3种方法:1,inline2,internal:3,external:
1,inline: <h1 style="color: red;">hel</h1> 2,internal: <style> h1{ color:blue; } </style> 3,external: <link rel="stylesheet" type="text/css" href="css/style.css">
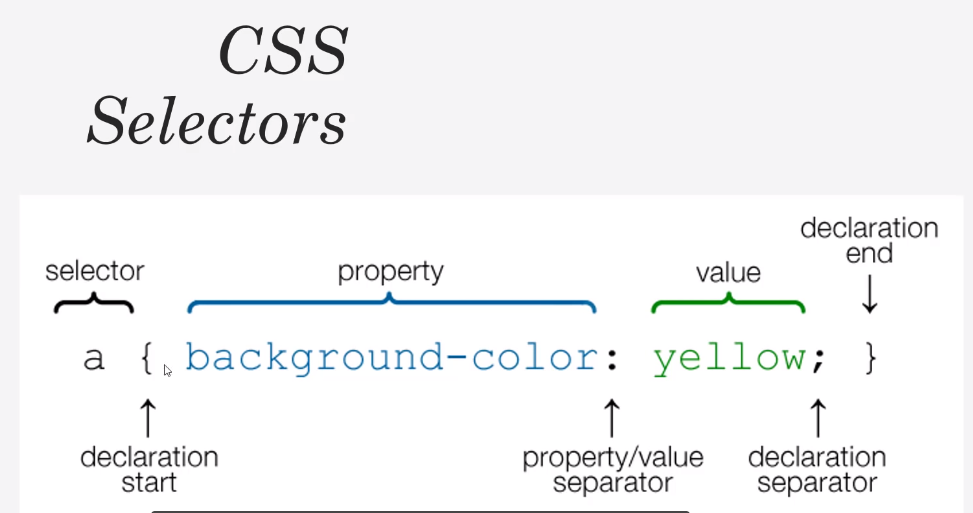
选择器

class
.className{ //后面一样
background-color
color:
font: .........= below
font-family=xxxx=字体
font-size=16px=大小
font-weight=100, bond, normal=粗细
light-height= 1.5em/ 1.3px=行高
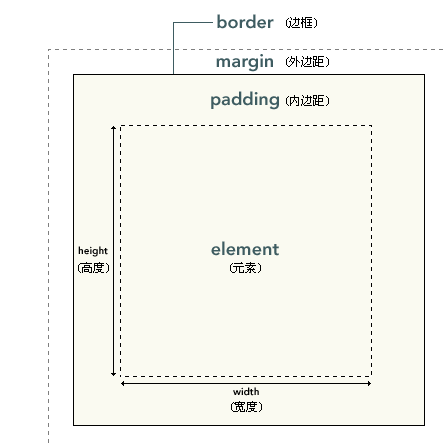
框模型
width=px= 80% responsive=宽度
margin=在周围加space
padding=内边距