新一天又开始了,继续上次的话题,讲到哪里了呢:? ![]() (这都忘记了,先拍一板砖)。。。
(这都忘记了,先拍一板砖)。。。
嘿嘿,想起来了,上次讲到把棋盘做好了。那我们就继续,接着讲棋子的设计。其实棋子比棋盘还简单------------
设计思路:
1.简单的定义它几个属性:
(1)棋子颜色(黑和白)Color
(2)棋子半径 Radius
(3)棋子坐标 Point
(4)棋子的标记(0,1,2) ----到时候方便用来判断(0表示没有棋子,1表示黑棋,2表示白棋)Tag
2.做一个函数:
此函数用来画棋子,并把棋子放到棋盘上去。放到棋盘上去的方法,和上篇文章中把棋盘格子画到棋盘上去的方法一样,所以函数大概是这样的:
 代码
代码
/// 画棋子
/// </summary>
public void DrowChessman(Canvas container)
{
Ellipse el = new Ellipse();
el.Fill = new SolidColorBrush(CHcolor); // 设置颜色
el.Width = CRadius * 2;
el.Height = CRadius * 2;
container.Children.Add(el);
Canvas.SetLeft(el,Cpoint.X-300-CRadius); //在棋盘中定位棋子
Canvas.SetTop(el, Cpoint.Y-CRadius);
}
这个函数有一个形参,主要用来传进来上级容器,就是容纳棋子的容器(棋盘) ,然后根据棋子本身属性来设置颜色,大小等属性。而
Canvas.SetLeft(el,Cpoint.X-300-CRadius); //在棋盘中定位棋子
Canvas.SetTop(el, Cpoint.Y-CRadius);
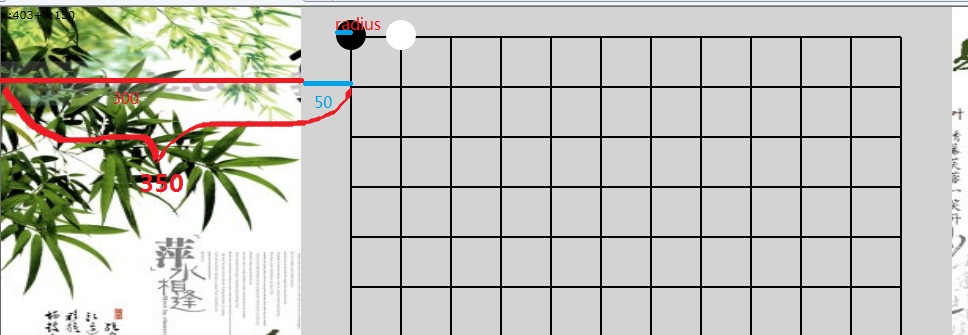
这两个是用来定位在棋盘中棋子的,涉及到了屏幕坐标和Canvas容器内坐标的关系转换,下面我用图示简单讲解下原理:

现在我们要设置的是棋子在棋盘中的位置,我们以棋盘左上角的黑棋为例:
由于在之前进行布局的时候,在一个Grid中分成了三列,棋盘是中间的一列,而它左边的一列有300个单位,在进行画棋盘格子的时候我们当初用MarginLeft设置为50,所以最边上的竖线距离棋盘左边边缘50个单位。距离上边缘30个单位。而现在我们是在Canvas中对它进行定位,所以MarginLeft应该为50-radius;而我们能得到的是我们鼠标按下时候的屏幕坐标,在这个位置得到的x坐标为350,通过Cpoint.X-300-radius=50-radius 就推算出屏幕坐标与Canvas定位坐标的关系。其实,也可以这么想,假设当整个棋盘充满整个窗口的时候,我们得到的x坐标就可以直接用来在Canvas中进行定位,因为在Canvas中距离左边缘的位子,就是等于距离窗口最左边的位子。而现在,我们的Canvas相对于窗口向右边移动了300个单位,所以当我们得到屏幕坐标后需要减去300个单位。而y坐标也相同原理。
整个ChessMan类如下:
 代码
代码
{
public class ChessMan
{
/// <summary>
/// 棋子坐标
/// </summary>
public Point Cpoint { get; set; }
/// <summary>
/// 棋子半径
/// </summary>
public int CRadius { get; set; }
/// <summary>
/// 棋子颜色
/// </summary>
public Color CHcolor { get; set; }
/// <summary>
/// 颜色标记,便于操作
/// </summary>
public int tag { get; set; }
/// <summary>
/// 构造函数
/// </summary>
/// <param name="pt"></param>
/// <param name="radius"></param>
/// <param name="color"></param>
public ChessMan()
{
tag = 0;
}
public ChessMan(Point pt, int radius, Color color,int x)
{
CRadius = radius;
Cpoint = pt;
CHcolor = color;
tag = x;
}
/// <summary>
/// 画棋子
/// </summary>
public void DrowChessman(Canvas container)
{
Ellipse el = new Ellipse();
el.Fill = new SolidColorBrush(CHcolor);
el.Width = CRadius * 2;
el.Height = CRadius * 2;
container.Children.Add(el);
Canvas.SetLeft(el,Cpoint.X-300-CRadius);
Canvas.SetTop(el, Cpoint.Y-CRadius);
}
}
}
ChessMan类做好了,接下来继续来做剩下的一个类,GameEnigin类--------
有了棋盘,棋子,是该下几颗棋子了,那么就需要有个东西来控制下棋,这就是GameEnigin类的功能。这个类相比前面两个就要复杂的多,不过先别怕,我们慢慢来完善它。其它先不管,做棋盘,棋子做那么辛苦,也不知道它们有没有用,所以,我决定先在GameEnigin类中来控制下画棋盘。棋子,暂时不考虑位置啊,坐标啥的,先能把棋子放到棋盘上再说。
于是,就开始了。。。
先定义一个构造函数:
 代码
代码
{
ChessBoard cb = new ChessBoard(control);
cb.DrawBoard();
ChessMan ce=new ChessMan(new Point(350,28),radius,Colors.Black,1);
ce.DrowChessman(Board);
}
完工。。。。
等等,这边还有个radius(棋子半径)没定义,所以在GameEnigin类中定义radius=15;
这样,GameEnigin类就是这个样子了:
 代码
代码
{
public class GameEnigin
{
int radius = 15;
public GameEnigin(Panel control)
{
ChessBoard cb = new ChessBoard(control);
cb.DrawBoard();
ChessMan ce=new ChessMan(new Point(350,28),radius,Colors.Black,1);
ce.DrowChessman(Board);
}
}
}
接下来,我们就开始测试吧;打开MainPage.xaml.cs文件,
在MainPage()函数中加入代码,如下:
{
InitializeComponent();
GameEnigin ge=new GameEnigin(Board);
}
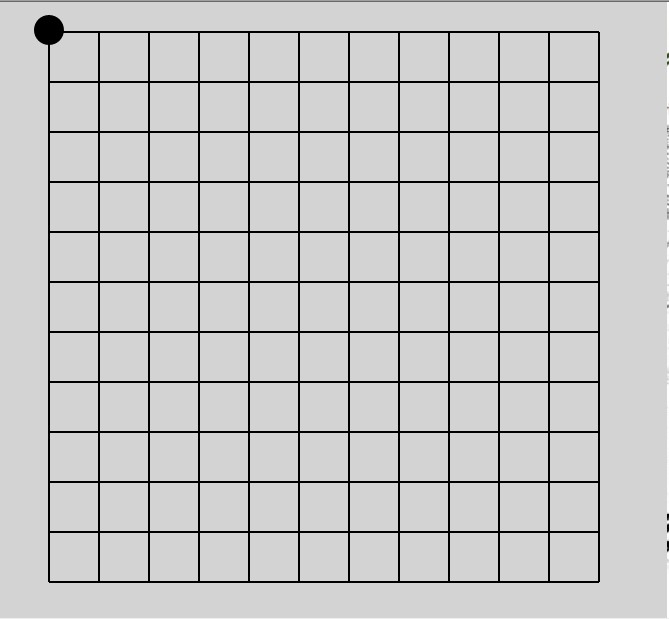
好运行下看看。。

运气不错,成功了,今天就到这里,在下一篇中将讲解黑白棋子的分别创建和屏幕坐标与逻辑坐标的转换。![]()
