关于VisulaState
VisualState 指定控件处于特定状态时的外观。例如,按下 Button 时,它的边框颜色可能与正常时的颜色不同。VisualState 类具有更改控件外观的 Storyboard属性。控件进入 VisualState.Name 属性指定的状态时,Storyboard 开始。控件退出该状态时,Storyboard 停止。 以上是silverlight文档中对于VisualState的解释,似乎介绍的比较简单,但是如果借助与blend的话,通过它你可以做出任何你能想到的效果,例如今天的例子。接下来,就来看看这是如何实现的,如果你有flash设计的经验,这对于你来说将会很熟悉,如果你是程序员,相信这更加难不倒你。
一步一步实现翻转界面动画
首先创建一个silverlight项目

接着,打开数据选项,创建一些示例数据,等等我们将会用到

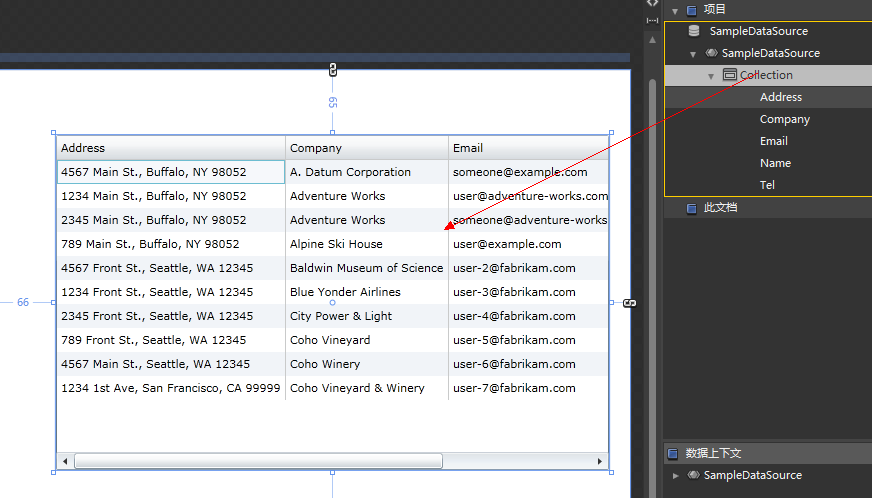
完成后,我们去工具栏拖出一个DataGrid 控件,然后将示例数据绑定到它上面

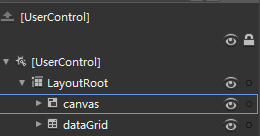
如果一切顺利,您将看到上图的样子,接着,我们再拖拽一个Canvas,使得它与上面的DataGrid控件大小一样,位置相同,完全重合起来。并在它上面放置一个Calendar控件,然后调正Canvas和DataGrid的位置,使得Canvas在可视化树中位于DataGrid节点的上面,如下所示:

这样的话,在你的设计面板上,你将能看到DataGrid控件,而Canvas将被隐藏在后面,接下来,对Canvas的属性进行一些设置:

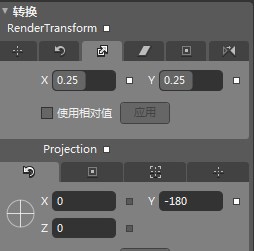
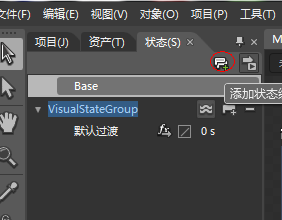
使得Canvas缩放到0.25的大小,并别在Y轴旋转-180度。接下来将进入关键的部分,进行可视化状态的设计。首先创建一个可视化状态组

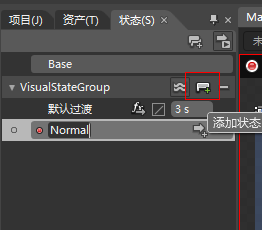
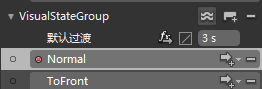
接着添加两个状态,一个是正常状态,另一个是ToFront状态,就是翻转到前面的状态。


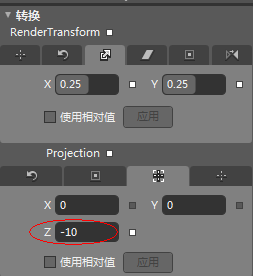
接着,鼠标点击ToFront选项,在这个状态下,我们改变控件的属性,先改变DataGrid的属性


从上面的属性,我们可以看到,当处于ToFront状态的时候,我们缩小DataGrid的大小,并使之沿着Y轴旋转。接着改变Canvas的属性,记住,仍旧是在ToFront状态下

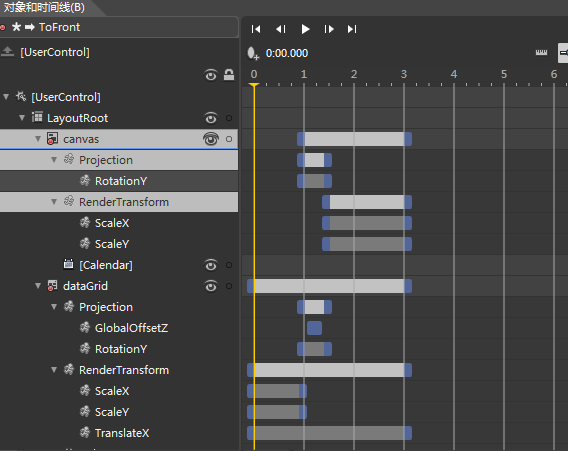
但是这样做还不能达到预期的效果,因为这将使得所有的这些属性改变都在同一时刻发生,不信你可以试试。在进一步做下去之前,先让我们想想前面例子的效果,当Canvas翻转到前面时:它先是DataGrid缩小,然后翻转,接着隐藏DataGrid,然后Canvas翻转,接着Canvas放大。 DataGrid翻转都前面与前面的情况类似。清楚了这些之后,其实,我们要做的就是调整下时序,使得整个过程按照我们的要求进行,这就需要用到状态过渡这一性质,我们分别创建两个状态过渡,一个是从*--->ToFront,另一个是ToFront-->* 其中的*号是指任意状态,当然也包括Normal状态。调正时序如下:


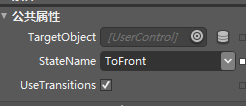
在做以上步骤,建议打开启用过渡预览选项,以便在设计时调整效果。到目前为止,所有状态都做好了,我们给项目添加两个按钮,并分别给它们GotoStateAction,设定StateName属性,运行项目,就可以看到预期效果了,是不是很简单?

源码下载:https://files.cnblogs.com/vimsk/FlipDemo.rar