template:
<!-- mark用来确定方向的指向 --> <el-select v-model="scope.row.mark" style=" 100%;" placeholder="请选择" @change="changeSelection(scope)" :ref="'select'+scope.$index"> <el-option v-for="item in directionOption" :key="item.value" :label="item.label" :value="item.value"> <img :src="item.label" > </el-option> </el-select>
script:
export default { data(){ return { // label:图片路径 value:方向指向 directionOption:[ { label:'/static/img/rel/right.png', value:'0' }, { label:'/static/img/rel/left.png', value:'1' }, ], }; },
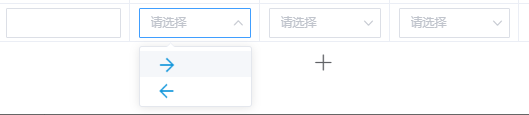
效果:

选中后的效果:

js动作实现:
methods: { //关系方向下拉框改变事件 changeSelection(scope){ let mark = scope.row.mark; let i = scope.$index; for(let index in this.directionOption){ let aa = this.directionOption[index]; let value = aa.value; if(mark === value ){ this.$refs[`select${i}`].$el.children[0].children[0].setAttribute('style','background:url('+ aa.label +') no-repeat;color:#fff;text-indent: -9999px;background-position: center center'); } } }, }