CSS实现列表li边框重合问题
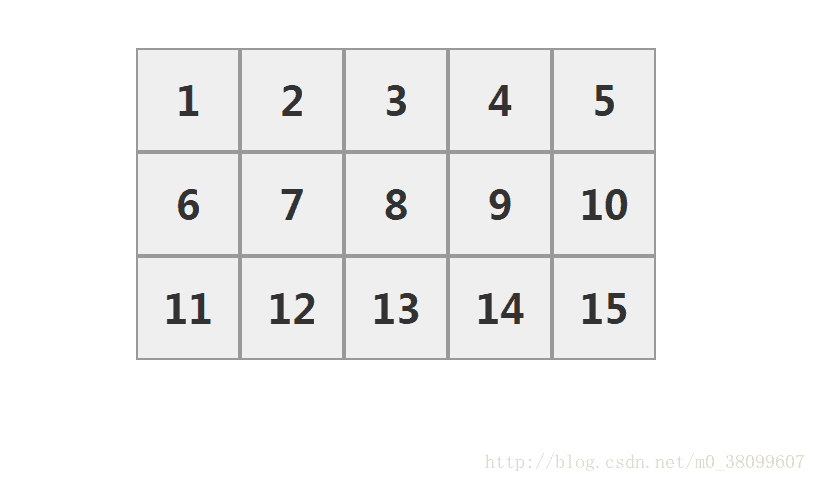
在我们写东西的时候经常要用到ul,但是也经常会出现li边框重合的问题,如下图: 
可以看到每个格子的右边框和下边框明显有边框重合现象,这样很影响美观,要解决这个问题其实也很简单;只要给每个li设置css属性 margin:0 0 -width -width 就可以了,其中的width是我们给li设置的边框宽度;
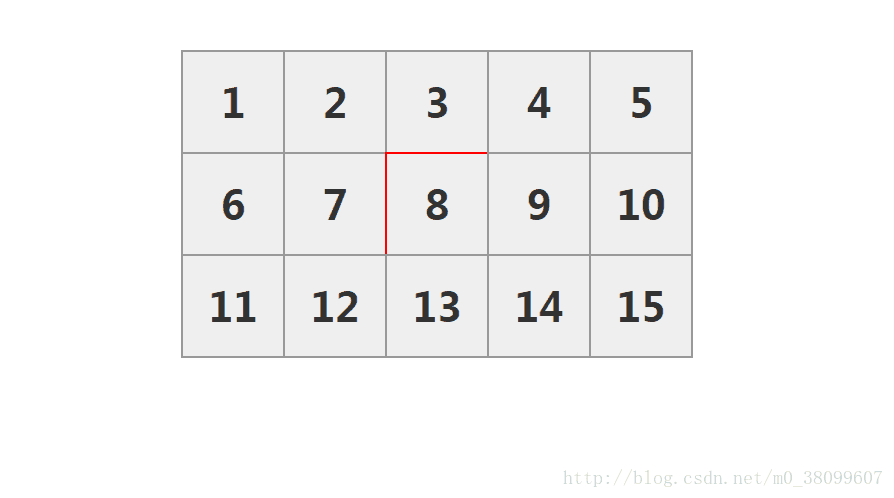
然而单单只设置margin属性有个小bug,那就是当我们鼠标滑过li要显示边框效果时会出现这个情况:
这个时候问题很明显,因为我们想通过设置li的右边框和下边框的margin为负数来实现边框”重叠“,但是当鼠标经过时右边框和下边框被相邻的li”压“在了下面,解决这个问题也很简单,只要用z-index就可以解决了,开始将li的z-index设置为0,让它可以“压”在下面,当鼠标经过时将其z-index设置为1,让其显示;(注意这时记得给li设置position属性,具体原由可以参考我的另一篇博客关于设置z-index层级无效的问题);
现在附上完整的代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<style type="text/css">
*{ margin:0; padding:0;}
ul{
520px;
height: 312px;
margin: 50px auto;
}
ul li{
list-style: none;
100px;
height: 100px;
text-align: center;
background-color: #efefef;
float: left;
border: 2px solid #999;
margin: 0 0 -2px -2px;
position: relative;
z-index: 0;
}
ul li:hover{
border: 2px solid red;
z-index: 1;
}
ul li a{
text-decoration: none;
color: #333;
font-size: 40px;
font-weight: bold;
line-height: 100px;
}
</style>
</head>
<body>
<ul>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">6</a></li>
<li><a href="#">7</a></li>
<li><a href="#">8</a></li>
<li><a href="#">9</a></li>
<li><a href="#">10</a></li>
<li><a href="#">11</a></li>
<li>