1、MVC与MTV模型
2、Django的下载与基本命令
pip install django==2.0.1

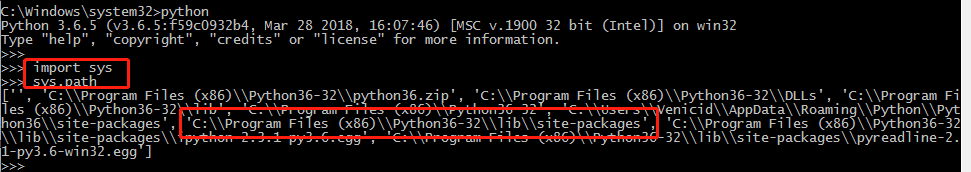
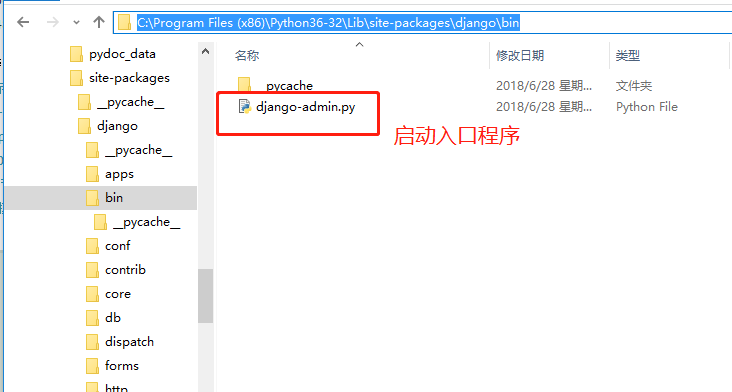
第三方库安装到哪里了?


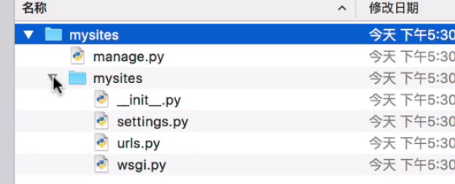
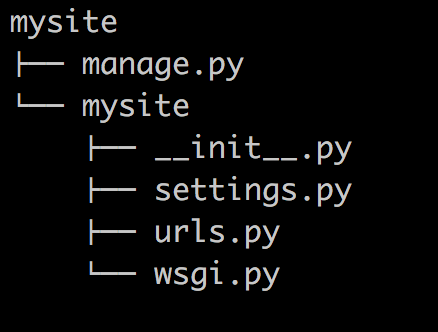
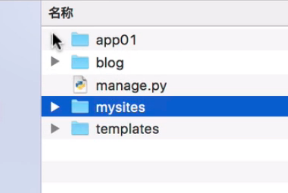
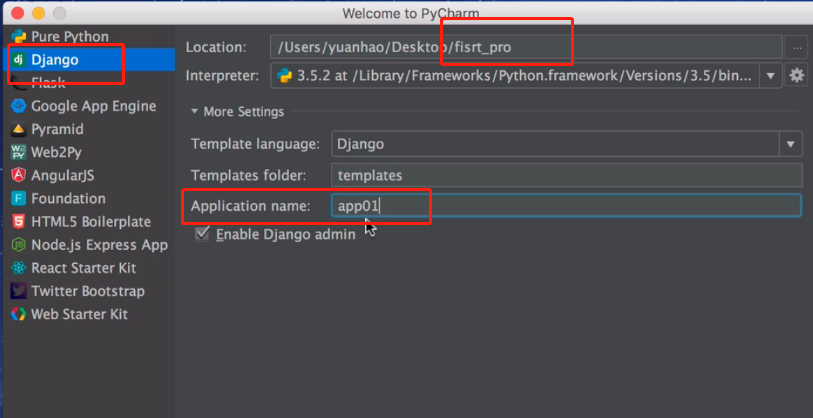
创建一个django project

C:DesktopfirstPro>django-admin.py startproject mysites



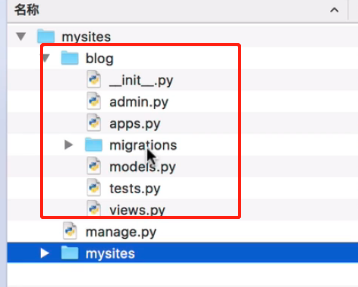
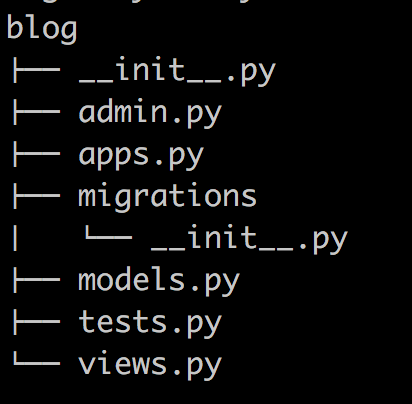
C:DesktopfirstPromysites>python manage.py startapp blog



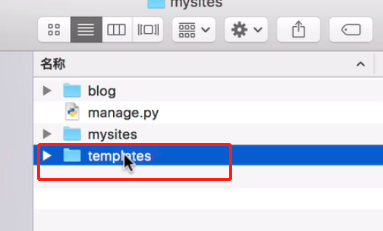
新建templates 模板层

MTV调用方式

C:DesktopfirstPromysites>python manage.py startapp app01


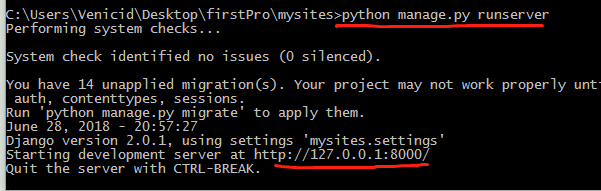
启动django项目:默认本地ip,8000端口
C:UsersVenicidDesktopfirstPromysites>python manage.py runserver


3、基于Django实现的一个简单示例


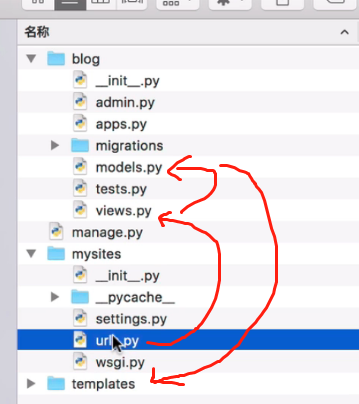
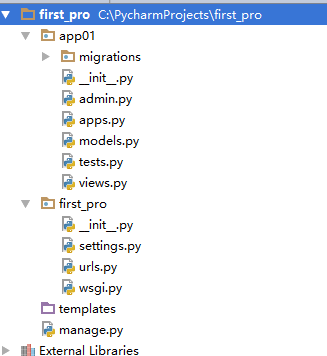
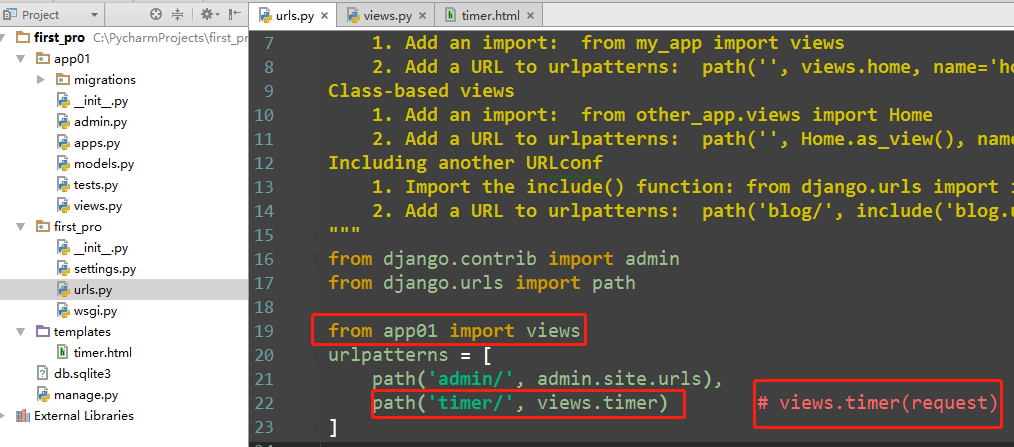
urls.py 路由分发层
url控制器
from django.contrib import admin from django.urls import path from app01 import views urlpatterns = [ path('admin/', admin.site.urls), path('index/',views.index), ]

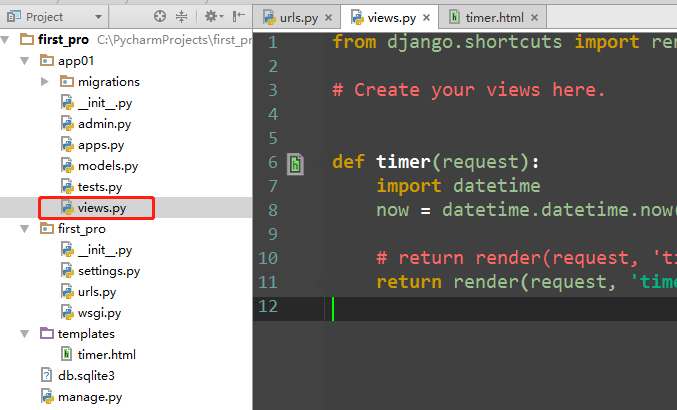
view.py代码
视图
from django.shortcuts import render # Create your views here. def timer(request): import datetime now = datetime.datetime.now().strftime('%y-%m-%d %X') # return render(request, 'timer.html', {'now': now}) # now 是view视图层的变量名 return render(request, 'timer.html', {'date': now}) # date是传入到templates的变量名

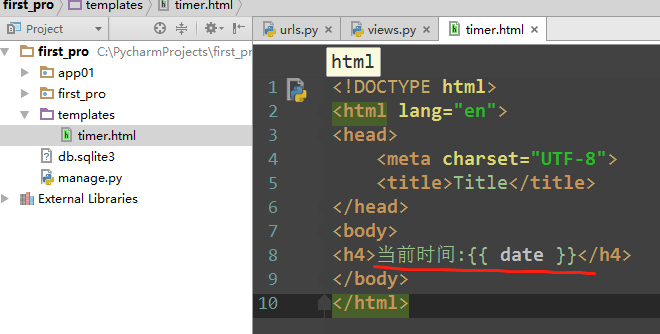
templates模板层 timer.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h4>当前时间:{{ ctime }}</h4> </body> </html>

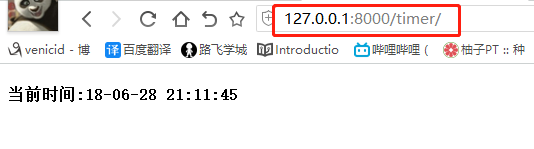
启动django项目,打开浏览器,输入url


4、静态文件配置 js
1.why

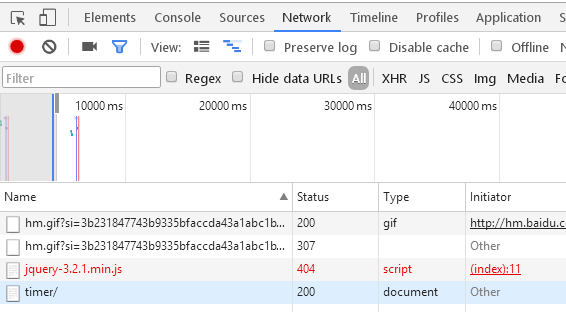
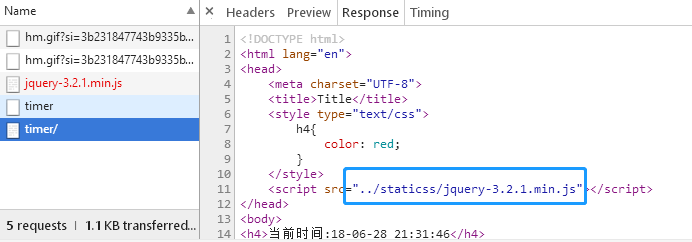
给timer.html 添加动态jquery效果
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css"> h4{ color: red; } </style> <script src="../staticss/jquery-3.2.1.min.js"></script> </head> <body> <h4>当前时间:{{ date }}</h4> <script type="text/javascript"> $(function () { $(document).on('click','h4',function () { $(this).css('color','green') }) }) </script> </body> </html>



2、how
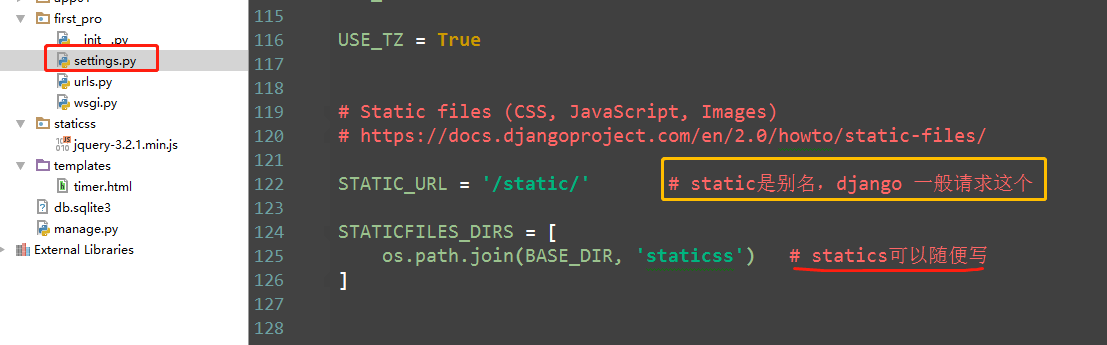
配置静态文件路径
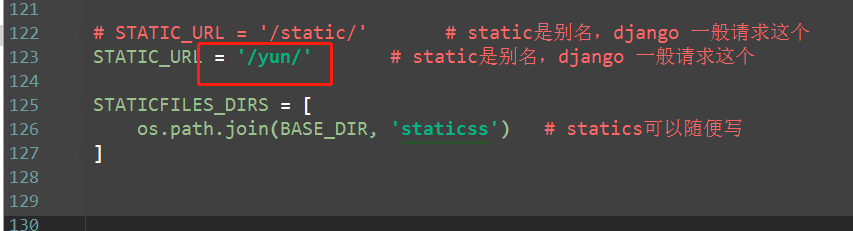
STATIC_URL = '/static/' # static是别名,django 一般请求这个
STATICFILES_DIRS = [
os.path.join(BASE_DIR, 'staticss') # statics可以随便写
]

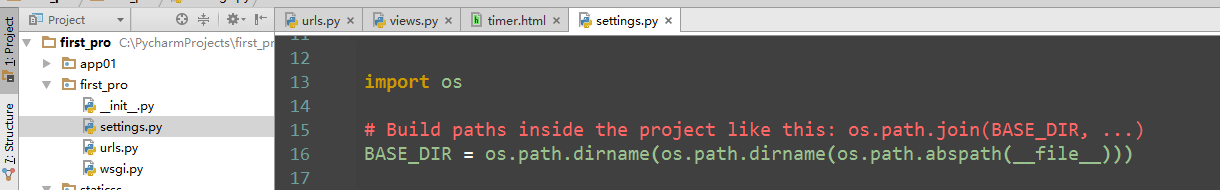
base_dir 是项目目录路径

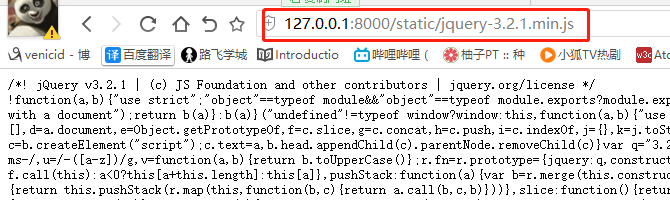
请求成功


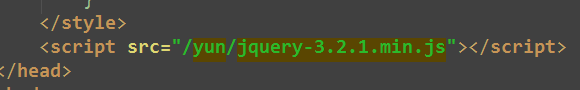
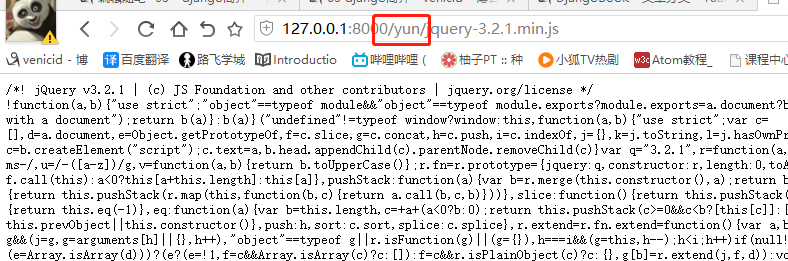
修改static别名 为其他yun,依旧可以访问



1
2
3