需求
小程序语音识别,全景图片观看,登录授权,获取个人基本信息
一:基础框架
官方开发文档:https://developers.weixin.qq.com/miniprogram/dev/ (其实官方文档写的很清楚了)
1.跟着官方文档一步一步来,新建一个小程序项目就好
2.然后呢,毕竟默认的只是基本骨架,肌肉线条还是要自己填的
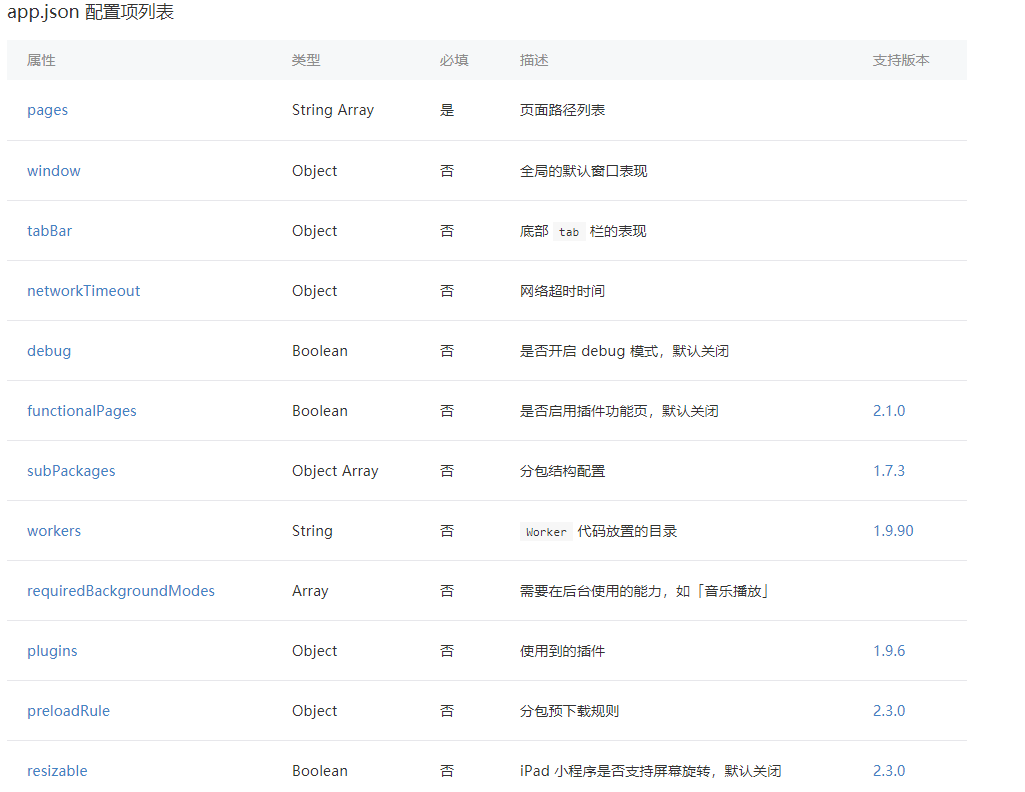
app.json 是当前小程序的全局配置
小程序的所有页面路径、界面表现、网络超时时间、底部 tab
需求一:底部tab,我们要像原生APP那样要有是三个常驻的按钮,切换页面
在app.json 文件中添加下面的代码就可以了
还有哦,一定要配置pagepath(页面路径)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
"tabBar": { "color": "#cacaca", "selectedColor": "#f40", "borderStyle": "#fff", "backgroundColor": "#ffffff", "list": [ { "pagePath": "pages/index/index", "text": "VR图片", "iconPath": "image/home.png", "selectedIconPath": "image/home_hover.png" }, { "pagePath": "pages/voice/voice", "iconPath": "image/question.png", "selectedIconPath": "image/question_hover.png", "text": "VR语音" }, { "pagePath": "pages/me/me", "iconPath": "image/mytb.png", "selectedIconPath": "image/mytb_hover.png", "text": "你的VR世界" } ]} |
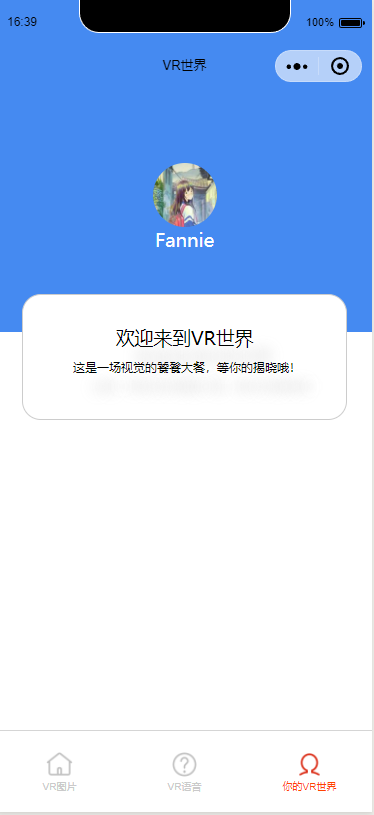
效果图:

需求二:看见别人家的小程序,顶部可以自定义颜色
如图:

好说,好说
同样在app.json 中插入一下代码,颜色自定义啦~
|
1
2
3
4
5
6
7
|
"window": { "backgroundTextStyle": "light", "navigationBarBackgroundColor": "#458af1", "navigationBarTitleText": "VR世界", "navigationBarTextStyle": "black", "enablePullDownRefresh": true }, |
总结app.json 配置,直接参考官方文档中的app.json 所有配置,一般需求都可以满足
需求三:开发小程序,一般要用户授权登录,然后获取用户的基本信息,个人页面
如图:

1.官方api 地址:https://developers.weixin.qq.com/miniprogram/dev/api/open-api/login/wx.login.html
2.找到登录接口
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
//app.jsApp({ onLaunch: function () { // 展示本地存储能力 var logs = wx.getStorageSync('logs') || [] logs.unshift(Date.now()) wx.setStorageSync('logs', logs) // 登录 wx.login({ success: res => { // 发送 res.code 到后台换取 openId, sessionKey, unionId } }) // 获取用户信息 wx.getSetting({ success: res => { if (res.authSetting['scope.userInfo']) { // 已经授权,可以直接调用 getUserInfo 获取头像昵称,不会弹框 wx.getUserInfo({ success: res => { // 可以将 res 发送给后台解码出 unionId this.globalData.userInfo = res.userInfo // 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回 // 所以此处加入 callback 以防止这种情况 if (this.userInfoReadyCallback) { this.userInfoReadyCallback(res) } } }) } } }) }, globalData: { userInfo: null }}) |
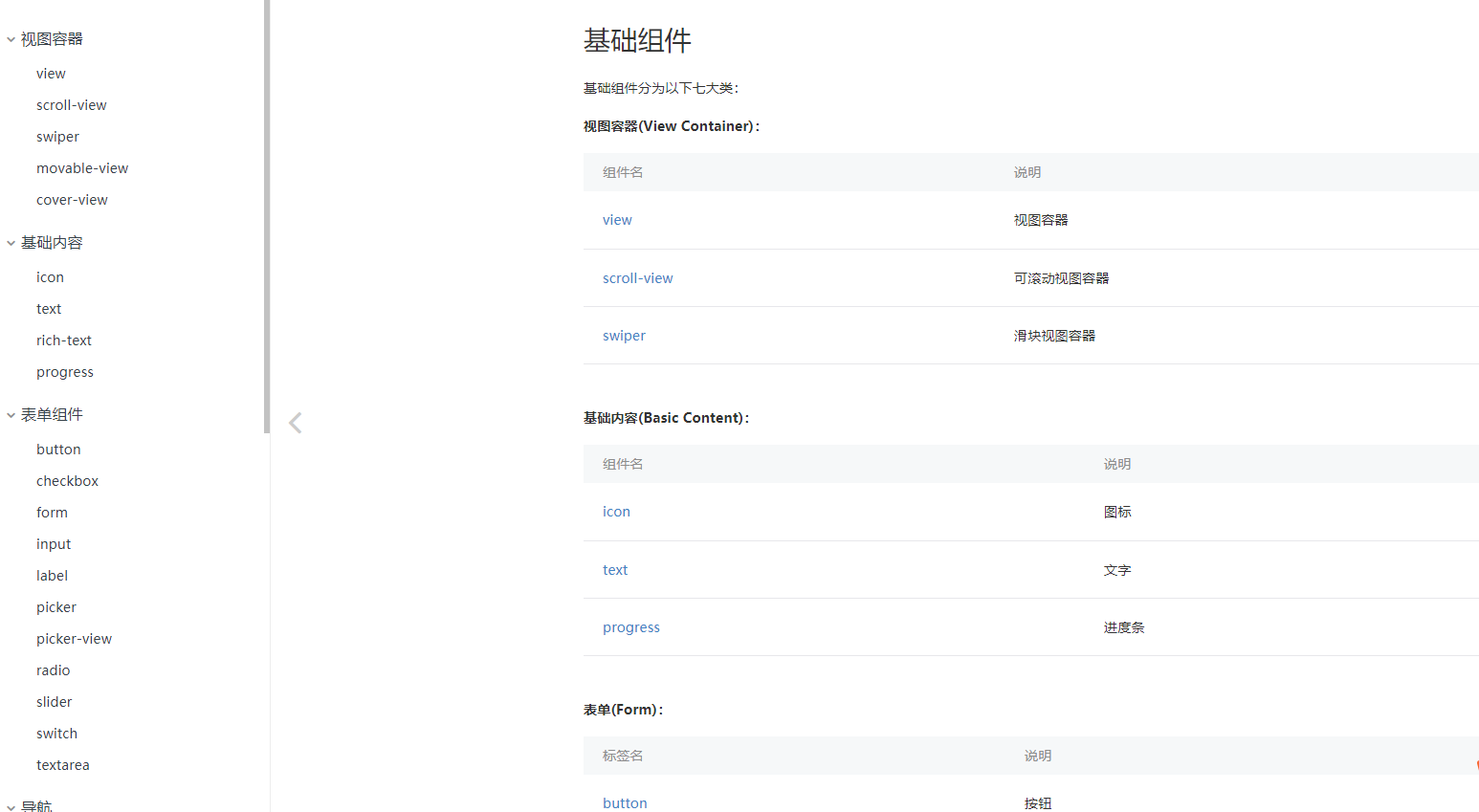
需求三:小程序有哪些组件可用呢
其实小程序的这一套框架,跟vue 很像,上手很容易
1.帖心的放上链接:https://developers.weixin.qq.com/miniprogram/dev/component/
2.官方支持的组件
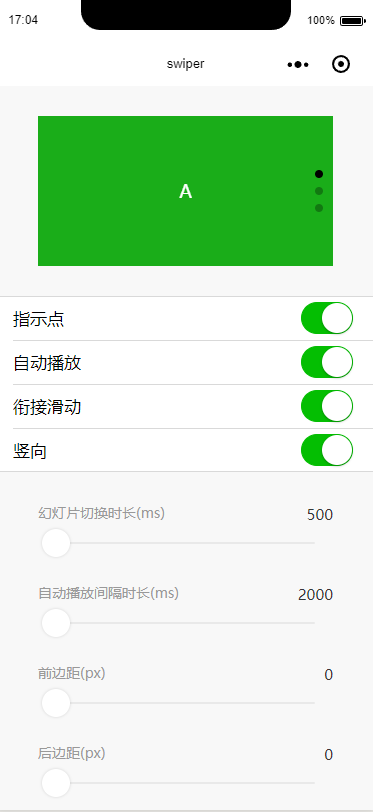
3.如何使用,举栗子,使用swiper 轮播
|
1
2
3
4
5
6
7
8
|
<swiper indicator-dots="{{indicatorDots}}" autoplay="{{autoplay}}" interval="{{interval}}" duration="{{duration}}"> <block wx:for="{{imgUrls}}"> <swiper-item> <image src="{{item}}" class="slide-image" width="355" height="150"/> </swiper-item> </block></swiper> |
效果图:

总结:小程序的接班框架就搭好了,需要什么就在里面添加就好了 如果你完全是新手,不是前端开发者,要先去了解一下
4.要遵循小程序的规则,模板语言,数据绑定,组件使用,传参,路由这些
5.