第四篇主要介绍了chrome app版本的postman如何安装及如何录制Web脚本,比较简单。
但是chrome app 版本和native 版本相比,对应chrome app 版本官方已经放弃支持了,很多内容都集成到了native版本上。
一. 列举几个本人在使用过程中发现的主要区别:
1. native版本不在支持Interceptor,无法像第四篇那样介绍的很方便的录制脚本
2. 在自动化测试过程中,经常需要些Tests脚本,Pre-Request Script 脚本,脚本语法有不同
(1)native app上特有的语法在chrome app上不支持;
(2)native app 是向下兼容的,可以兼容chrome app上的语法。
var jsonData = JSON.parse(responseBody) 下面都是设置环境变量: // (1)是native postman支持的语法 pm.environment.set("Authorization_BMZY",jsonData.data) // (2)chrome app版本的postman支持的语法 postman.setEnvironmentVariable("Authorization_BMZY", jsonData.data);
3. 脚本调试上:
(1)chrome app 没有直接继承控制台,脚本调试无法直接直观的看到输出内容,但是也有解决办法:
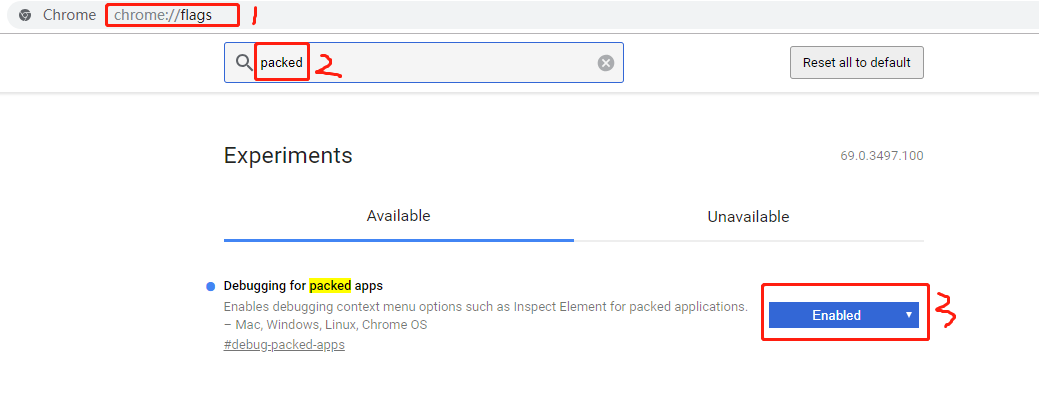
1) chrome 浏览器输入:chrome://flags/, --> 搜索:packed ---> 启用 Enabled

2) 在chrome app上,任意空白位置,右键 --> 检查, 也可以弹出一个Console,进行脚本调试

(2)native app 可以直接打开Console 控制台,脚本调试直观方便
4. 脚本语言支持上
(1)chrome app 支持JavaScript语言,但不支持cheerio 库,对于返回内容为Html,希望从html里提取数据作为测试参数时,很不方便,至于能不能提取我暂时还没有找打通过JavaScript可以提取的方法,如果有知道怎么做的可以留言给我,非常感谢。
(2)native app 上内置了cheerio 库,可以使用类似jquery的语法,很方便的从Html里提取数据
下面是测试中遇到的一个坑,花了一天半才找到这种解决方法。
下面是在公司项目中的Response,敏感信息已删除,但不影响内容提取

<!DOCTYPE html>
<html lang="en">
<head>
<title>结算系统</title>
<META charset="UTF-8" />
<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=utf-8" />
<META HTTP-EQUIV="Pragma" CONTENT="no-cache" />
<META HTTP-EQUIV="Cache-Control" CONTENT="no-cache" />
<META HTTP-EQUIV="Expires" CONTENT="0" />
<link href="/settle-center-app/htdocs/css/bootstrap/bootstrap.css" rel="stylesheet" media="screen" />
<LINK href="/settle-center-app/htdocs/css/app.css" type="text/css" rel="stylesheet" />
<link href="/settle-center-app/htdocs/css/bootstrap/bootstrap-responsive.css" rel="stylesheet" media="screen" />
<link href="//netdna.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css" rel="stylesheet">
<style type="text/css">
body {
padding-top: 60px;
padding-bottom: 40px;
}
.table {
word-break: break-all;
}
.table-detail td {
50%;
}
.table-print {
border:1px solid black;
}
.table-print tr{
border:1px solid black;
}
.table-print td{
border:1px solid black;
}
.spanTitle {
display:block;
float:left;
120px;
text-align: right;
}
@media print{
.table table{border:1px solid #F00}
}
</style>
<script src="/settle-center-app/htdocs/scripts/common.js" type="text/javascript"></script>
<script src="/settle-center-app/htdocs/scripts/menuHover.js" type="text/javascript"></script>
<script src="/settle-center-app/htdocs/scripts/bootstrap/jquery-1.8.3.js" type="text/javascript"></script>
<script src="/settle-center-app/htdocs/scripts/jquery.nyroModal.custom.js" type="text/javascript"></script>
<script src="/settle-center-app/htdocs/scripts/bootstrap/bootstrap.js" type="text/javascript"></script>
<script src="/settle-center-app/htdocs/scripts/app.js" type="text/javascript"></script>
<script type="text/javascript">
</script>
<script src="/settle-center-app/htdocs/scripts/jquery.bgiframe.min.js" type="text/javascript"></script>
<script src="/settle-center-app/htdocs/scripts/jquery.idTabs.min.js" type="text/javascript"></script>
<script src="/settle-center-app/htdocs/scripts/jquery.maxlength.js" type="text/javascript"></script>
<script src="/settle-center-app/htdocs/scripts/datepick/jquery.datepick.js" type="text/javascript"></script>
<script src="/settle-center-app/htdocs/scripts/datepick/jquery.datepick-zh-CN.js" type="text/javascript"></script>
<script src="/settle-center-app/htdocs/scripts/qtip/jquery.qtip-1.0.0.min.js" type="text/javascript"></script>
<script src="/settle-center-app/htdocs/scripts/jquery.autocomplete.js" type="text/javascript"></script>
<script src="/settle-center-app/htdocs/scripts/jquery.form.js" type="text/javascript"></script>
<script src="/settle-center-app/htdocs/scripts/ajaxfileupload.js" type="text/javascript"></script>
<script src="/settle-center-app/htdocs/scripts/layer-v3.1.1/layer/layer.js" type="text/javascript"></script>
<script src="/settle-center-app/htdocs/My97DatePicker/WdatePicker.js" type="text/javascript"></script>
</head>
<body>
<div class="container">
<div class="box-content" style="margin-top:25px;" id="searchBox">
<div id="blankDiv" class="container">
<div class="box-header well" data-original-title="">
<h2>一般付款管理</h2>
</div>
<form id="orderForm" name="orderForm" action="fundOutList.htm" method="post" accept-charset="UTF-8">
<input id="partner" name ="partner" type="hidden" value=""/>
<input id="amountSize" name ="amountSize" type="hidden" value="0"/>
<table class="table table-striped table-bordered">
<tr>
<td>
精确查询:
</td>
<td>
<select class="newbord ntxt2" id="accurateQuery" name="accurateQuery" onchange="changeType();">
<option value="tradeVoucherNo">付款单编号</option>
<option value="bizOrderNo" selected="selected">业务订单号</option>
<option value="contractNo">合同编号</option>
<option value="custName">车主姓名</option>
<option value="inBankAccountNo">收款账号</option>
<option value="submitUser">提交人姓名</option>
<option value="submitMobile">提交人手机号</option>
<option value="inAccountName">收款账户名称</option>
</select>
<input type="text" class="newbord ntxt2" id="tradeVoucherNo" name="tradeVoucherNo" value=""/>
<input type="text" class="newbord ntxt2" id="bizOrderNo" name="bizOrderNo" value="20180928106519"/>
<input type="text" class="newbord ntxt2" id="contractNo" name="contractNo" value=""/>
<input type="text" class="newbord ntxt2" id="custName" name="custName" value=""/>
<input type="text" class="newbord ntxt2" id="inBankAccountNo" name="inBankAccountNo" value=""/>
<input type="text" class="newbord ntxt2" id="submitUser" name="submitUser" value=""/>
<input type="text" class="newbord ntxt2" id="submitMobile" name="submitMobile" value=""/>
<input type="text" class="newbord ntxt2" id="inAccountName" name="inAccountName" value=""/>
</td>
<td>
付款类型:
</td>
<td>
<select class="newbord ntxt2" id="bizType" name="bizType" value="BAOMAI_CHEKUAN">
<option value="">请选择</option>
<option value="BAOMAI_CHEKUAN" selected="selected" >保卖车款</option>
<option value="BAOZHENGJIN_CHEKUAN">保证金退款</option>
<option value="TAOCHEPAI_TIXIAN">淘车拍提现</option>
<option value="SHANGHU_JIESUAN">商户结算</option>
<option value="JINRONGDAN_FANGKUAN">金融单放款</option>
<option value="RENGONG_FUKUAN">人工付款</option>
<option value="ZIJIN_DIAOBO">资金调拨</option>
<option value="RENGONG_TUIKUAN">人工退款</option>
<option value="PILIANG_DAIFU">批量代付</option>
<option value="YIBAN_ZHUANZHANG">一般转账</option>
<option value="YANZHENG_DAKUAN">验证打款</option>
<option value="SHOUXUFEI">手续费</option>
<option value="MENDIAN">门店付款</option>
<option value="OTHER">其他</option>
</select>
</td>
</tr>
<tr>
<td>
审批状态:
</td>
<td>
<select class="newbord ntxt2" id="approveStatus" name="approveStatus" value="0">
<option value="">请选择</option>
<option value="0" selected="selected">待审批</option>
<option value="100">审批通过</option>
<option value="902">审批拒绝</option>
</select>
</td>
<td>
付款状态:
</td>
<td>
<select class="newbord ntxt2" id="paymentStatus" name="paymentStatus" value="">
<option value="">请选择</option>
<option value="101">付款中</option>
<option value="102">提交失败</option>
<option value="401">付款成功</option>
<option value="901">付款失败</option>
</select>
</td>
</tr>
<tr>
<td>
收款账户类型:
</td>
<td>
<select class="newbord ntxt2" id="bankType" name="bankType" value="">
<option value="">请选择</option>
<option value="BANK">银行账户</option>
<option value="TAOCHEPAY">内部账户</option>
</select>
</td>
<td>
创建时间:
</td>
<td>
<input id="startTime" name ="startTime" onclick="WdatePicker({dateFmt:'yyyy-MM-dd HH:mm:ss'})" readonly value=""/>
至
<input id="endTime" name ="endTime" onclick="WdatePicker({dateFmt:'yyyy-MM-dd HH:mm:ss'})" readonly value=""/>
</td>
</tr>
<tr>
<td>
商户名称:
</td>
<td>
<select class="newbord ntxt2" id="partnerId" name="partnerId" value="">
<option value="">请选择</option>
</select>
</td>
</tr>
<tr>
<td colspan="4" style="text-align:center;">
<button class="btn" type="button" id="submitButton" onclick="checkParam()">查询</button>
<button class="btn" type="button" id="resetButton" onclick="cleanAll();">重置</button>
</td>
</tr>
</table>
</form>
<div class="box-header well" data-original-title>
<div class="box-icon">
<button type="button" onclick="exportExcel()">导出</button>
</div>
</div>
<div id="logList" class="box-content">
<table id="Gv_MainList" class="table table-striped table-bordered" >
<tr>
<th width="5%">商户名称</th>
<th width="5%">付款单编号</th>
<th width="8%">外部交易凭证号</th>
<th width="8%">业务订单号</th>
<th width="8%">付款金额(元)
<i id="sortAmount" onclick="sortAmount()" class="fa fa-sort" aria-hidden="true"></i>
</th>
<th width="5%">付款类型</th>
<th width="5%">合同编号</th>
<th width="5%">车主姓名</th>
<th width="5%">收款账户类型</th>
<th width="5%">收款银行</th>
<th width="10%">收款方开户行</th>
<th width="5%">收款行账户名称</th>
<th width="5%">收款账号</th>
<th width="5%">审批状态</th>
<th width="5%">付款状态</th>
<th width="5%">创建时间</th>
<th width="70px">操作</th>
</tr>
<tr>
<td>
<span>平台方</span>
</td>
<td>
<span>20180928010000040523</span>
</td>
<td>
<span>ea8d034f9b174c97be16d95251382845</span>
</td>
<td>
<span>20180928106519</span>
</td>
<td>
<span>868000.00</span>
</td>
</td>
</tr>
</table>
</div>
</div>
</div>
</div>
<script src="jquery-3.1.1.js"></script>
<!--jQuery 提取方法-->
<script>
var s = $("#Gv_MainList tr td span").eq(1).css("color","red");
console.log(s.text());
</script>
</body>
</html>
使用cheerio库的基本操作
// 1.加载返回对象,$得到的是个function类型 const $ = cheerio.load(responseBody); // 获取<title>标签里的文字 $('title').text(); // 2.获取整个网页,结果是String类型 var str = $.html();
解决我遇到的问题,需要从response里提取到需要的值,并设置为变量,作为后面请求的参数
当然,这种方式还是不够健壮的,比较容易出现问题,不过通过增加请求条件进行限定,能较好的规避一些问题;
其实更好的解决方法是可以通过postman + nodejs + xmysql查询到值更好,但是往往跨系统业务中,其他项目组的数据库不给你开放,无奈的选择只能从
页面里提取,此处内心戏有感的同学可以脑补。
// 1.加载返回对象,$得到的是个function类型 const $ = cheerio.load(responseBody); console.log(typeof $); // 2.得到一个类似jquery的object,这一步很关键,之前失败了很多次,就是没有用这一步将$ 转换为object,也就无从谈起下面的元素定位 var s = $('html'); // 先通过id=Gv_MainList定位,然后是该id下的tr下的td下的所有span标签,取第二个sapn var s1 = $("#Gv_MainList tr td span").eq(1); // console.log(s1.text()); // 3. 获取该span的text文本,并设置为变量 postman.setEnvironmentVariable("tradeVoucherNo", s1.text());
二. native版本设置代理,录制手机APP脚本
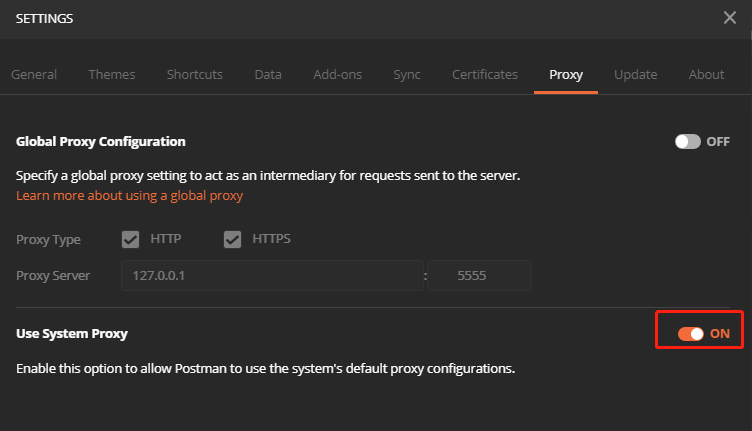
1. File -->Settings --> Proxy --> 开启 Use System Proxy


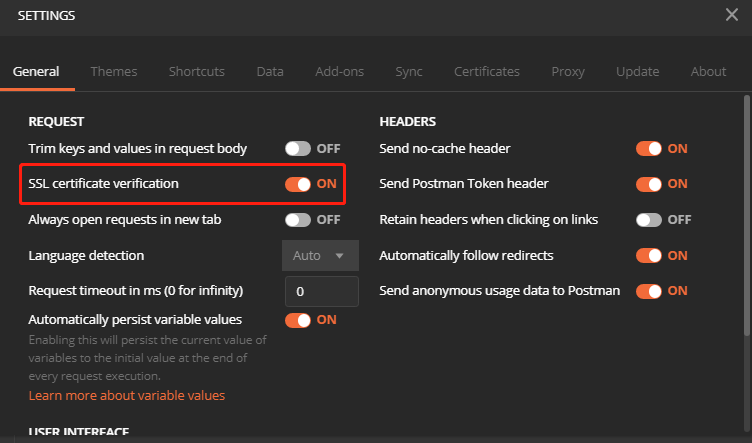
Settings-> General-> 开启SSL

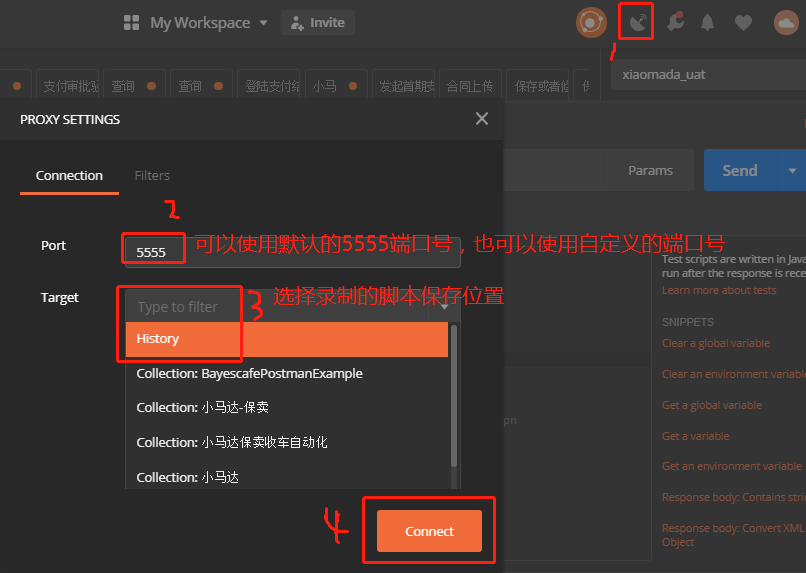
2. 连接代理服务器

3. PC端 ---> cmd ---> ipconfig, 获取IP地址
4. 手机端配置代理,如下图

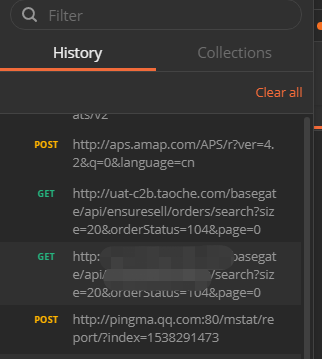
5. 在手机端操作APP,请求就被记录在postman的History下面了

6. 筛选你需要的请求,可以保存到Collection里
至此,手机端录制http请求就OK啦
三. native版本录制Web端脚本
1. postman的配置都同上面一致
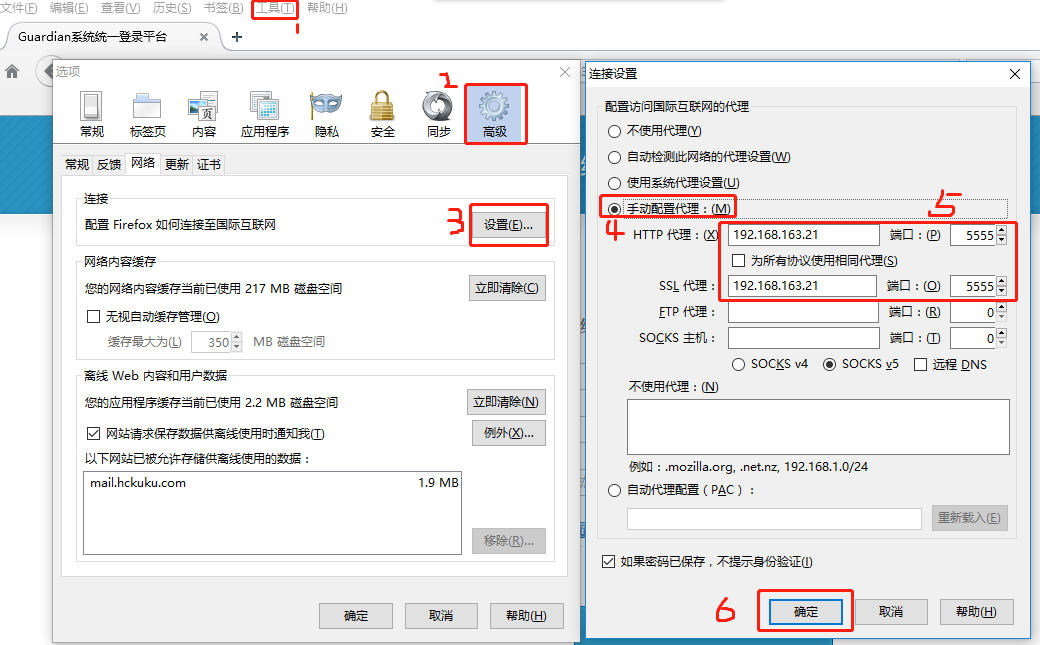
2. 以Firefox为例,配置浏览器的代理设置,具体配置过程如下图所示:

备注:
开了代理后,对于HTTP请求,可以正常的在APP端或者WEB端访问,但是对于HTTPS的请求,由于证书问题,无法访问。
