cVim——Chrome上更强大的vim插件
介绍
也许很多人在chrome上都用过类似Vimium, ViChrome的插件,这些插件的目的都差不多,就是在浏览器中提供一些类似vim的操作来提高效率。但是大多这类的插件,实现的功能都比较单一化,实现了基本的浏览功能,但是不够强大。比如说 viusal 模式,就基本都不涉及。
机缘巧合下,发现了cVim插件,感觉就像打开了一扇全新的大门!!!获取cVim
cVim优势
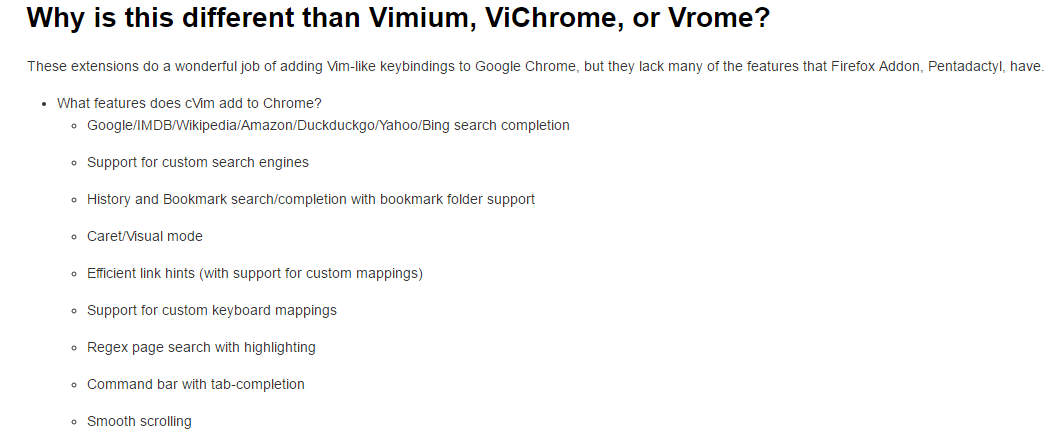
根据官方的介绍,它和之前说的那些插件有几个明显的优势:
- 支持自定义搜索引擎
- 支持插入符/Visual模式 (!!超赞有木有!!)
- 支持正则表达式!!
- 命令支持tab补全!
- 支持自定义键映射!!(也就是你可以自己写vimrc,这才是完整的vim好不好!!可以可以备份到github)

自定义命令
通过help文档,你可以看到常用的命令
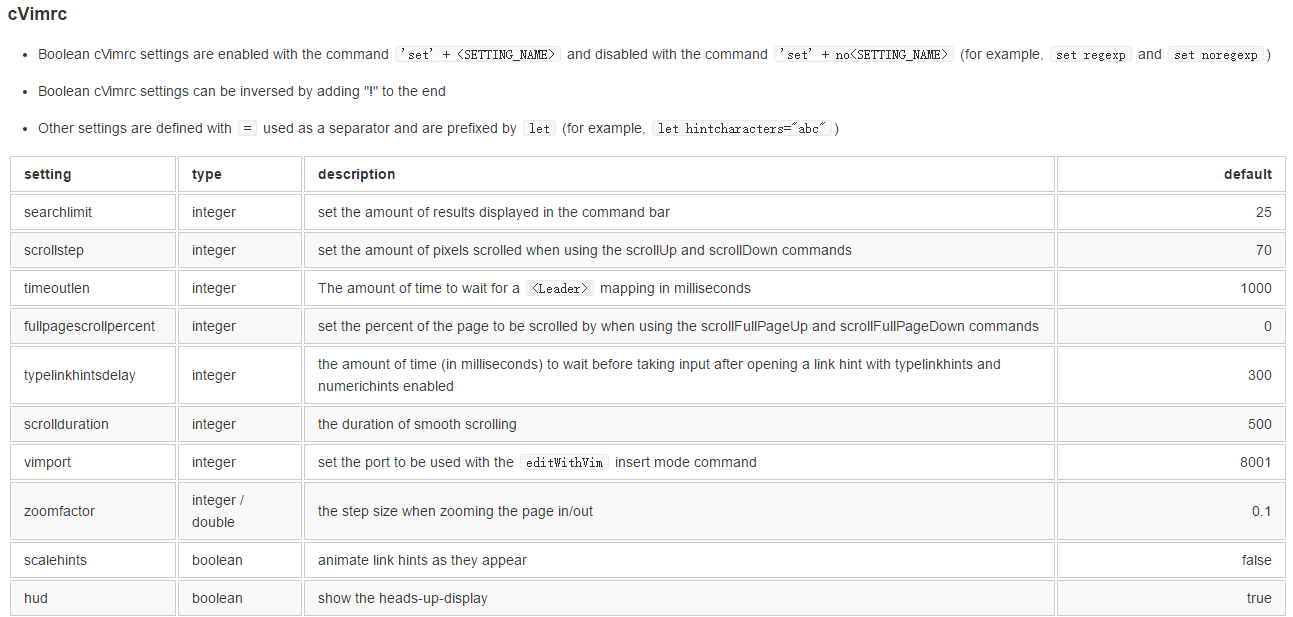
设置
你可以做一些常规的设置,这里介绍都很详细,比如滚动步长,是否使用平滑滚动,自定义搜索引擎等等。

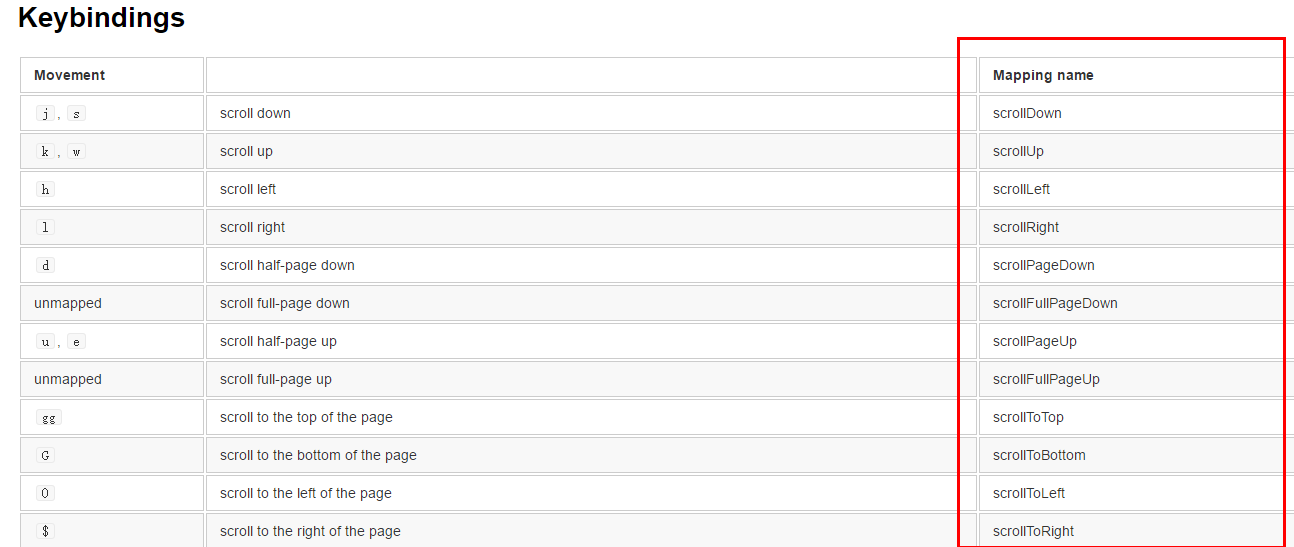
键映射
你可以自定义想要的键映射,妈妈再也不用担心我记不住按键功能了!!通过查看Keybindings你可以看到这些按键功能的名字,然后使用map命令就好拉!!

比如说重新绑定向上滚动的功能
map j scrollUp常用命令
移动命令
和vim基本命令一毛一样!!!
| 命令 | 功能 |
|---|---|
| k,w | 上 |
| j,s | 下 |
| h | 左 |
| l | 右 |
| u | 上半页 |
| d | 下半页 |
| gg | 网页头 |
| G | 网页尾 |
| 0 | 网页最左 |
| $ | 网页最右 |
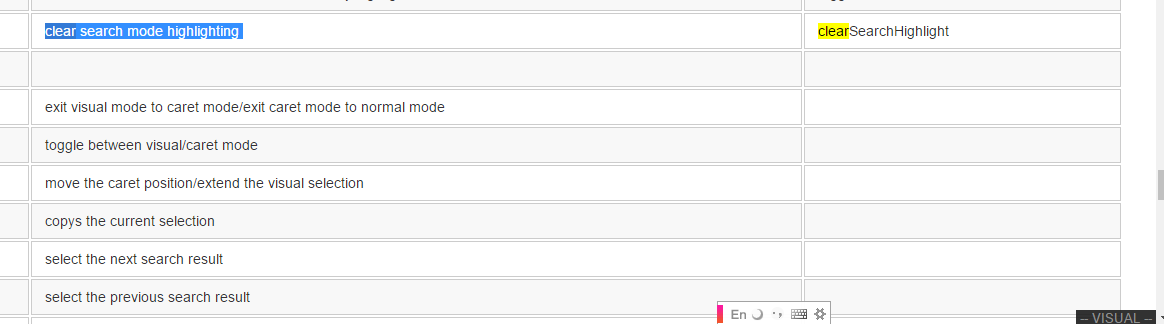
查找和visual模式
直接输入v就会出现光标!!!然后移动到需要复制的地方,就可以用v或V复制了!!
或者你可以先使用查找,找到关键词,然后按v就可以从关键词部分开始复制了!这里是复制到剪贴板,所以你可以在任何地方粘贴!!!棒极了!终于可以摆脱鼠标了!!

| 命令 | 功能 |
|---|---|
| / | 查找(支持正则) |
| n | 查找的下一个匹配项(visual模式下也支持) |
| N | 查找的上一个匹配项 |
| v | visual模式 |
| V | 行选visual模式 |
| y | 复制 |
还有几个可能会用到的
| 命令 | 功能 |
|---|---|
| I | 在历史中查找 |
| b | 在书签中查找 |
标签页命令
如果熟悉vimium会发现,r,x,J,K,H,L都还是熟悉的味道
| 命令 | 功能 |
|---|---|
| r | 刷新 |
| x | 关闭当前标签页 |
| X | 打开最后关闭的标签页 |
| J | 左标签页 |
| K | 右标签页 |
| H | 回退 |
| L | 前进 |
| g0 | 最开头的标签页 |
| g$ | 最后一个标签页 |
| t | 打开新标签页,等同与:tabnew |
| o | 在当前页面打开链接,等同于:open |
还有几个比较有意思的
| 命令 | 功能 |
|---|---|
| < | 把当前标签页左移 |
| > | 把当前标签页右移 |
| N% | 移动到第N个标签页 |
| zr | 把chrome重启(安装插件必备啊) |
| gp | 把当前标签页固定/解固定 |
| gx0 | 关闭当前标签页左边所有标签页 |
| gx$ | 关闭当前标签页右边边所有标签页 |
打标签
这个我觉得很有用!!打完标签后,你可以随时回到你打标签的网页!!
| 命令 | 功能 |
|---|---|
| M* | 打标签到*(可以是任意字母) |
| go* | 回到标签* |
标签页有时间效应,如果你发现打完标签在别的标签页不能用,请用r刷新一下,一般来说之后的页面都会保存这个标签。
链接和输入
| 命令 | 功能 |
|---|---|
| f | 当前标签页打开链接 |
| F | 新标签页打开链接 |
| W | 新窗口打开链接 |
| gi | 进入第一个输入框(搜索必备啊) |
| gy | 复制网页链接 |
| p | 当前页面打开复制的链接 |
| P | 新标签页打开复制的链接 |
文本框操作
这又是一个很牛的功能,在搜索框,评论框什么文本输入框的时候,可以很方便的操作
| 命令 | 功能 |
|---|---|
| < ctrl-i> | 移动光标到行开头 |
| < ctrl-e> | 移动光标到行尾部 |
| < ctrl-u> | 删除最顶的一行 |
| < ctrl-o> | 删除最后一行 |
| < ctrl-y> | 删除之前的一个字 |
| < ctrl-p> | 删除后一个字 |
| < ctrl-h> | 移动光标到左一个字 |
| < ctrl-l> | 移动光标到右一个字 |
| < ctrl-f> | 移动光标到右一个字符 |
| < ctrl-b> | 移动光标到左一个字符 |
| < ctrl-j> | 移动光标到下一行 |
| < ctrl-k> | 移动光标到上一行 |