<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style>
section{
border: solid 1px;
}
section section{
float: left;
margin-left: 10px;
margin-top: 10px;
text-align: center;
200px;
border-radius: 20px;
height: 200px;
}
.parent{
height: 440px;
660px;
}
.parent section:first-child{
height: 410px;
}
</style>
</head>
<body>
<section class="parent">
<section>A</section>
<section>B</section>
<section>C</section>
<section>D</section>
<section>E</section>
</section>
</body>
</html>
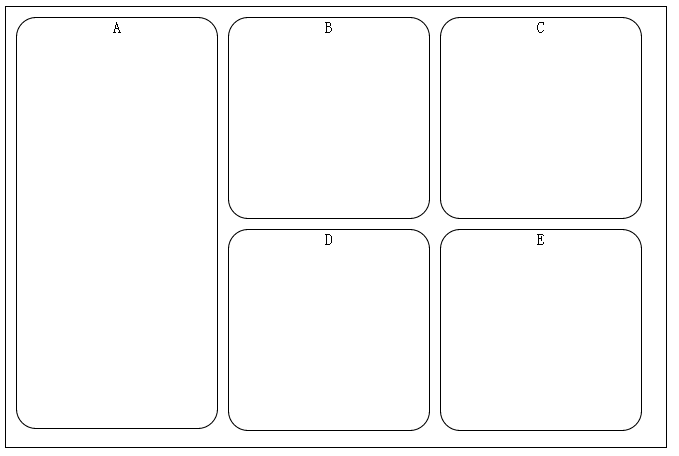
效果如下图