今天做了第三道题,题目如下:

我做的作业如下,浏览器测试没问题,不过肯定还有需要优化的地方。
<!DOCTYPE html >
<head>
<title> new document </title>
<meta charset="utf-8"/>
</head>
<body>
<input type="button" id="butn" value="显示/隐藏" />
<div id="div1">标题</div>
<div id="div2">内容</div>
</body>
<script type="text/javascript">
var btn=document.getElementById("butn");
btn.onclick=function(){
var div1=document.getElementById("div1");
var div2=document.getElementById("div2");
var style2=window.getComputedStyle(div2);
div2.style.display=style2.display=="none"?"block":"none";
if(style2.display=="none"){
div1.innerHTML="隐藏了";
btn.value="显示";
}else{
div1.innerHTML="显示了";
btn.value="隐藏";
}
}
</script>
</html>
----------------------------------------------------------------------
然而还是有同学可以写出很简洁的代码,其中一个同学把按钮的value值当作判断条件,好像比我用display属性值来判断方便一些,代码如下:

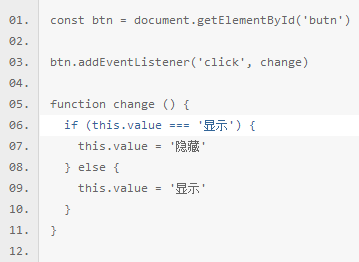
还有一位同学用到了addEventListener(),设置了按钮的“显示”“隐藏”的交替变化,但没有实现div内容的显示和隐藏。

不过添加div的显示和隐藏还是挺容易的,下面我在前一位同学代码基础上改过的,浏览器测试也没有问题。
<script type="text/javascript">
var btn = document.getElementById('butn')
var div1=document.getElementById("div1");
var div2=document.getElementById("div2");
btn.addEventListener('click', change)
function change () {
if (this.value == '显示') {
this.value = '隐藏'
div1.innerHTML=‘隐藏了’;
div2.style.display=‘none’;
} else {
this.value = '显示'
div1.innerHTML=‘显示了’;
div2.style.display=‘block’;
}
}
</script>
今天温习了获取元素的方法以及给按钮绑定事件的方法。后面一个同学作业中用到的btn.addEventListener('事件', 函数名),是我做题时没有想到的,希望自己记下来,以后我也可以用用。