1、Bootstrap的介绍
凡是使用过Bootstrap的开发者,都不在乎做这么两件事情:复制and粘贴。哈哈~,是的使用Bootstrap非常简单,但是在复制粘贴之前,需要先对Bootstrap的用法一一熟悉之后我们才开始干活!
Bootstrap,来自 Twitter,是目前最受欢迎的前端框架。
Bootstrap 是基于 HTML、CSS、javascript 的,它简洁灵活,使得 Web 开发更加快捷。
它用于开发响应式布局、移动设备优先的 WEB 项目
插件 == js 在js 的基础上写了一些功能 一个插件就是一个功能/方法 组件 = js + css + html 组件包含着插件 官网: http://www.bootcss.com/ 下载: v3.3.7 css / fonts / js 引入项目中 https://v3.bootcss.com/ 起步 / 全局CSS样式 / 组件 / JavaScript插件
2、响应(response)式页面:






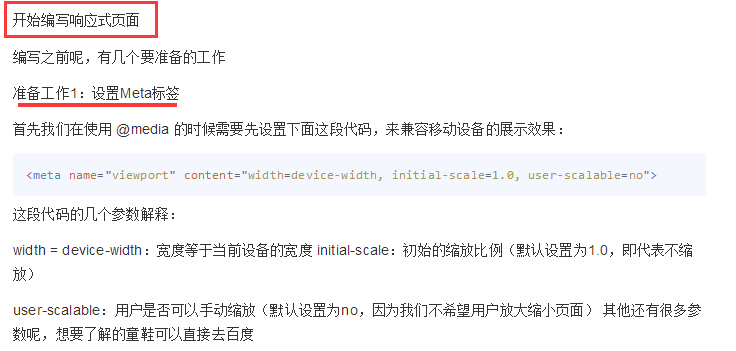
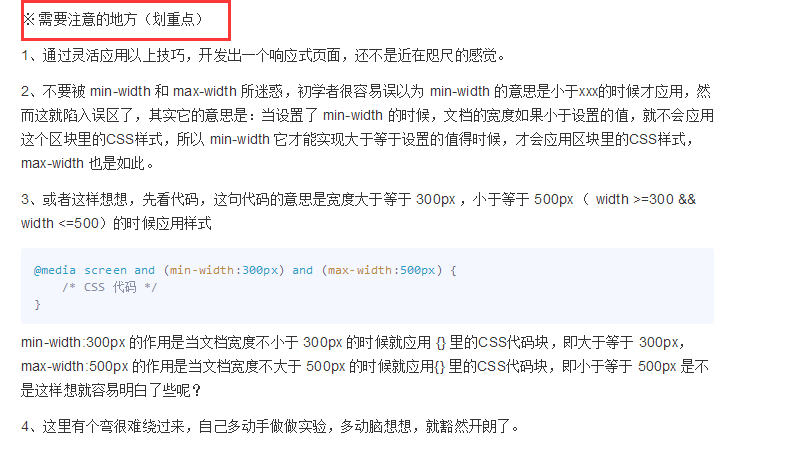
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>response</title> <!-- 自适应 手机屏幕 pc 都适应 使用媒体查询 @media 必须做以下操作--> <meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no"> <style type="text/css"> *{padding: 0;margin: 0;} /* x < 500 */ @media screen and (max- 500px) { .box{width: 200px;height: 300px;background-color: yellow;} } /* 800 > x >= 500 */ @media screen and (min- 500px) and (max- 800px) { .box{width: 200px;height: 300px;background-color: red;} } /* x >= 800 */ @media screen and (min- 800px) { .box{width: 200px;height: 300px;background-color: blue;} } </style> </head> <body> <div class="box"> </div> </body> </html>

3、起步
https://v3.bootcss.com/getting-started/
(1)使用Bootstrap第一步,先将生成环境的Bootstrap下载下来。然后将下载,然后引入到自己建好的当前目录中

(2)点到起步中的基本模板
将看到的整段代码复制粘贴到建好的index.html文件中
基本模板(index):
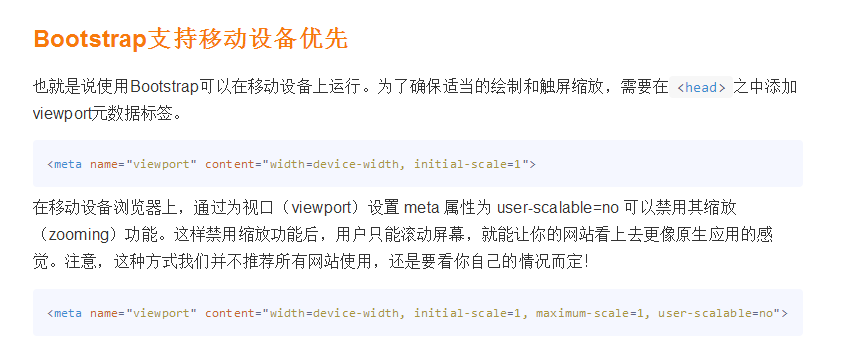
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <!-- 以最高的ie 浏览器 渲染 --> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- 视口的设备 移动设备优先 支持移动端 在多个设备上适应 pc iphone 安卓 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>Bootstrap Template</title> <!-- Bootstrap 必须引入bootstrap --> <!--<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">--> <link rel="stylesheet" href="./bootstrap-3.3.7/css/bootstrap.min.css"> <!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 --> <!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 --> <!--兼容IE9以下的版本--> <!--[if lt IE 9]> <script src="https://cdn.bootcss.com/html5shiv/3.7.3/html5shiv.min.js"></script> <script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script> <![endif]--> </head> <body> <h1>你好,世界!</h1> <!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) --> <script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script> <!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 --> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> </body> </html>




4、布局容器
Bootstrap 需要为页面内容和栅格系统包裹一个 .container 容器。我们提供了两个作此用处的类。注意,由于 padding 等属性的原因,这两种 容器类不能互相嵌套。
.container 类用于固定宽度并支持响应式布局的容器。 <div class="container"> ... </div>
.container-fluid 类用于 100% 宽度,占据全部视口(viewport)的容器。 <div class="container-fluid"> ... </div>
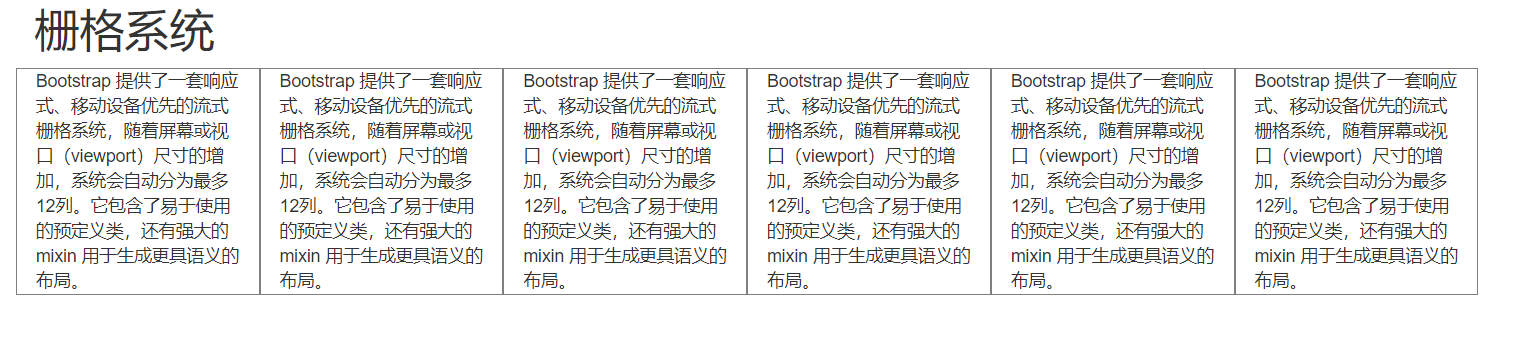
5、栅格系统
栅格系统的鼻祖是 https://960.gs/.
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。
下面就介绍一下 Bootstrap 栅格系统的工作原理:

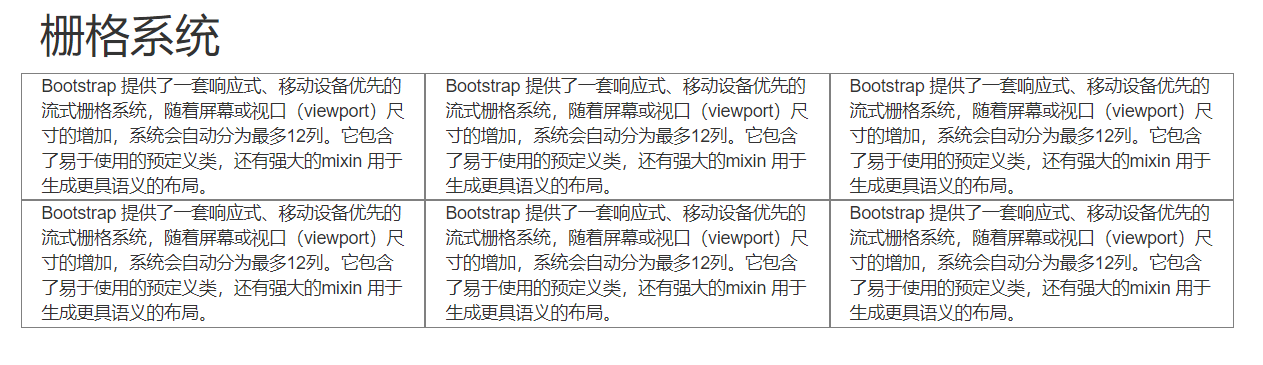
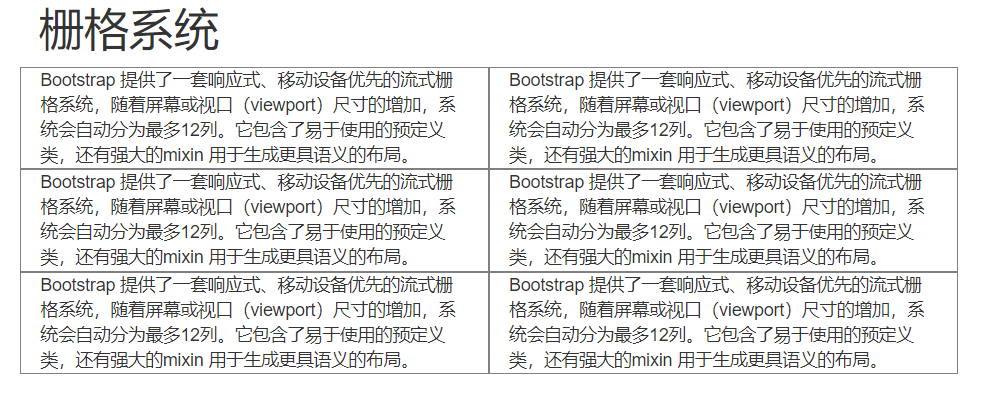
栅格参数





<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <!-- 以最高的ie 浏览器 渲染 --> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- 视口的设备 移动设备优先 支持移动端 在多个设备上适应 pc iphone 安卓 --> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>gridsystem</title> <!-- Bootstrap 必须引入bootstrap --> <!--<link href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">--> <link rel="stylesheet" href="./bootstrap-3.3.7/css/bootstrap.min.css"> <style type="text/css"> /*不要随意修改bootstrap 提供的系统类*/ [class^='col']{ border: 1px solid gray; } </style> </head> <body> <!--.container 固定宽度容器 container-fluid 类用于 100% 宽度,占据全部视口(viewport)的容器 --> <div class="container"> <!--<div class="container-fluid">--> <h1>栅格系统</h1> <!--用了bootstrap 会根据 屏幕大小自适应 pc 移动端 一般结合bootstrap 和媒体查询 会达到效果--> <!-- 一行12列 --> <div class="row"> <div class="col-lg-2 col-md-4 col-sm-6 col-xs-12">Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。它包含了易于使用的预定义类,还有强大的mixin 用于生成更具语义的布局。</div> <div class="col-lg-2 col-md-4 col-sm-6 col-xs-12">Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。它包含了易于使用的预定义类,还有强大的mixin 用于生成更具语义的布局。</div> <div class="col-lg-2 col-md-4 col-sm-6 col-xs-12">Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。它包含了易于使用的预定义类,还有强大的mixin 用于生成更具语义的布局。</div> <div class="col-lg-2 col-md-4 col-sm-6 col-xs-12">Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。它包含了易于使用的预定义类,还有强大的mixin 用于生成更具语义的布局。</div> <div class="col-lg-2 col-md-4 col-sm-6 col-xs-12">Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。它包含了易于使用的预定义类,还有强大的mixin 用于生成更具语义的布局。</div> <div class="col-lg-2 col-md-4 col-sm-6 col-xs-12">Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。它包含了易于使用的预定义类,还有强大的mixin 用于生成更具语义的布局。</div> </div> </div> </body> <!-- 总结: https://v3.bootcss.com/css/ 栅格系统 一行有12列 --> </html>