1.首先安装 django
我这里采用的是 pycharm 安装
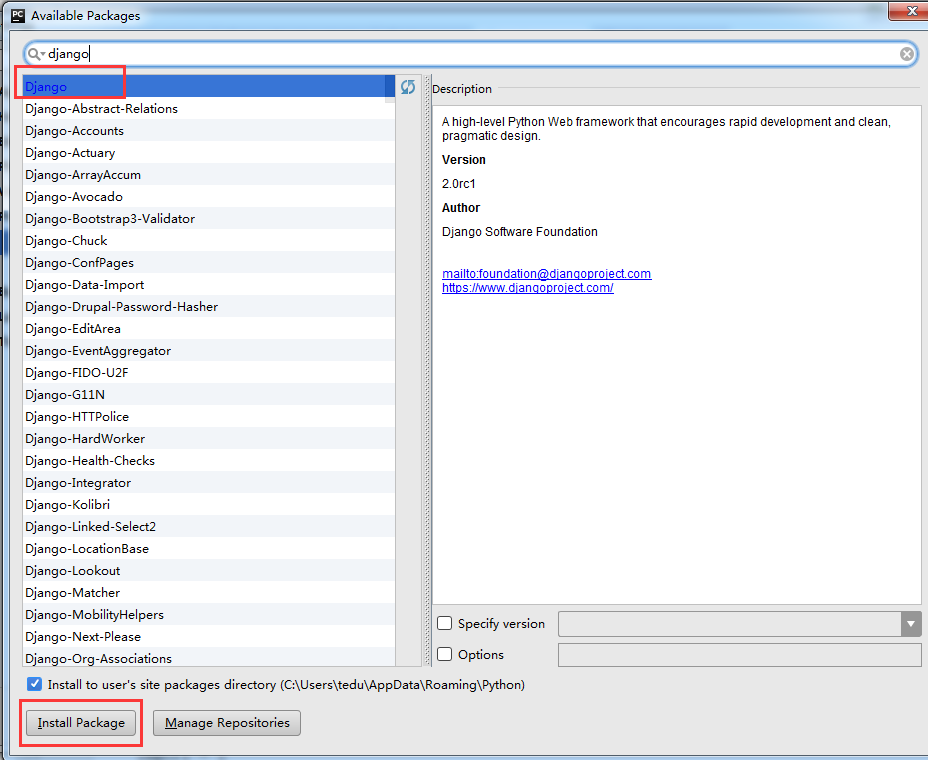
打开 pycharm编辑器 file->settings ->project:mysite ->Project Interpreter
双击 pip 

即可安装完成。
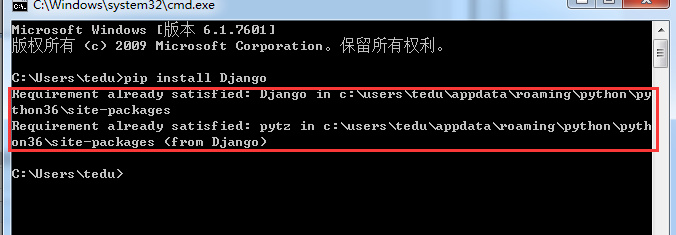
第二种方式是 在命令行中 pip install Django

如果出现如上图所示,表示我们已经安装成功了,只是我们要把这个目录加在环境变量里
初始化程序
cmd>django-admin startproject mysite
程序目录

各文件作用:
-
settings.py--配置文件
-
urls.py--路由由控制
-
wsgi.py--用那种wsgi方式(wsgi或者uwsgi)
-
templates--html模板
-
manage.py--主程序,启动程序
注意:不要轻易更改项目的名称,涉及的地方太多。
还有其他目录:
app--项目里的一个扩展,可以有多个,如前台和后台
创建app目录
cmd> python manage.py startapp blog
app目录--项目里的一个扩展,可以有多个,如前台和后台
--models.py,对数据库进行操作
--views.py,视图,函数
--tests.py,测试用
--admin.py,后台管理程序 http://127.0.0.1:8000/admin/
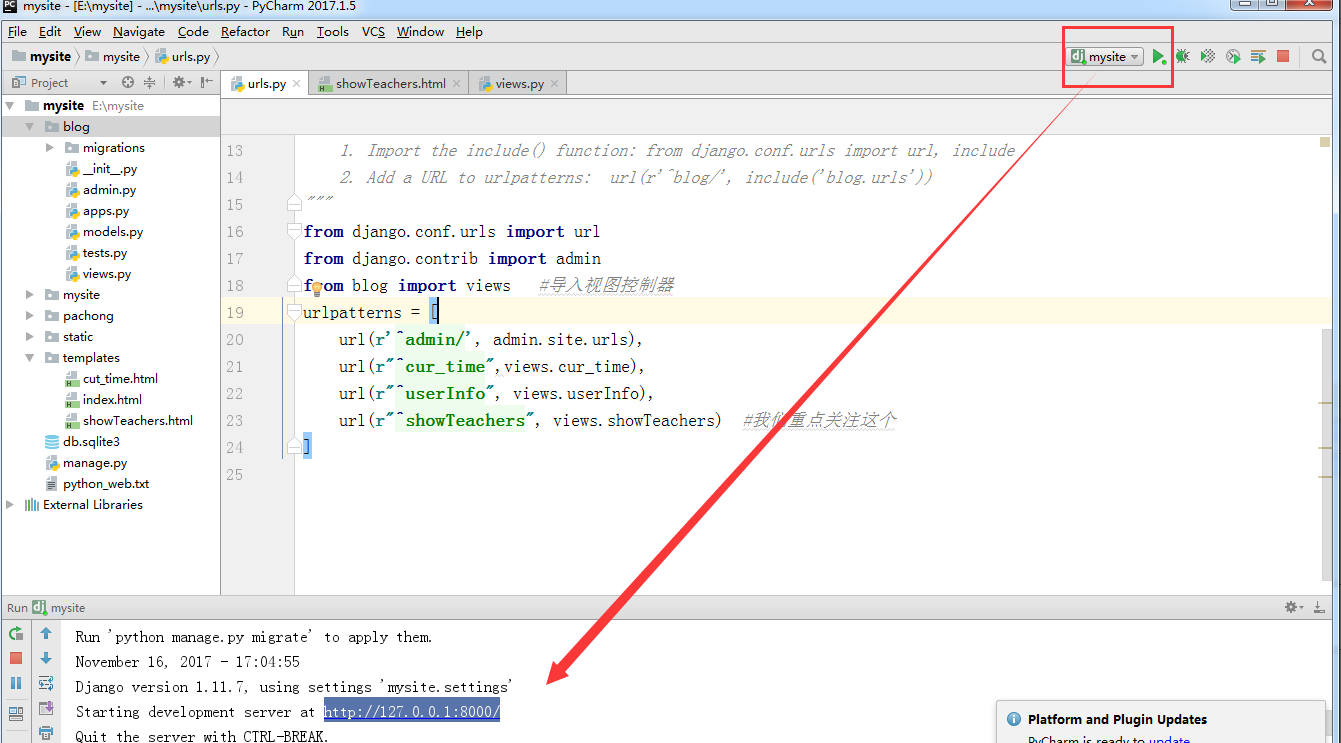
接下来我们要在urls.py里定义路由控制
from django.conf.urls import url
from django.contrib import admin
from blog import views #导入视图控制器
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r"^cur_time",views.cur_time),
url(r"^userInfo", views.userInfo),
url(r"^showTeachers", views.showTeachers) #我们重点关注这个
]
views.py页面
from django.shortcuts import render,HttpResponse from django.contrib.staticfiles.urls import staticfiles_urlpatterns #设置静态资源所需 请查看本博客相关页面 from django.contrib import staticfiles #设置静态资源所需 请查看本博客相关页面 # Create your views here.def showTeachers(request): import urllib.request import re response = urllib.request.urlopen("http://www.miaov.com/index.php/about/index") #请求页面 page = response.read() page = page.decode('utf-8') #设置字符集 imageList = re.findall("http://att.miaov.com/pic/.*d", page) #查找所有图片 teachers = re.findall("<h3>(.*)</h3>", page) #查找所有姓名 levels = re.findall('<div class="text">(.*)</div>', page) #查找所有级别 j = 0 for i in imageList: imgUrl = i urllib.request.urlretrieve(imgUrl, 'E:/mysite/static/images/%d.jpg' % j) # 先把图片下载到本地 j += 1 teachersList = [] for i in range(0, len(imageList)): #组装数据 teachersList.append({'img': '/static/images/%d.jpg' % i, 'name': teachers[i], 'level': levels[i]}) return render(request, "showTeachers.html",{"teachersList":teachersList}) # render视图
在templates 中创建
showTeachers.html
内容如下
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>show teachers</title> </head> <body> <table border="1" style="text-align: center"> <tr> <td>img</td> <td>name</td> <td>level</td> </tr> {% for item in teachersList %} <tr> <td><img style=" 50%" src="{{ item.img }}" alt=""></td> <td>{{ item.name }}</td> <td>{{ item.level }}</td> </tr> {% endfor %} </table> </body> </html>
启动项目