- 作者:吴俊杰
- 性别:男
- 邮箱:sshroot@126.com
- 文章类型:原创
- 博客:http://www.cnblogs.com/voiphudong/
转自:
http://www.cnblogs.com/elaborateday/archive/2011/04/06/2007019.html
最近和同事一起看Web的Cache问题,又进一步理解了 HTTP 中的 304 又有了一些了解。
304 的标准解释是:Not Modified 客户端有缓冲的文档并发出了一个条件性的请求(一般是客户端http请求头部中提供If-Modified-Since头部表示客户只想比指定日期更新的文档)。服务器告诉客户,原来缓冲的文档还可以继续使用。
如果客户端在请求一个文件的时候,发现自己缓存的文件有 Last Modified ,那么在请求头中会包含 If-Modified-Since头域 ,这个时间就是缓存文件的 Last Modified 。因此,如果请求中包含 If Modified Since,就说明已经有缓存在客户端。只要判断这个时间和当前请求的文件的修改时间就可以确定是返回 304 还是 200 。对于静态文件,例如:CSS、图片,服务器会自动完成 Last Modified 和 If Modified Since 的比较,完成缓存或者更新。但是对于动态页面,就是动态产生的页面,往往没有包含 Last Modified 信息,这样浏览器、网关等都不会做缓存,也就是在每次请求的时候都完成一个 200 的请求。
因此,对于动态页面做缓存加速,首先要在 Response 的 HTTP Header 中增加 Last Modified 定义,其次根据 Request 中的 If Modified Since 和被请求内容的更新时间来返回 200 或者 304 。虽然在返回 304 的时候已经做了一次数据库查询,但是可以避免接下来更多的数据库查询,并且没有返回页面内容而只是一个 HTTP Header,从而大大的降低带宽的消耗,对于用户的感觉也是提高。
当这些缓存有效的时候,通过 HttpWatch 查看一个请求会得到这样的结果:
第一次访问 200
鼠标点击二次访问 (Cache)
按F5刷新 304
按Ctrl+F5强制刷新 200 【确实是这样的】
如果是这样的就说明缓存真正有效了。以上就是我对 HTTP 304 的一个理解。
原帖:http://bulaoge.com/topic.blg?dmn=webdev&tid=301677
=========================对于上述说明的测试如下,有图有真相:
工具:firefox 插件firebug 和web develper tools
测试方法: firefox请求apache中的一个文本文件
请求URL: http://10.10.0.182/test.txt
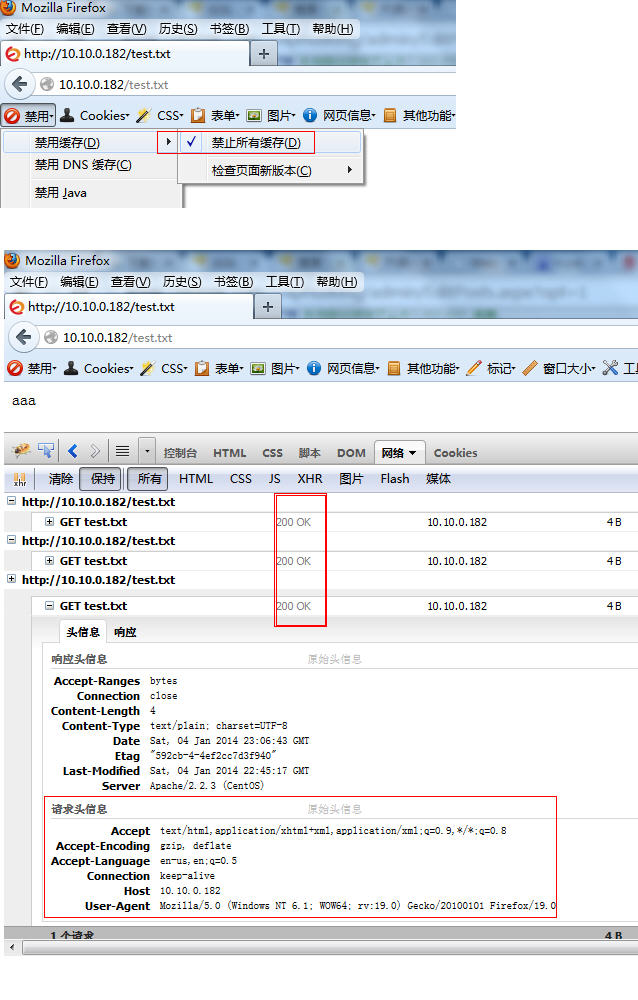
1.第一次请求结果如图:

说明: 在使用web developer tool禁用浏览器缓存的情况下,无论刷新多少次,总是返回状态码200 ,而且发现http 请求头中没有发送If-Modified-Since头域!
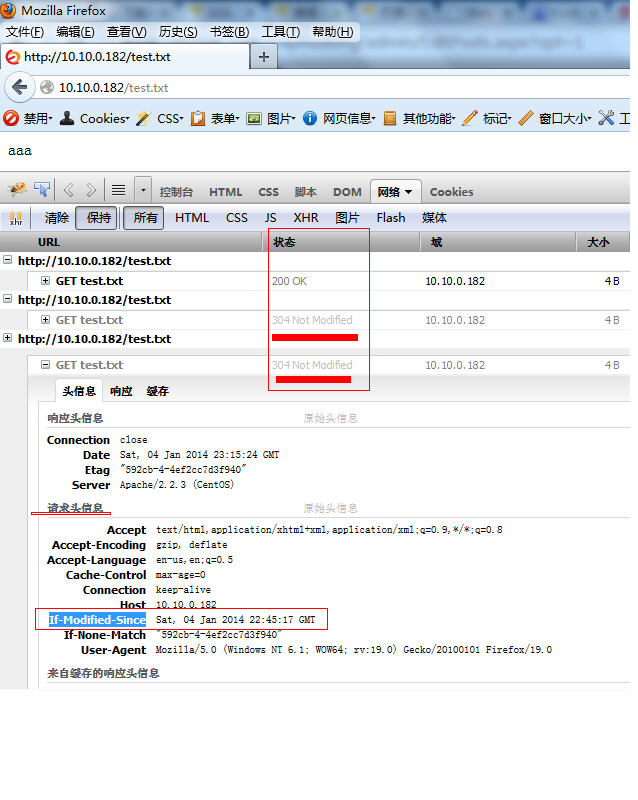
2. 关闭web developer tool的“禁用缓存”插件功能后,连续请求3次,结果如下:

说明:我想上面已经能够很好的说明问题了!第一次请求响应200(无缓存),第2,3次请求就响应304了。理解就行,不解释了!