最近一直在看关于懒加载组件和无限下拉组件的实现,遇到了各种需要获取dom高度、滚动的高度、浏览器可视区的高度...,索性今天对各种高度进行一次总结,省的每次遇到总要找谷哥、度娘。

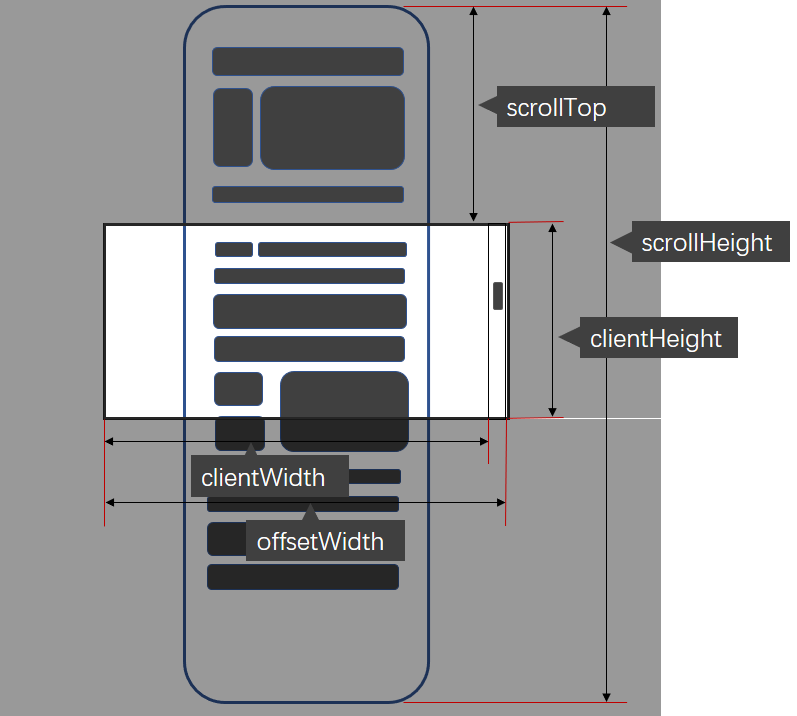
element.clientHeight:可视区高度,不包括border的高度,如果底部有滚动条也不包括滚动条的高度
element.clientWidth可视区宽度,不包括border的宽度,如果有滚动条也不包括滚动条的宽度
element.offsetHeight:表示自身高度,包括border的值,如果底部有滚动条包括滚动条的高度
element.offsetWidth表示自身高度,包括border的值,如果有滚动条包括滚动条的宽度
element.offsetTop:返回元素的垂直偏移位置。
element.offsetLeft:返回元素的水平偏移位置。
element.scrollHeight:返回元素的整体高度。
element.scrollWidth:返回元素的整体高度。
element.scrollLeft:返回元素左边缘与视图之间的距离。
element.scrollTop:返回元素上边缘与视图之间的距离。

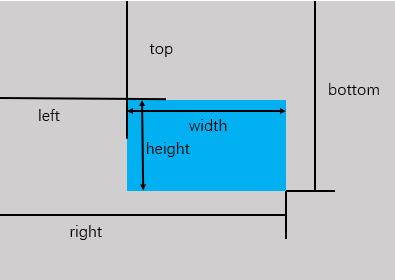
element.getBoundingClientRect()方法返回元素的大小及其相对于视口的位置:
获取某个元素的信息(高版本:left,top,bottom,right,width,height)单位为像素。除了 width 和 height 外的属性都是相对于视口的左上角位置而言的。
注意:获取的值是会根据滚动条变化的。
window.scroolY:window垂直方向上已滚动的距离,一般用 window.pageYOffset代替
window.scroolX:window水平方向上已滚动的距离,一般用 window.pageXOffset代替
window.innerHeight:浏览器窗口视口的高度
window.screen:提供包含有关用户屏幕的信息
判断滚动元素是否已经滚动到底部
(element.clientHeight + element.offsetTop)- element.scrollHeight <= 0