第一步:配置环境
安装cnpm
1 npm install -g cnpm --registry=https://registry.npm.taobao.org
安装@vue/cli
1 cnpm install -g @vue/cli
检查版本是否正确
1 vue --version

使用vue.server和vue.build对*.vue文件进行快速原型开发,需要安装vue serve
1 cnpm install -g @vue/cli-service-global
新建一个App.vue文件测试安装是否成功:
1 <template> 2 <h1>Hello world!</h1> 3 </template>
在该文件当前路径运行:
1 vue serve App.vue
打开浏览器输入localhost:8080看到如下画面则运行成功

环境安装到此结束,接下来用一个简单案例来学习vue的单文件组件开发。
第二步:简单案例实战
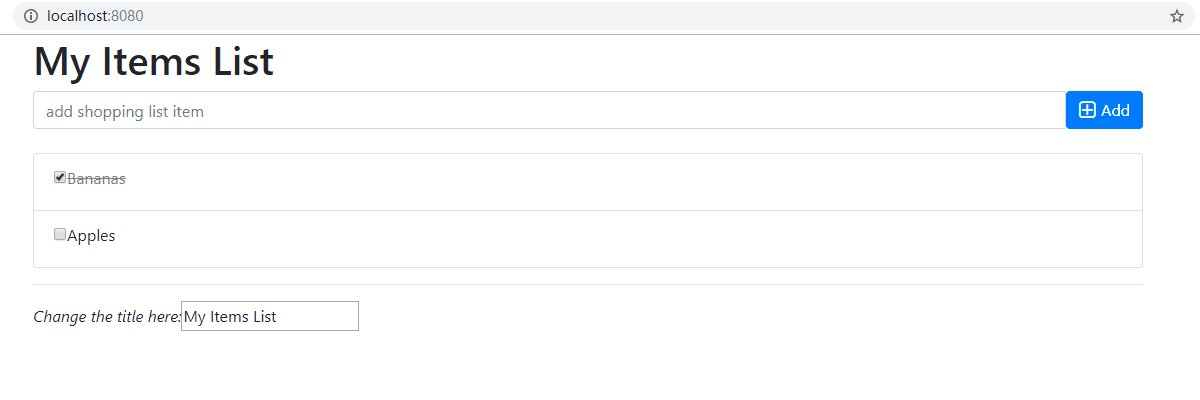
以一个物品清单为例:

该案例由4个组件构成,分别是:
1. addItem.vue 添加物品
2. item.vue 物品实例
3. items.vue 物品列表
4. changeTitle 改变标题
首先,创建一个项目demo:
1 vue create demo
项目默认目录如下,启动主页在public, vue源码(包括组件)都存放到src

然后分别编写各组件代码
1. addItem.vue:
1 <template> 2 <div class="input-group"> 3 <input type="text" class="form-control" placeholder="add shopping list item" v-model="newItem"> 4 <span class="input-group-btn"> 5 <button class="btn btn-primary" @click="emitAdd"> 6 <i class="fa fa-plus-square-o fa-lg"> </i><span>Add</span> 7 </button> 8 </span> 9 </div> 10 </template> 11 12 <script> 13 export default { 14 data() { 15 return { 16 newItem: '' 17 } 18 }, 19 methods: { 20 emitAdd() { 21 this.$emit('addItem', this.newItem); 22 } 23 } 24 } 25 </script> 26 27 <style> 28 </style>
2. item.vue:
1 <template> 2 <li :class="{'removed': item.checked}" class="list-group-item"> 3 <div class="checkbox"> 4 <label> 5 <input type="checkbox" v-model="item.checked"> 6 <span>{{ item.text }}</span> 7 </label> 8 </div> 9 </li> 10 </template> 11 12 <script> 13 export default { 14 props: ['item'] 15 } 16 </script> 17 18 <style> 19 .removed { 20 color: gray; 21 } 22 23 .removed span { 24 text-decoration: line-through; 25 } 26 </style>
3. items.vue:
1 <script> 2 import item from './item' 3 4 export default { 5 props: ['items'], 6 components: { 7 item 8 } 9 } 10 </script> 11 12 <template> 13 <ul class="list-group"> 14 <item v-for="item in items" :key="item.id" :item="item"></item> 15 </ul> 16 </template> 17 18 <style> 19 </style>
4. changeTitle.vue:
1 <template> 2 <div> 3 <em>Change the title here:</em> 4 <input type="text" :value="title" @input="onInput"> 5 </div> 6 </template> 7 8 <script> 9 export default { 10 props: ['title'], 11 methods: { 12 onInput(event) { 13 this.$emit('input', event.target.value); 14 } 15 } 16 } 17 </script>
最后修改App.vue,导入上面的组件:
1 <template> 2 <div id="app" class="container"> 3 <h1>{{ title }}</h1> 4 <add-item @addItem="add"></add-item><br> 5 <items :items="items"></items> 6 <div class="footer"> 7 <hr> 8 <change-title :title="title" v-model="title"></change-title> 9 </div> 10 </div> 11 </template> 12 13 <script> 14 import addItem from './components/addItem' 15 import items from './components/items' 16 import changeTitle from './components/changeTitle' 17 18 export default { 19 name: 'app', 20 components: { 21 addItem, 22 items, 23 changeTitle 24 }, 25 data() { 26 return { 27 items: [ 28 {id: 1, text: 'Bananas', checked: true}, 29 {id: 2, text: 'Apples', checked: false} 30 ], 31 title: 'My Items List' 32 } 33 }, 34 methods: { 35 add(text) { 36 this.items.push({ 37 text: text, 38 checked: false 39 }); 40 } 41 } 42 } 43 </script> 44 45 <style> 46 </style>
需要注意的是:每个组件必须只有一个根元素。我这里需要在public/index.html引入bootstrap样式和font-awesome图标字体。
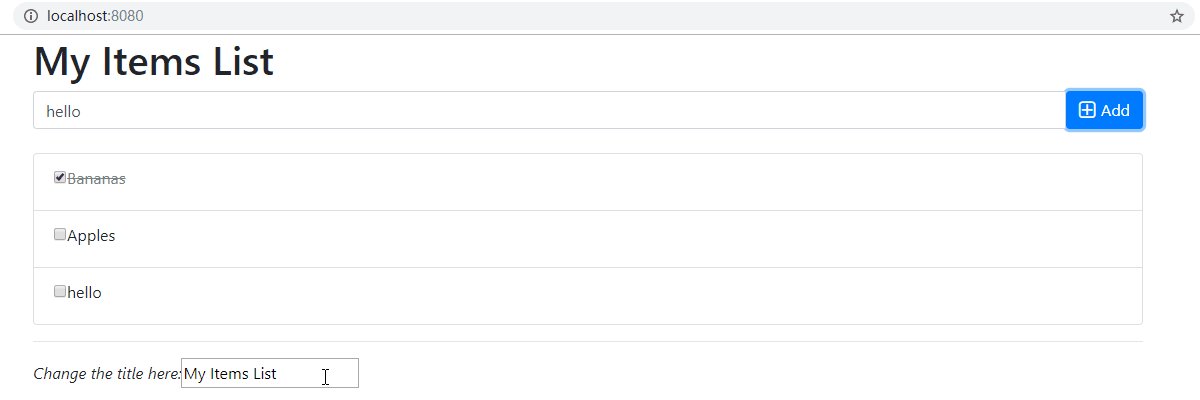
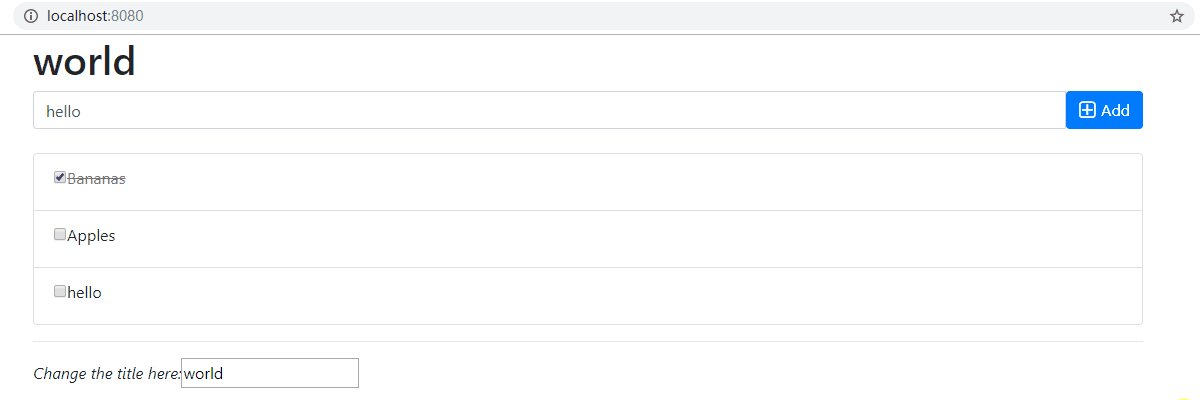
运行程序:
1 cnpm run serve
最后附上运行截图: