转载请注明出处 原文链接:移动应用消息推送及推送原理
消息推送
消息通知分本地通知和远程推送通知。
本文是记录React Native使用aws push notifications推送及相关配置及遇到的相关问题。在twilio和aws中选择使用aws的Pinpoint服务。Pinpoint服务前一百万条通知免费,之后每一百万条通知收取 1.00 USD。SMS发送的每条消息都需要付费。每条消息支付的价格取决于接收人所在国家/地区。APNs使用keys来配置推送。
iOS推送原理
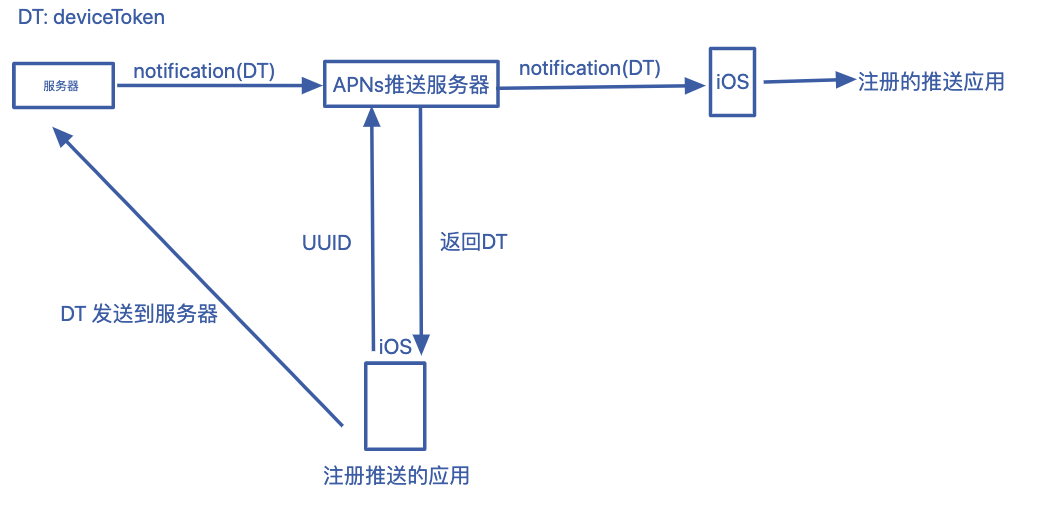
苹果的推送服务通知由苹果的推送服务器APNs(Apple Push Notification server)来完成的。APNs服务器收到我们发送的消息,然后将这条消息推送到指定的IOS设备上,然后再由IOS设备通过通知或者声音的形式推到到我们的应用。
iOS要实现远程推送需要安装具有推送的应用,首次打开应用后询问请求推送权限之后会向APNs服务器进行注册。注册成功之后APNs服务器会返回一个deviceToken, 拿到这个deviceToken 我们就可以发消息到这台iOS设备了。当注册成功之后,我们的应用会和APNs服务器维持一个TCP链接。我们将deviceToken会传到自己的服务器,通过具体的业务需求服务器发送消息到APNs服务器,APNs会将消息推送到iOS设备上。
iOS设备注册APNs的过程
- 设备连接APNs服务器并携带设备序列化(UUID)
- 连接成功,APNs经过打包和处理后生成deviceToken并返回给注册设备
- 设备获取的deviceToken通过自己的程序把它发送到自己的服务器
- 设备在APNs服务器与自己的服务器进行注册
iOS推送过程
- 设备安装了推送功能的应用,设备在有网下有连接APNs推送的服务器,连接过程中,APNs服务器会验证deviceToken,成功后维持一个基于TCP的长连接
- 服务器把要推送的消息(含有deviceToken)一起发送给APNs服务器
- APNs服务器将接收到的信息推送给指定的deviceToken设备
- 设备收到推送后通知到应用程序

根据发送过程的流程, 我们可以较快的排查消息推送的一些收不到消息问题。
Android推送原理
Android推送服务是采用GCM(Google Clond Message)来实现的(国内需要自备梯子),系统级别的消息推送服务。
App从服务器获取最新消息的基本方式有3种:Push、Pull 和 SMS
-
Push 是服务器主送发送到客户端,客户端被动接受
-
Pull 客户端定期主动拉取服务端的消息,也叫做轮询。 缺点是要消耗设备的CPU,电量,流量等。
-
SMS 通过发送信令的方式发给客户端,客户端收到后向服务器拉取消息。缺点就是收费问题。
推送方案
C2DM(Cloudto Device Messaging)
Google 操作系统有自身的消息推送功能(系统级别)
基于Push方式,C2DM服务负责处理诸如消息排队等事务,并向运行于目标设备上的应用程序分发这些消息。
注册设备、消息推送流程、出发流程同IOS。
这种C2DM方式是Google官方提供的。国内使用Google需要FQ,国内的手机需要安装Google。
轮询
基于Pull的方式。客户端定期主动拉取服务端的消息。 成本是要消耗设备的CPU,电量,流量等。
SMS
短信发送,基于Push方式。原理是通过拦截SMS消息并且解析消息内容来了解服务器的意图,并获取其显示内容进行处理。成本就是通过运营商缴纳短信费用。
MQTT协议
国内很多企业都广泛使用MQTT作为Android手机客户端与服务器端推送消息的协议。
MQTT(消息队列遥测传输)是ISO 标准(ISO/IEC PRF 20922)下基于发布/订阅范式的消息协议。工作在 TCP/IP协议族上。基于Push的方式轻量级的消息发布/订阅协议。
XMPP协议
Extensible Messaging And Presence protocol,可扩展通讯和表示协议,是基于可扩展标记语言(XML)的协议。
基本的网络架构:
XMPP中定义了三个角色,客户端,服务器,网关。通信能够在这三者的任意两个之间双向发生。服务器同时承担了客户端信息记录,连接管理和信息的路由功能。网关承担着与异构即时通信系统的互联互通,异构系统可以包括SMS(短信),MSN,ICQ等。基本的网络形式是单客户端通过TCP/IP连接到单服务器,然后在之上传输XML。
XMPP系统特点:
- 客户机/服务器通信模式;
- 分布式网络;
- 简单的客户端;
- 标准通用标记语言的子集XML的数据格式。
通俗解释:其实XMPP 是一种很类似于http协议的一种数据传输协议,它的过程就如同“解包装--〉包装”的过程,用户只需要明白它接受的类型,并理解它返回的类型,就可以很好的利用xmpp来进行数据通讯。
XMPP推送的优点:简单、开源、拓展性强。缺点:消息被推送出去,不管消息是否成功到达客户端。Android XMPP源码实例
其他的第三方推送平台
友盟、极光等。
使用aws配置推送
环境配置
先安装Amplify CLI,用来创建AWS云服务。
npm install -g @aws-amplify/cli
设置amplify,进行配置Amplify
amplify configure
在命令框执行之后会跳转网页来登录aws网站, 登录后会创建一个IMA账号。会需要设置AWS Region和user name。登录的账号需拥有创建IMA的权限。否则在创建过程中会提示403 无权操作。
接下来需要初始化app端的配置,进入项目根目录执行
amplify init
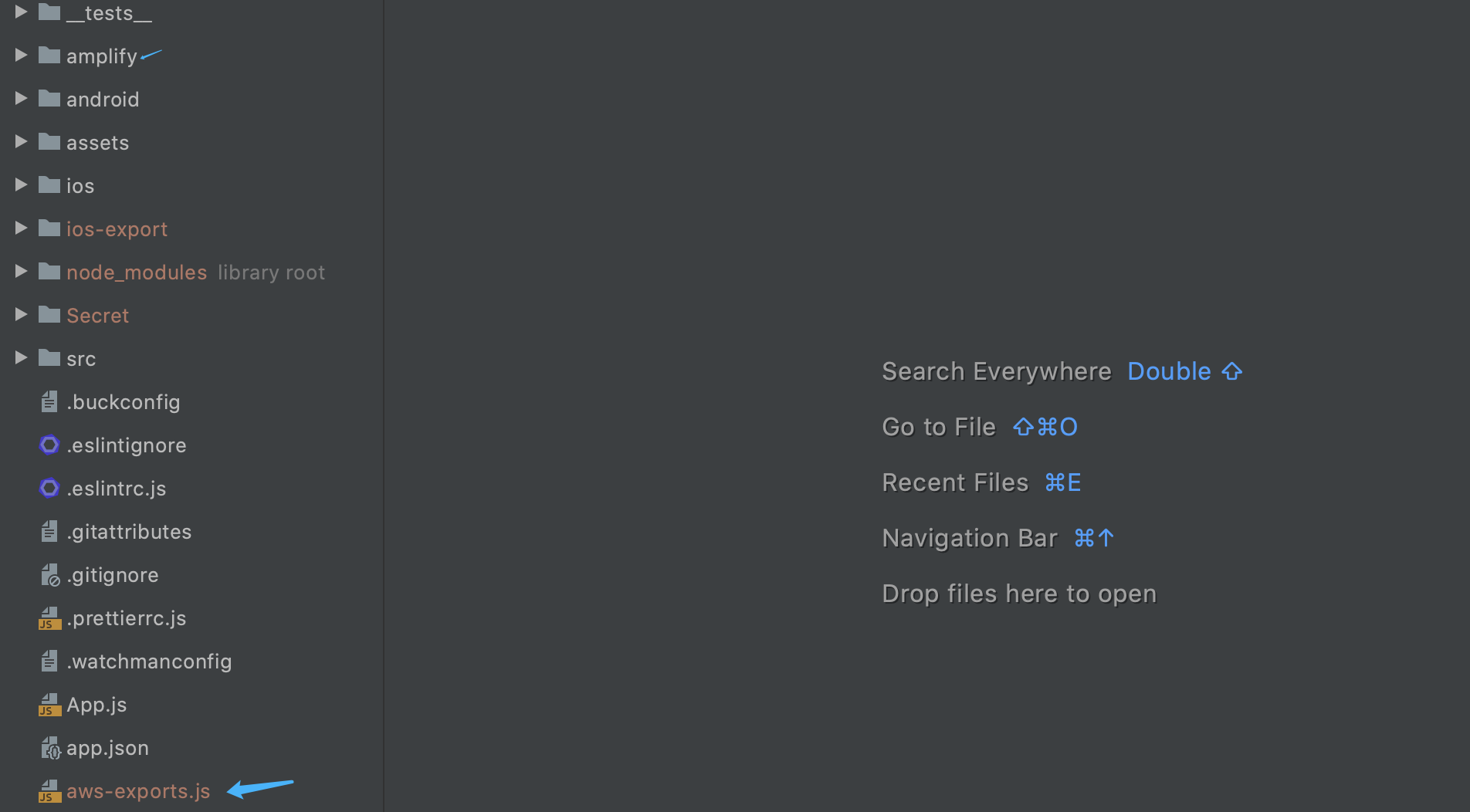
根据提示完成项目相应配置如平台、语言、编辑器、环境等。最后选择刚刚创建好的IMA角色,会在项目下生成amplify-config文件夹及export—was.js。

IOS平台配置
此时我们可以添加需要的aws服务了。添加Push Notifications服务,可以先从IOS平台开始配置:
amplify add notifications
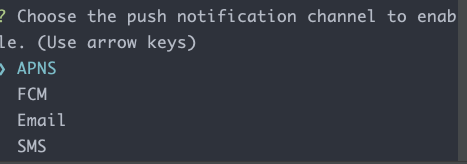
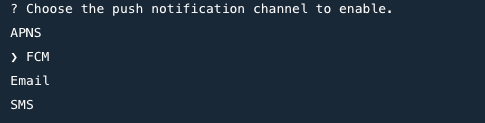
选择APNs

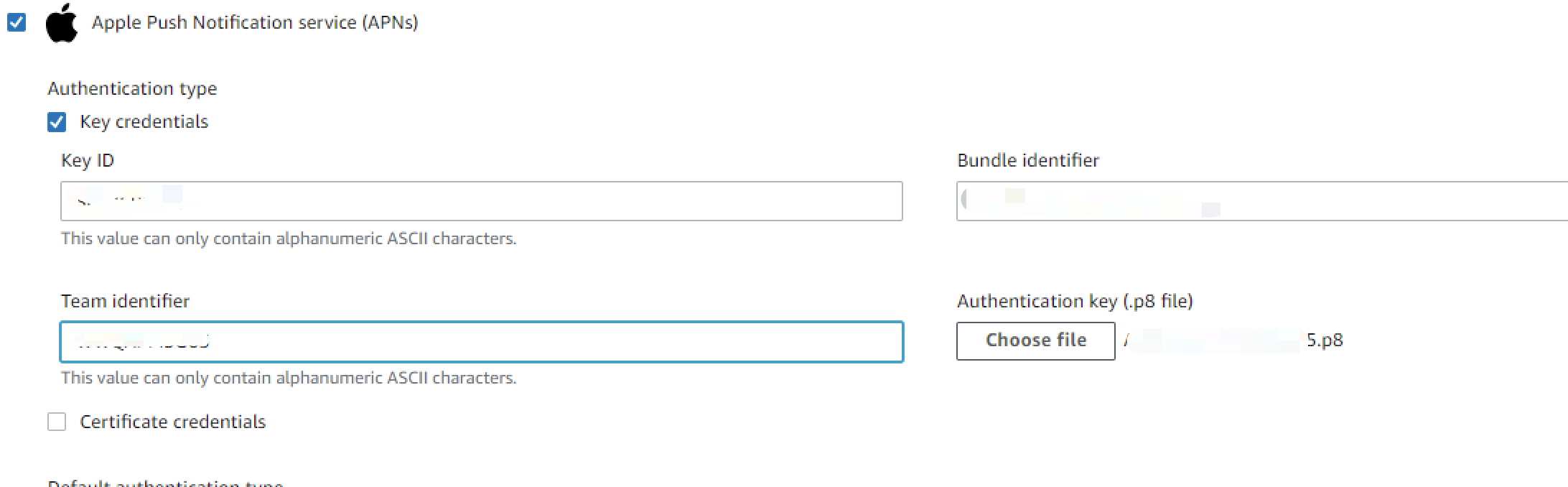
会提示需要创建的Pinpoint资源的相关配置,如资源名、苹果推送证书或者key ID、、bundle identifier、Team identifier、Authenrication key(p8文件 下面介绍如何创建key)。该阶段的操作会在aws控制台自动创建好这个服务。(后端开发人员一般就不需要在去拿生成的keys、.p8)。推介使用keys来创建推送服务。
基于keys的身份验证提供了与APN通信的无状态方式。无状态通信比基于证书的通信快,因为它不需要APNs来查找与您的提供程序服务器有关的证书或其他信息。使用基于令牌的身份验证还有其他优点:
- 可以在同个keys下分发沙河环境和发布状态的推送(Sandbox Production)
- 可以从多个提供程序服务器中使用相同的令牌
- 可以使用一个令牌来分发公司所有应用程序的通知
aws控制台

这样APNs服务就在aws Pinpoint服务中配置好了。
创建IOS key步骤
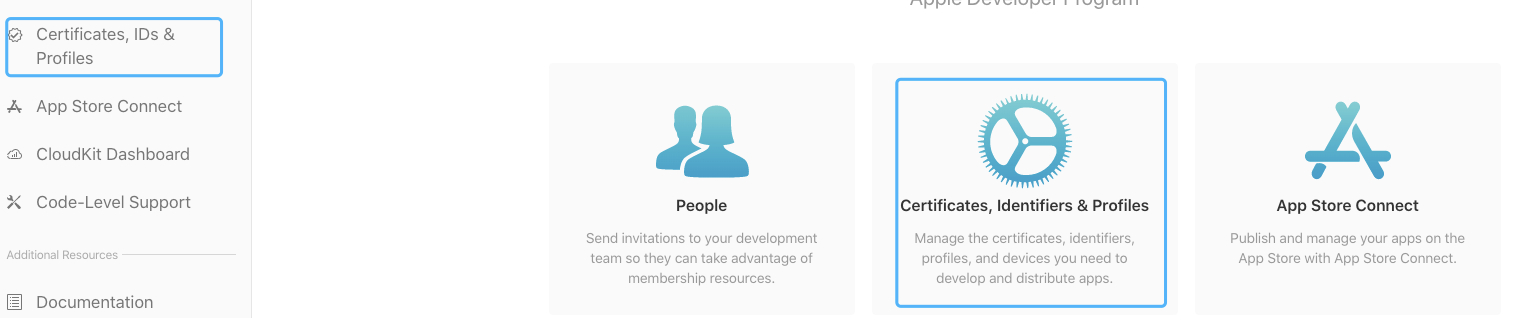
有一个付费的apple账号之后登陆苹果开发者中心,进入account

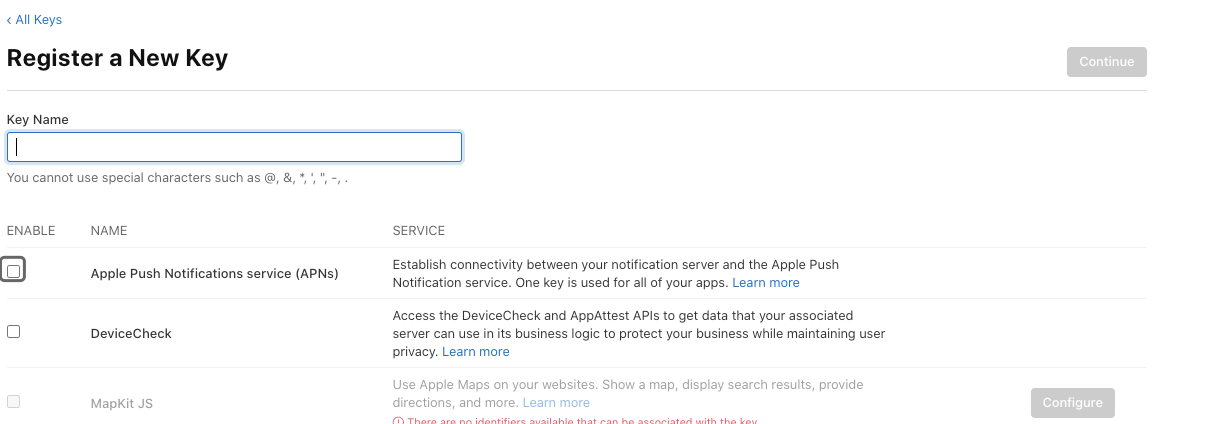
keys 创建key

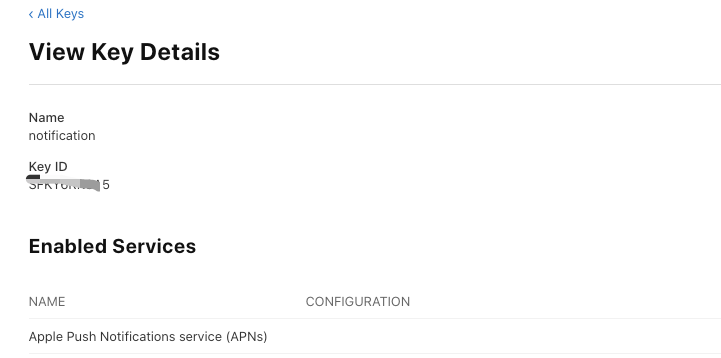
创建完成

可以下载这个key也就是p8文件(* 只能下载一次,苹果服务器并且不会对它进行保存,所以需要保存好)
Android平台配置
amplify add notifications

在配置中需要输入在firebase申请的该App的api秘钥。配置完成之后,在aws控制台中:
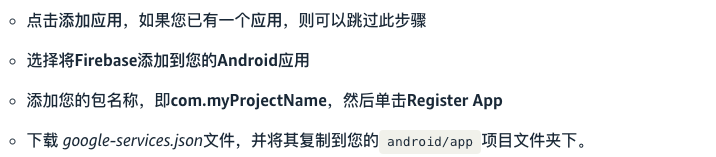
Android的推送需要Google的服务,需要访问Firebase控制台,然后点击“ 项目概述”旁边的Gear图标,然后点击“ 项目设置”。

下载google-server.json放到项目adnroid/app/目录下
在配置推送时遇到的问题
Android 遇到的问题
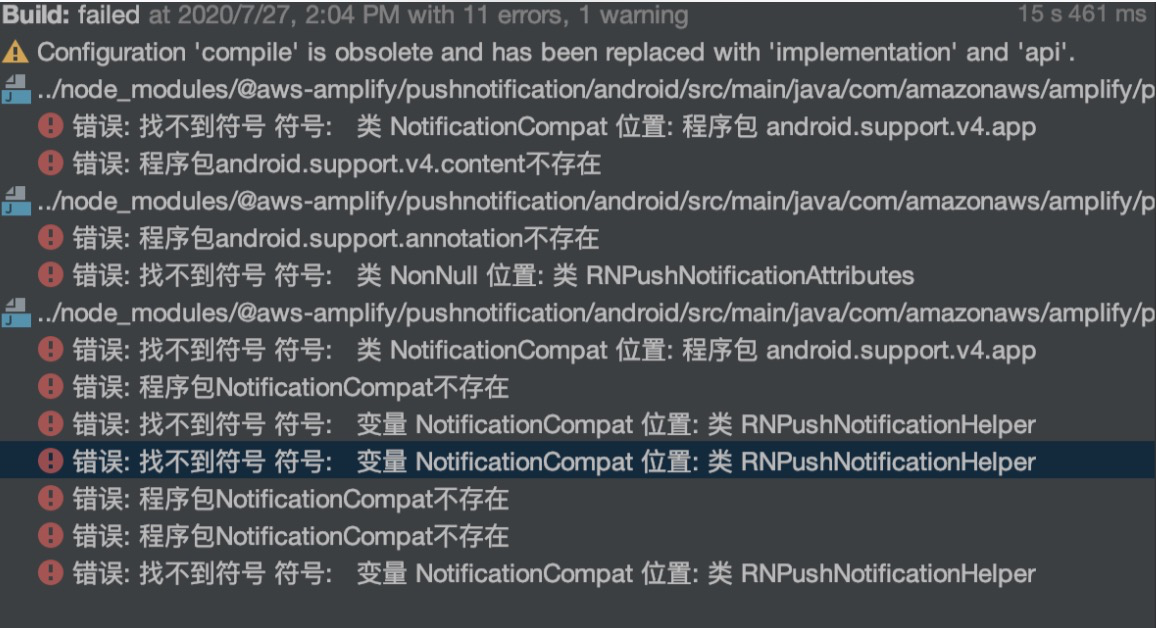
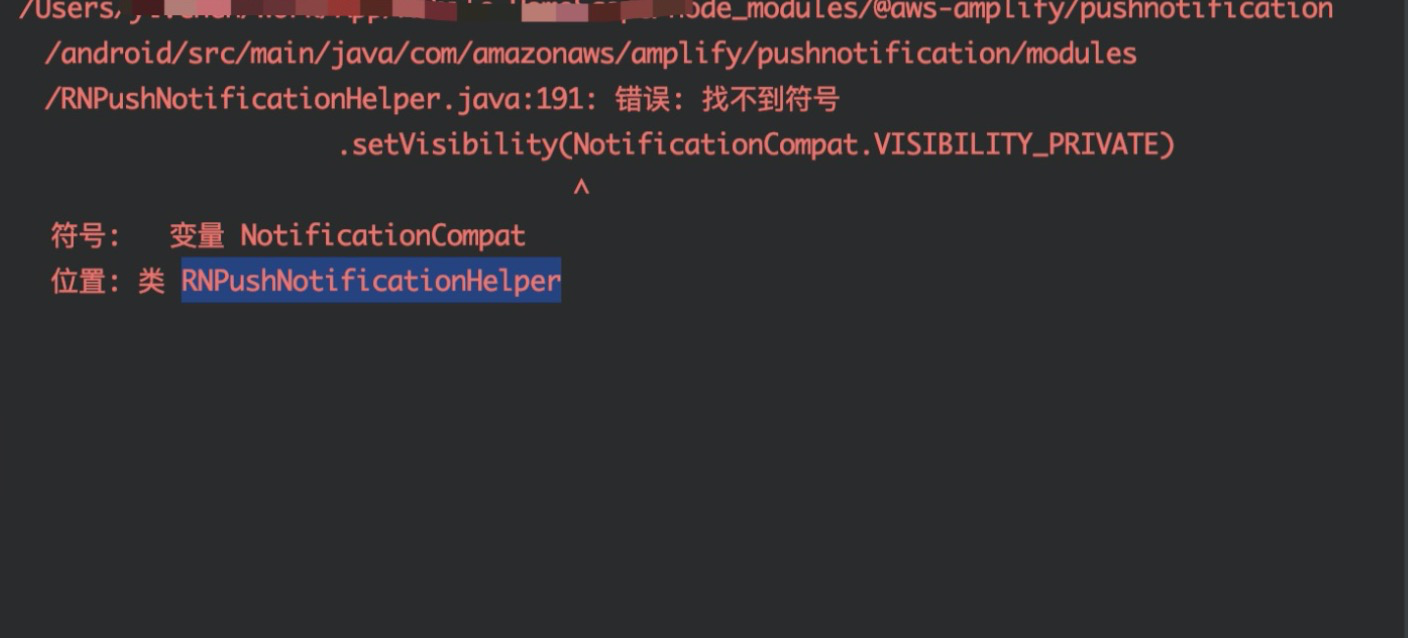
在项目中一开始使用的是yarn安装的依赖,在安卓项目中会出现。同时也是这个不经意的问题,导致在配置Android时花费了不少的功夫。google和百度提出的解决方案是把项目生成androidX,


但是在gradle.properties里面的useAndroidX已经是true。按照网上在一顿排错之后还是没有解决这个问题, 最后就把整个node_nodules删除之后清除node_modules缓存,重新npm install就没有再继续提示这个错误。
import android.support.v4.app.NotificationCompat
配置好,当应用启动时 android 不会调用PushNotification.onRegister这个方法。因为调用这个方法的目的是获取设备的deviceToken,所以需要从NativeModules.RNPushNotification模块中获取相应的方法来获取deviceToken。
在ReactNative中配置
注意: 在配置ios推送时需要申请推送权限请求。
IOS 配置
// Required to register for notifications
- (void)application:(UIApplication *)application didRegisterUserNotificationSettings:(UIUserNotificationSettings *)notificationSettings
{
[RNCPushNotificationIOS didRegisterUserNotificationSettings:notificationSettings];
}
// Required for the register event.
- (void)application:(UIApplication *)application didRegisterForRemoteNotificationsWithDeviceToken:(NSData *)deviceToken
{
[RNCPushNotificationIOS didRegisterForRemoteNotificationsWithDeviceToken:deviceToken];
}
// Required for the notification event. You must call the completion handler after handling the remote notification.
- (void)application:(UIApplication *)application didReceiveRemoteNotification:(NSDictionary *)userInfo
fetchCompletionHandler:(void (^)(UIBackgroundFetchResult))completionHandler
{
[RNCPushNotificationIOS didReceiveRemoteNotification:userInfo fetchCompletionHandler:completionHandler];
}
// Required for the registrationError event.
- (void)application:(UIApplication *)application didFailToRegisterForRemoteNotificationsWithError:(NSError *)error
{
[RNCPushNotificationIOS didFailToRegisterForRemoteNotificationsWithError:error];
}
// IOS 10+ Required for localNotification event
- (void)userNotificationCenter:(UNUserNotificationCenter *)center
didReceiveNotificationResponse:(UNNotificationResponse *)response
withCompletionHandler:(void (^)(void))completionHandler
{
[RNCPushNotificationIOS didReceiveNotificationResponse:response];
completionHandler();
}
// IOS 4-10 Required for the localNotification event.
- (void)application:(UIApplication *)application didReceiveLocalNotification:(UILocalNotification *)notification
{
[RNCPushNotificationIOS didReceiveLocalNotification:notification];
}
Android
打开android / app / src / main / AndroidManifest.xml文件,并将以下配置添加到applicationelement中。
<application ... >
<!--[START Push notification config -->
<!-- [START firebase_service] -->
<service
android:name="com.amazonaws.amplify.pushnotification.RNPushNotificationMessagingService">
<intent-filter>
<action android:name="com.google.firebase.MESSAGING_EVENT"/>
</intent-filter>
</service>
<!-- [END firebase_service] -->
<!-- [START firebase_iid_service] -->
<service
android:name="com.amazonaws.amplify.pushnotification.RNPushNotificationDeviceIDService">
<intent-filter>
<action android:name="com.google.firebase.INSTANCE_ID_EVENT"/>
</intent-filter>
</service>
<receiver
android:name="com.amazonaws.amplify.pushnotification.modules.RNPushNotificationBroadcastReceiver"
android:exported="false" >
<intent-filter>
<action android:name="com.amazonaws.amplify.pushnotification.NOTIFICATION_OPENED"/>
</intent-filter>
</receiver>
<!-- [END Push notification config -->
</application>
App

//...
constructor(props) {
super(props);
if (isAndroid) {
//Android 不会调用 PushNotification.onRegister,需要从NativeModules中调用RNPushNotification.getToken来回去deviceToken
NativeModules.RNPushNotification.getToken(this.handleRegisterDeviceToken);
} else {
PushNotification.onRegister(this.handleRegisterDeviceToken);
}
// 设置收到notification的回调 处理收到的消息
PushNotification.onNotification(notification => {
this.handleReceiveNotification(notification);
if (isIos) {
notification.finish(PushNotificationIOS.FetchResult.NoData);
}
});
// 点击消息后的回调
PushNotification.onNotificationOpened(this.handleOpenNotification);
}
//...
到此 我们的客户端配置好了aws的推送接受服务。
当拿到deviceToken我们需要将它发给我们的服务器,具体的业务逻辑交给后端(接入aws-pinpoint服务)去触发消息推送。
总结
在iOS推送过程中,deviceToken是会变化的问题, 所以在程序中要做好更新deviceToken的动作,避免因设备升级或者应用重装而导致收不到消息。
参考链接: