对角另一面 发布于 4 月前
上个项目第一次用到vue+webpack,也是我第一次尝试自动化、模块化的开发方式,总的来说就是结构太烂,开发体验差,效率低,难维护。细数的罪状有如下几条
- 没有servies层,全部ajax接口都和逻辑混合在一起写
- 只有公众组件和页面,页面没有组件化,造成每个页面的.vue文件相当长
- 没有将路由按模块划分,所有路由都写在一个文件中,多人合作代码经常被覆盖
- 所有的静态资源都放在一起,没有按模块区别,静态资源管理很不方便
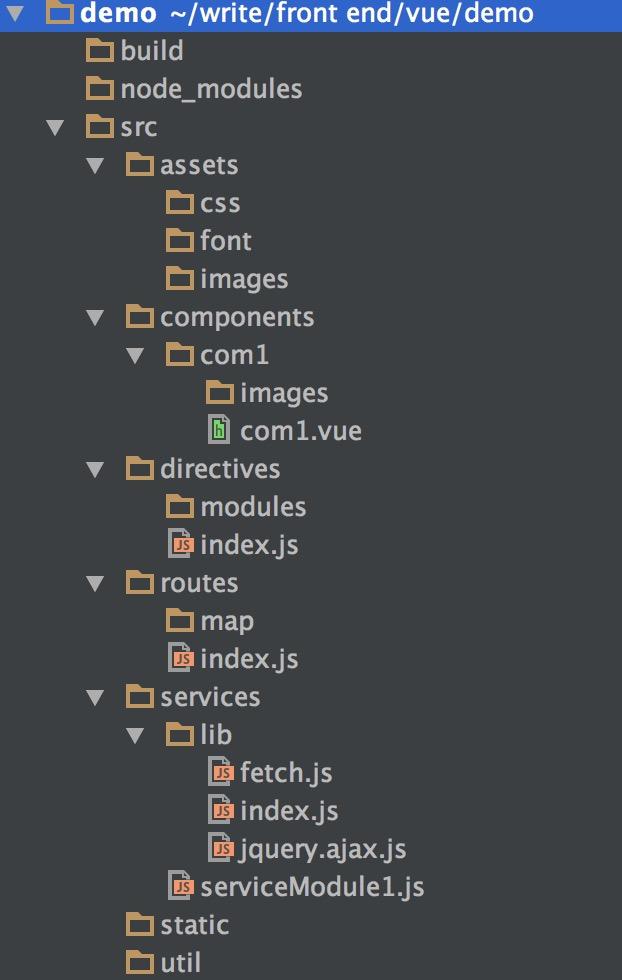
针对上面的问题,这次做项目的时候,重新对项目结构进行了调整,调整后的项目结构如下:
上面的截图中,build是编译后的文件,node_modules是依赖包,webpack.config.js是webpack的配置,index.html是入口模板,这些不是本文关注的重点,本文主要是讨论src里面的结构。
公众静态资料目录asserts
assets的结构如下:
├── assets
├── css # 样式
├── fonts # 字体
└── images # 图片
主要用来放置样式、字体文件和图片等公共静态资源。其实上一个项目中也有这个目录,但是将整个项目的静态资源都往里面放了,维护起来不方便。这个项目中,asserts只存放公共的静态资源。
第三方插件目录static
在项目中,经常会用到一些没有npm包的第三方插件。例如这次我们是做移动端的产品,用了淘宝自适应方案,我们会将flexible.js等所有插件都放在static中管理。
公共方法util
可能会在多个地方调用到的公共方法,按照不同的功能归类成多个js文件,放在util中
指令directives
directives文件夹中包含modules文件夹,和一个统一的入口index.js,modules里是不同指令的具体逻辑,index是所有指令的入口,方便在app.js中注册。index.js的代码如下:
import directive1 from '.modules/directive1';
import directive2 from '.modules/directive2';
export default {
...directive1,
...directive2
}
状态管理vuex
vuex使用的是官方推荐的项目结构,modules里面是各模块的js文件。
公共组件components
components里放置的是公共组件,每个组件有自己独立的文件夹,里面包含.vue文件和组件的images等静态资源文件夹。这样的好处是,可以在组件内部管理自己的html结构、样式和逻辑和静态资源。
components的结构如下:
├── components
├── com1 # 组件1
├── images # 静态资源:图片
└── com1.vue # template/style/script
├── com2 # 组件1
├── images # 静态资源:图片
└── com2.vue # template/style/script
路由routes
路由中包含map文件夹和入口文件index.js,map文件夹中根据模块来划分,每个模块单独一个路由配置文件,再在index.js中汇总,app.js中引入入口文件index.js就可以实现路由的注册。index.js中的代码大概如下:
// 加载不同的模块
import order from './order'; // 订单
import log from './log';// 登陆
export default {
...order,
...log,
};
服务层services
在上一个项目中,没有路由层这个概念,都是在和页面的方法中直接调用后端提供的api,这个api很分散,不方便管理,后来看到vue-demo对services的划分,觉得很好,就搬了过来。
services里面有个lib的文件夹,里面存放的是各种ajax类库,如jquery的ajax、vueResource等,并且对各种类库进行了统一接口的封装和错误处理,暴露给外面的是统一的ajax接口,这样很方便不同项目,不同类库之间的切换。services下面根据模块,将所有API封装成方法,返回的是promise对象,在要用的地方直接调用方法就可以了。
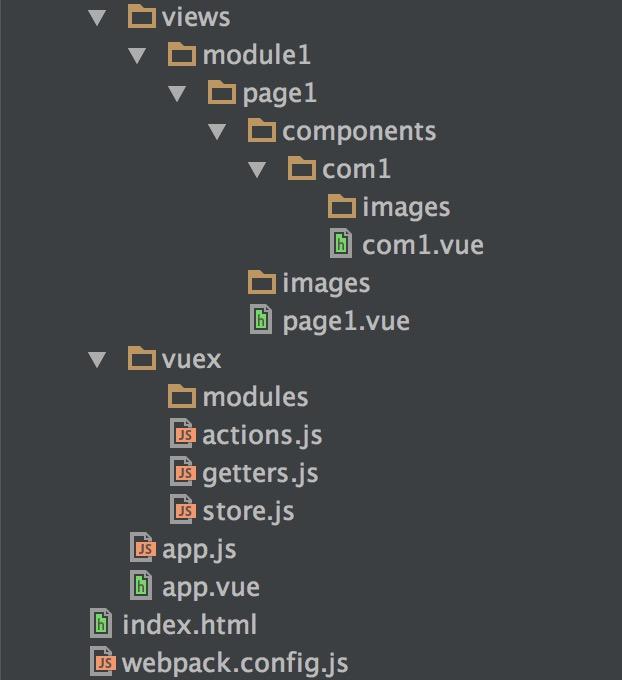
页面views
views按模块划分,模块下面有页面,页面里面有静态资源和组件。上一个项目中,页面没有拆分组件,页面和组件的静态资源也都放到了asserts文件夹中。这次都放到了自身的对应文件夹下,管理起来方便了很多。结构如下:
├── views
├── module1 # 模块1
│ ├── page1 # 页面
│ ├── components # 页面
│ ├── com1
│ ├── images // 组件1的静态资源
│ └── com1.vue # template/style/script
└── page1.vue # template/style/script
这次对项目结构重新整理后,开发的体验好了很多,也避免了多人修改同一份文件,经常覆盖的问题,也大大提高了可维护性。搞项目结构可能不需要很高深的技术,但是一个好的结构真的是项目迈向成功的一大步。