
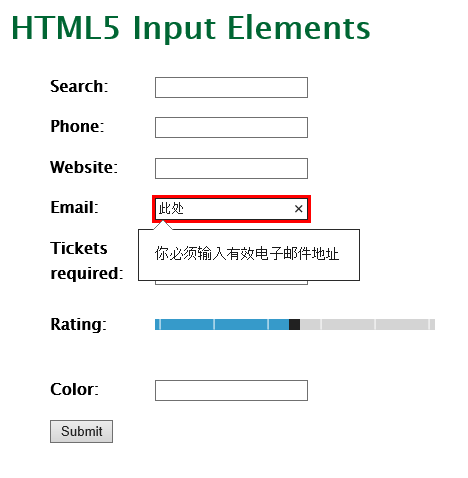
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>HTML5 Form Input Elements</title> <style> body { background-color:#fff; color:#000; font-family:"Lucida Sans Unicode", "Lucida Grande", sans-serif; margin-left:20px; } h1 { color:#063; } form { margin-left:40px; } label { font-weight:bold; } label { display:inline-block; width:100px; } </style> </head> <body> <h1>HTML5 Input Elements</h1> <form method="post" enctype="multipart/form-data" name="form1"> <p> <label for="search">Search:</label> <input type="search" name="search" id="search"> </p> <p> <label for="phone">Phone:</label> <input type="text" name="phone" id="phone"> </p> <p> <label for="website">Website:</label> <input type="url" name="website" id="website"> </p> <p> <label for="email">Email:</label> <input type="email" name="email" id="email"> </p> <p> <label for="tickets">Tickets required:</label> <input name="tickets" type="number" id="tickets"> </p> <p> <label for="rating">Rating:</label> <input type="range" name="rating" id="rating"> </p> <p> <label for="color">Color:</label> <input type="color" name="color" id="color"> </p> <p> <input type="submit" name="send" id="send" value="Submit"> </p> </form> </body> </html>
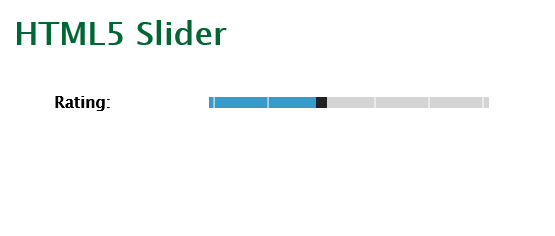
用来做年龄输入啥的 还不错

<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>HTML5 Slider</title> <style> body { background-color:#fff; color:#000; font-family:"Lucida Sans Unicode", "Lucida Grande", sans-serif; margin-left:20px; } h1 { color:#063; } form { margin-left:40px; } label { font-weight:bold; } label { display:inline-block; width:150px; } </style> </head> <body> <h1>HTML5 Slider</h1> <form method="post" name="form1"> <p> <label for="rating">Rating:</label> <input type="range" name="rating" id="rating" min="0" max="25" step="5" value="0"> </p> </form> </body> </html>