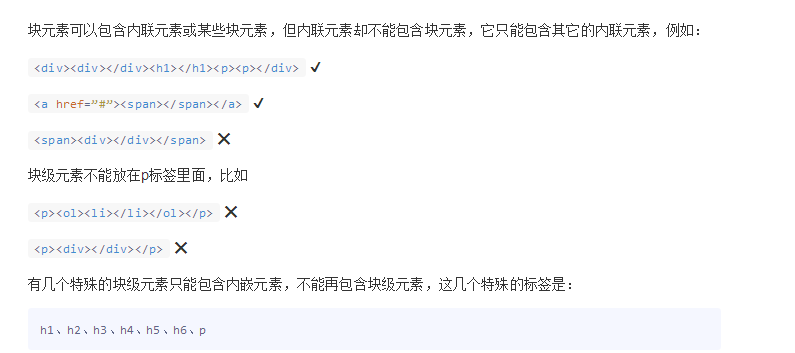
块元素可以包含内联元素或某些块元素,但内联元素却不能包含块元素,它只能包含其它的内联元素,例如: