webpack 常用安装命令
webpack 安装及删除命令:
npm/cnpm install webpack -g (全局安装)
npm/cnpm uninstall webpack -g (全局卸载)
npm/cnpm install webpack -s (局部安装)
npm/cnpm uninstall webpack -s (局部卸载)
安装时,加上 '--save' 安装写在 package.json 的 dependencies配置中,加 '--save-dev' 或 '-D' 会在 devDependencies 里写上安装配置。
安装 webpack-cli
npm/cnpm install --save-dev webpack-cli -s //局部安装 (webpack 4.0必须安装)
快速创建 package.json 文件
npm/cnpm init -y
安装style-loader、css-loader
css-loader负责将css文件解析成js字符串,style-loader负责将解析的样式字符串放进页面的标签中
npm/cnpm i style-loader css-loader -D
安装post-loader、autoprefixer
用于自动检测给css样式属性添加前缀
npm/cnpm i post-loader autoprefixer -D
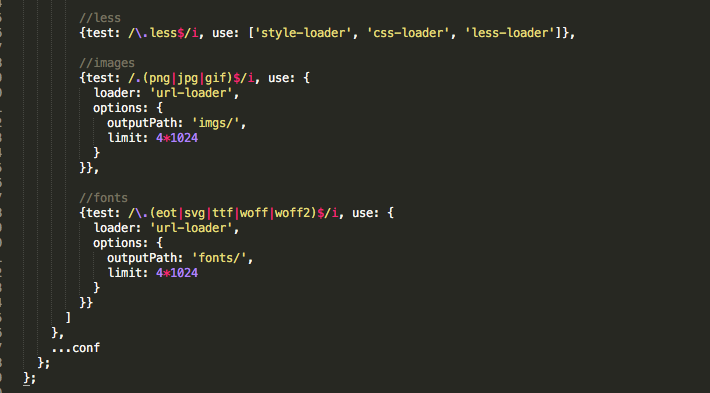
安装file-loader、url-loader
两个loader用来加载图片、字体等文件,url-loader是基于file-loader写的一个loader,使用url-loader,必须同时安装file-loader
两个loader在webpack.config.js的配置中写法基本相同,url-loader比file-loader多一个limit属性,用来设定一个把文件编译成base64码文件大小范围
npm/cnpm i file-loader url-loader -D
安装less-loader 或 sass-loader 和 babel-loader
less-loader和sass-loader分别是用来编译css的预编语言less和sass的
babel-loader 用于将ES6转译为ES5
npm/cnpm i less-loader -D
npm/cnpm i babel-loader @babel/core @babel/preset-env -D //babel需要装3个
安装webpack-dev-server
安装命令: //之所以要安装局部webpack 和 webpack-cli 是因为启动webpack-dev-server 需要这两个辅助
cnpm i webpack webpack-cli webpack-dev-server
webpack-dev-server命令需要通过webpack-cli查找,所以这个命令必须配置在package.json中,webpack-cli解析package.json时查找到该命令
使用热更新 webpack-dev-server 时,在开发环境下每次更改代码,它都会自动编译生成一个新的缓存文件(该文件不会输出,只存在缓存中,默认路径直接存在于根目录下,例如:boundle.js, 真正打包后的文件输出在打包文件夹dest里 dest/boundle.js ),浏览器会使用这个缓存文件,从而达到热更新效果。
所以需要编写两套配置文件,一个用于开发环境,一个用于生产环境
每次更改配置文件都要重新启动 webpack-dev-server,因为package.json文件是在启动时读取的。
动态配置
webpack.config.js
//静态
module.exports={
};
//动态
module.exports=function (env, argv){
return {
//共用
entry: '...',
...
//独立
...env.production?require('./config/webpack.production'):require('./config.webpack.development')
}
};
安装 html-webpack-plugin
是一个用来操作HTML的plugin,输出HTML,在webpack.config.js中配置如下:
const HtmlWebpackPlugin = require('html-webpack-plugin');
{
...,
plugins: [
new HtmlWebpackPlugin({
template: 'html文件模板路径'
})
]
}
代码风格检测 eslint
需要安装:eslint、eslint-loader,用于统一代码编写风格
npm/cnpm eslint eslint-loader -D
package.json文件的script中,配置 "eslint_init": "eslint --init"
运行命令: npm/cnpm run eslint_init 根据需求生成一个 .eslintrc.js 代码风格检测规则配置文件
代码单元测试工具 dest
需要安装 jest、 jest-webpack
cnpm i jest jest-webpack -D
package.json中配置命令: "test": "jest-webpack"
使用该工具需要写测试用例(测试用例是在 node 环境中运行):
新建一个test文件夹用于存放测试用例,测试用例js的大致框架如下:
const mod=require('../src/js/num'); //引入被测试的文件
test('test sum', ()=>{ //测试集 suite
expect(mod.sum(12, 5)).toBe(17); //测试项
expect(mod.sum(1, 1)).toBe(2);
expect(mod.sum(0, 0)).toBe(0);
});
webpack.config.js文件配置
1.mode:
none 不优化
development 输出调试信息,设置process.env.NODE_ENV
production 最高
2.entry:入口
单入口——SPA
多入口——MPA
3.output:输出
{
path: 路径——必须是绝对路径 path.resolve
filename: 文件名
}
webpack.config.js静态配置

webpack.config.js动态配置
根据不同运行环境进行不同的配置,不同运行环境的配置单独建立一个配置文件,再通过在webpack.config.js文件进行环境判断来引入运行不同的配置文件,示例如下,
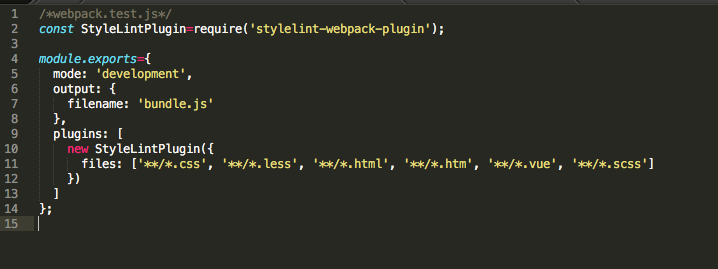
webpack配置入口文件:


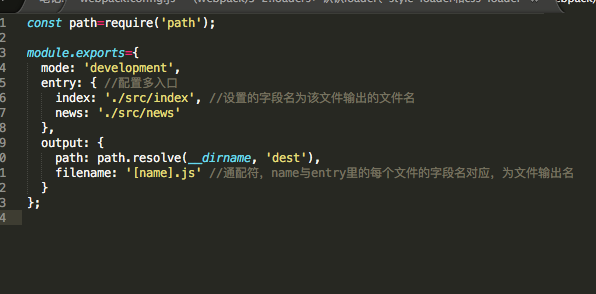
开发环境配置文件:

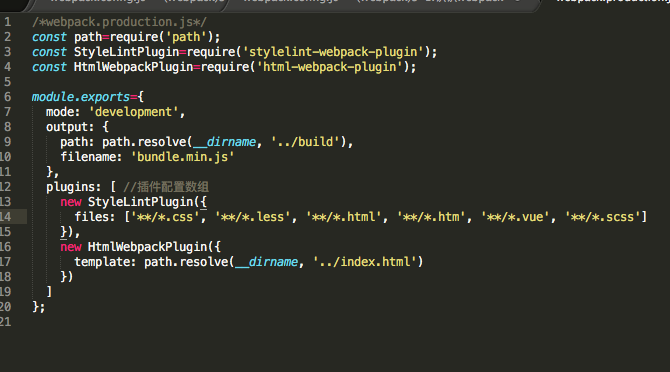
生产环境配置文件:

测试环境配置文件: