一个新的项目,前端用extjs实现!分享一下extjs开发的准备工作!
首先去下载extjs的资源包,这里我是随便在网上下载的!

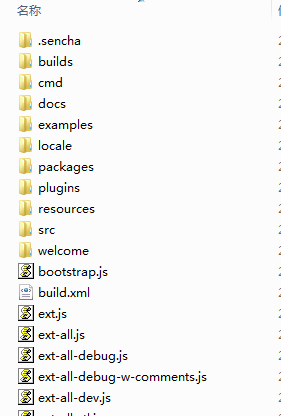
打开之后 ,目录是这样的!

需要关注的几个文件夹:
builds:压缩后的ExtJS代码,体积更小,更快;
docs:开发文档;
examples:官方演示示例;
locale:多国语言资源文件;
pkgs:ExtJS各部分功能的打包文件;
resource:ExtJS所需要的CSS与图片文件;
src:未压缩的源代码目录;
bootstarp.js:ExtJS库引导文件,可自动切换ext-all.js与ext-all-debug.js;
ext-all.js:ExtJS核心库;
ext-all-debug.js:ExtJS核心库的调试版,调试时使用;
ext-all-debug-w-comments.js:带注释的ExtJS核心库调试版;
新建一个项目:引入extjs
- 在项目WebRoot下新建文件夹ExtJs;
- 在ExtJs下引入resource;
- 引入locale:多国语言资源文件:下的ext-lang-zh_CN.js文件;
- 引入核心js,这个可以有多项选择:ext-all.js或ext-all-debug.js或ext-all-debug-w-comments.js文件或bootstarp.js;
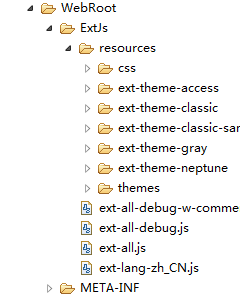
建好之后文件结构

在index.jsp中引入,测试!在这里引入一下文件!
<link href="ExtJs/resources/css/ext-all.css" rel="stylesheet" type="text/css" /> <script src="ExtJs/ext-all-debug-w-comments.js" type="text/javascript"></script> <script src="ExtJs/ext-lang-zh_CN.js" type="text/javascript"></script>
编写extjs代码
Ext.onReady(function(){ new Ext.Component({ renderTo: document.body, html: 'DOM ready!' }); });
启动