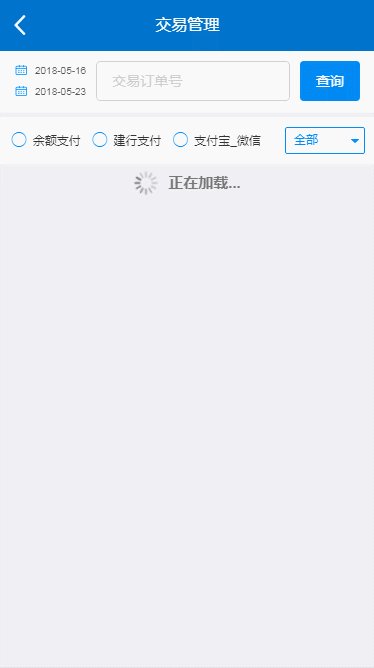
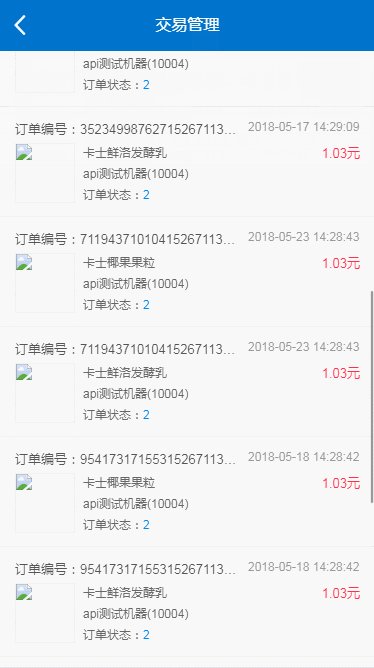
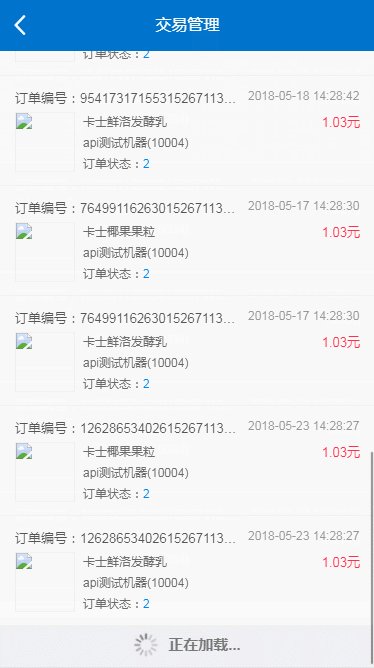
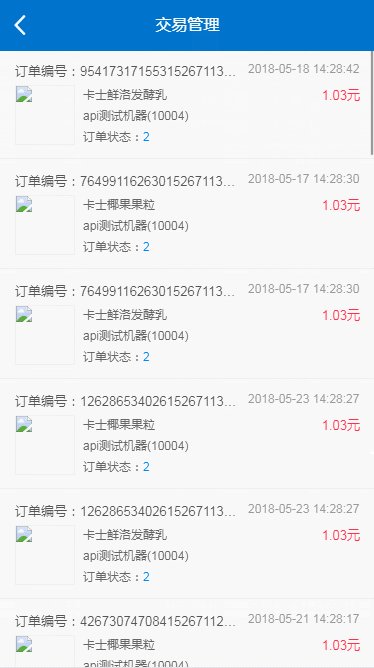
mui 上拉加载 实现分页加载功能,效果图:

分页功能(上拉加载):
1、引入需要的css、js文件
<link href="static/css/mui.css" rel="stylesheet" /> <!-- js --> <script src="static/js/jquery-3.2.0.js"></script> <script src="static/js/mui.min.js"></script>
2、dom结构
<div id="pullrefresh" class="mui-content mui-scroll-wrapper"> <div class="mui-scroll"> <div class="order_list"> </div> </div> </div>
3、动态获取数据,实现上拉加载<script>
(function(){
var lastPage; //总共页数
var currPage=1; //当前页码 var counter=1; //计数器 function getList(){ var result="";
$.ajax({ url:'http://www.aaa.com/api/test/refreshPage?page='+counter, //api type:'get', dataType:"json", timeout:10000, data:{}, error:function(data){ console.log("error") }, success:function(res){ lastPage = res.data.last_page; currPage = res.data.current_page; var data = res.data.data; $.each(data,function(i,value){ result += '<div class="order_item">'
+'<div class="order_title">'
+'<div class="order_number">订单编号:'+value.order_no+'</div>'
+'<div class="order_date">'+value.created_at+'</div>'
+'</div>'
+'<div class="order_msg">'
+'<div class="order_img">'
+'<img src="'+upload_path+value.image_url+'" />'
+'</div>'
+'<div class="order_info">'
+'<p class="info_txt info_title">'+value.goods_name+'</p>'
+'<p class="info_txt">'+value.machine_name+'('+value.machine_no+')</p>'
+'<p class="info_txt">订单状态:<span class="success_status">'+value.order_status+'</span></p>'
+'</div>'
+'<div class="order_price">'+value.amount+'元</div>'
+'</div>'
+'</div>';
jQuery(result).insertBefore('#pullrefresh .mui-scroll .mui-table-view'); }, }) } //上拉加载 mui.init({ pullRefresh : { container:'#pullrefresh',//待刷新区域标识,querySelector能定位的css选择器均可,比如:id、.class等 up : { height:50,//可选.默认50.触发上拉加载拖动距离 auto:true,//可选,默认false.自动上拉加载一次 contentrefresh : "正在加载...",//可选,正在加载状态时,上拉加载控件上显示的标题内容 contentnomore:'没有更多数据了',//可选,请求完毕若没有更多数据时显示的提醒内容; callback :pullupRefresh //必选,刷新函数,根据具体业务来编写,比如通过ajax从服务器获取新数据; } } }); function pullupRefresh(){ setTimeout(function(){ getList(); mui('#pullrefresh').pullRefresh().endPullupToRefresh((++counter>lastPage)); },1500) } })(); </script>
注意:
mui中的pullupRefresh会阻止onclick触发事件及a标签链接,可以通过下面方式进行触发事件及跳转:
如:
result += '<div class="item_wrap clearfix" data-url="http://www.baidu.com" id='+value.id+' >' + '<div class="id_wrap" >'+value.id+'</div>' + '<div class="cont_wrap" >' + '<div class="order_no_wrap" >'+value.order_no+'</div>' + '<div class="data_wrap" >'+value.created_at+'</div>' + '</div>' + '</div>';
$(function() { //mui触屏点击 $("#pullrefresh").on('tap', '.item_wrap', function(event) { var url = $(this).attr("data-url"); location.href = url; }); })