成员:卢少锐 201421123027、刘存201421033023
1.需求分析:除了实现四则运算的功能外,还添加了计时器功能和语言选择功能
2.程序设计:这次作业是基于上次作业写的四则运算代码的,我跟卢少锐同学经过讨论,决定用他上次作业的代码,然后进行了一些修改,得到calculator()类,;在此基础上我们又加了一个szyswindows()类,这个类的作用如下:
1).实现计时功能;
2).实现语言选择功能;
3).实现图形用户界面。
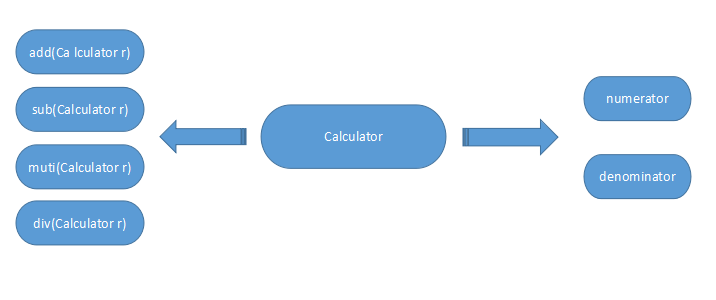
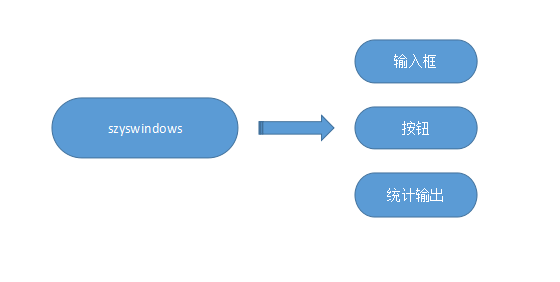
下面是这两个类的思维导图:
calculator()类:

szyswindows()类:

3.代码展示:
1).计时器:构建System.currentTimeMillis()函数,利用开始答题和结束答题时的时间差,实现计时功能
private void jButton3ActionPerformed(java.awt.event.ActionEvent evt) {
over=System.currentTimeMillis();
now1=((over-now) / (1000 * 60 * 60) % 60)+":"+((over-now)/ (1000 * 60)% 60)+":"+((over-now)/ 1000 % 60);
String a=now1+"";
jTextField7.setText(a);
// TODO add your handling code here:
}
2).语言选择器:设置了三种语言:简体,繁体,英文。通过netbeans在设置三个的按钮,然后在每个按钮上用相应的语言设置其功能。
private void jMenuItem2ActionPerformed(java.awt.event.ActionEvent evt) {
jLabel1.setText("arithmetic");
jLabel2.setText("Please input number :");
jButton1.setText("Start");
jLabel3.setText("The topic purpose :");
jButton2.setText("answer");
jLabel5.setText("Your answer:");
jLabel10.setText("correct answer:");
jButton4.setText("Next question");
jLabel9.setText("The time used for:");
jLabel7.setText("Wrongc number : ");
jLabel6.setText("All number : ");
jLabel8.setText("correct : ");
jButton3.setText("End of the answer");// TODO add your handling code here:
private void jMenu1ActionPerformed(java.awt.event.ActionEvent evt) {
// TODO add your handling code here:
}
private void jMenuItem3ActionPerformed(java.awt.event.ActionEvent evt) {
jLabel1.setText("四则运算");
jLabel2.setText("请输入题数:");
jButton1.setText("开始做题");
jLabel3.setText("题 目:");
jButton2.setText("查看答案");
jLabel5.setText("你的答案: ");
jLabel10.setText("正确答案:");
jButton4.setText("下一题");
jLabel9.setText("所用时间为:");
jLabel7.setText("错 题 数:");
jLabel6.setText("答 题 数:");
jLabel8.setText("正 确 率:");
jButton3.setText("结束答题");
// TODO add your handling code here:
}
private void jMenuItem1ActionPerformed(java.awt.event.ActionEvent evt) {
jLabel1.setText("四則運算");
jLabel2.setText("請輸入題數:");
jButton1.setText("開始做題");
jLabel3.setText("題 目:");
jButton2.setText("查看答案");
jLabel5.setText(" 你的答案是:");
jLabel10.setText("正確答案是:");
jButton4.setText("下一題");
jLabel9.setText("所用時間為 :");
jLabel7.setText("錯 題 數:");
jLabel6.setText("答 題 數:");
jLabel8.setText("正 確 率:");
jButton3.setText("结束答題");
// TODO add your handling code here:
}
4.测试运行:




5.小结:我觉得这次作业有点难,之前对图形用户界面一窍不通,这次幸好是两个人一块做,不过少锐同学做的要比较多,感觉自己有抱大腿的嫌疑... ,我在旁边就帮他搜一些不懂的问题,然后提一些建议。结对编程能够结合两个人不同的想法和建议,这样做出来的程序肯定要比一个人做的更加完善,感觉不错。

-
psp:

汉堡式评价
先来一片面包:我们俩互相看了一下对方的四则运算代码,商量之后决定以他的代码为基础实现图形用户界面,因为他的比我的更简单,我的代码有点复杂了,不容易改。
再把肉放上:程序刚做出来运行的时候,发现语言切换的时候,当简体中文切换到英文的时候,有些英文字母只能显示一半,虽然不影响功能,但还是有瑕疵,后来建议他调整了一下文本框和标签的大小和位置,才解决了这个问题。
再来一片面包:第一次跟人合作编程,刚开始觉得很麻烦,还要商量来商量去的,肯定会浪费时间,做完之后觉得,这样做虽然慢点,但做出来的东西更加完善,就不用再改来改去的,其实也是对时间的一种节约。然后,其实那张照片是摆拍的,拍的太gay了,我必须要澄清一下,我是直男,还有我比他帅。