
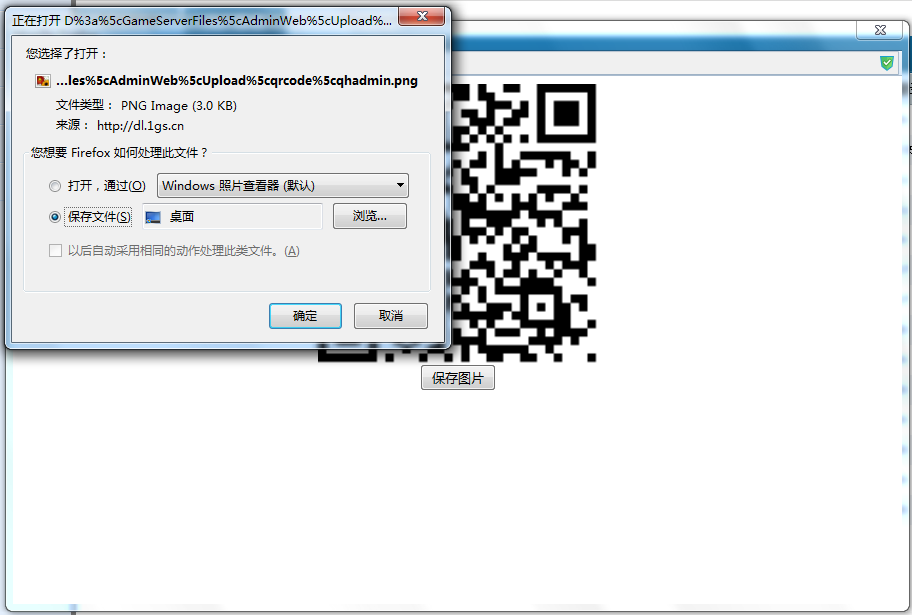
好辛苦生成了二维码,然后要实现点击“保存图片”,弹出选择路径进行保存的效果。
look:

string qrcodeurl = ""; string username = ""; protected void btnSave_Click(object sender, EventArgs e) { //生成图片 Bitmap image = Create_ImgCode(qrcodeurl, 5); //保存图片 string server_saveurl = Server.MapPath("~/") + "Upload\qrcode"; SaveImg(server_saveurl, image); FileDownload(server_saveurl + "\" + username + ".png"); } /// <summary> /// 生成二维码图片 /// </summary> /// <param name="codeNumber">要生成二维码的字符串</param> /// <param name="size">大小尺寸</param> /// <returns>二维码图片</returns> public Bitmap Create_ImgCode(string codeNumber, int size) { //创建二维码生成类 QRCodeEncoder qrCodeEncoder = new QRCodeEncoder(); //设置编码模式 qrCodeEncoder.QRCodeEncodeMode = QRCodeEncoder.ENCODE_MODE.BYTE; //设置编码测量度 qrCodeEncoder.QRCodeScale = size; //设置编码版本 qrCodeEncoder.QRCodeVersion = 0; //设置编码错误纠正 qrCodeEncoder.QRCodeErrorCorrect = QRCodeEncoder.ERROR_CORRECTION.M; //生成二维码图片 System.Drawing.Bitmap image = qrCodeEncoder.Encode(codeNumber); return image; } /// <summary> /// 保存图片,在服务端 /// </summary> /// <param name="strPath">保存路径</param> /// <param name="img">图片</param> public string SaveImg(string strPath, Bitmap img) { //保存图片到目录 if (!Directory.Exists(strPath)) { //当前目录不存在,则创建 Directory.CreateDirectory(strPath); } //文件名称 string filename = strPath + "/" + username + ".png"; if (File.Exists(filename)) { return filename; } img.Save(filename, System.Drawing.Imaging.ImageFormat.Png); return filename; } /// <summary> /// webform另存图片,在客户端 /// </summary> /// <param name="FullFileName"></param> private void FileDownload(string FullFileName) { FileInfo DownloadFile = new FileInfo(FullFileName); Response.Clear(); Response.ClearHeaders(); Response.Buffer = false; Response.ContentType = "application/octet-stream"; Response.AppendHeader("Content-Disposition", "attachment;filename=" + HttpUtility.UrlEncode(DownloadFile.FullName, System.Text.Encoding.UTF8)); Response.AppendHeader("Content-Length", DownloadFile.Length.ToString()); Response.WriteFile(DownloadFile.FullName); Response.Flush(); Response.End(); }
都是网上找的,找了好久在想到先把图片保存到服务端,然后再从服务端下载到客服端。