写在前面
markdown可以使用vscode和Typora来写,vscode可以边写边预览,而Typora功能比较多,样式也比较齐全,而且也支持Linux,非常方便。
下载链接:Typora 下载速度比较慢,推荐使用代理。
1. 基础实验
1.1 正文编辑
正文就这样打字就行了。
要是想换行就直接回车就好了。
-
使用+ - *来创建无序标题
-
加粗使用ctrl+b+
-
下划线是ctrl+u
-
斜体是ctrl+i
- 使用1. 生成有序列表
- 使用>来引入区块
- 最外层面
- 第一层嵌套
- 第三层嵌套
分割线使用三个以上的*、+、 -来建立分割线
+++
+++
1.2 插入代码
插入代码的方式有两种
- 在文章中插入代码,就像这个样子
input(),使用两个``符号。 - 插入整段的代码输入三个`,然后点回车,可以选择语言。
printf("hello world")
$(document).ready(function () {
alert('RUNOOB');
}
);
1.3 插入链接
1.3.1 普通链接
[链接名称](链接地址)
或者
<链接地址>
例如
注意括号都是英文字符。
1.3.2 高级链接
这个链接用 1 作为网址变量 Google
这个链接用 runoob 作为网址变量 Runoob
然后在文档的结尾为变量赋值(网址)
1.4 插入图片
Typora 插入图片的话只可以插入带链接的图片,如何不能插入本地的图片。
Markdown 图片语法格式如下:


- 开头一个感叹号 !
- 接着一个方括号,里面放上图片的替代文字
- 接着一个普通括号,里面放上图片的网址,最后还可以用引号包住并加上选择性的 'title' 属性的文字。
实例:




在这里,也可以参考1.3.2那样对链接使用变量,在最后再加以说明的方式:
这个链接用 1 作为网址变量 [RUNOOB][1].
然后在文档的结尾为变量赋值(网址)
[1]: http://static.runoob.com/images/runoob-logo.png
Markdown 还没有办法指定图片的高度与宽度,如果你需要的话,你可以使用普通的 标签。
<img src="http://static.runoob.com/images/runoob-logo.png" width="50%">

1.5 插入表格
Markdown 制作表格使用 | 来分隔不同的单元格,使用 - 来分隔表头和其他行。
语法格式如下:
| 表头 | 表头 |
| ---- | ---- |
| 单元格 | 单元格 |
| 单元格 | 单元格 |
以上代码显示结果如下:

对齐方式
我们可以设置表格的对齐方式:
- -: 设置内容和标题栏居右对齐。
- :- 设置内容和标题栏居左对齐。
- :-: 设置内容和标题栏居中对齐。
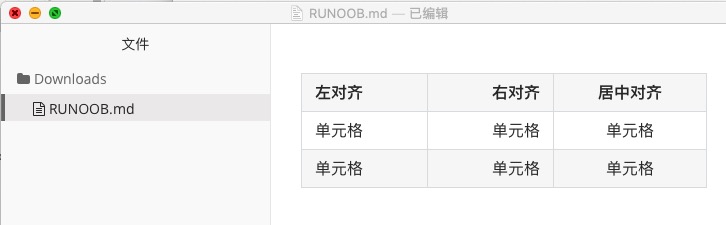
实例如下:
| 左对齐 | 右对齐 | 居中对齐 |
| :-----| ----: | :----: |
| 单元格 | 单元格 | 单元格 |
| 单元格 | 单元格 | 单元格 |
以上代码显示结果如下: