顶点偏移
沿向量方向偏移,沿自身坐标系方向偏移

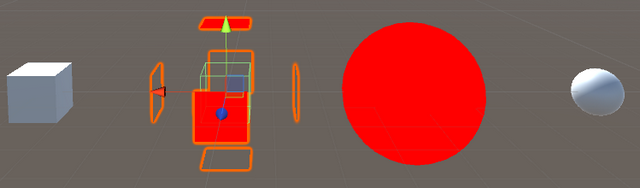
沿法线方向偏移,球体放大,立方体拆分

Shader "Lesson/VFVertOffsetVertex" { Properties { _Offset ("偏移量", float) = 1 } SubShader { Pass { CGPROGRAM #pragma vertex vert #pragma fragment frag float _Offset; struct m2v { float4 vex : POSITION; float3 normal : NORMAL; }; struct v2f { float4 position : SV_POSITION; }; v2f vert(m2v v) { v2f f; //v.vex.xyz += float3(1, 0, 0);//沿向量偏移 v.vex.xyz += v.normal * _Offset;//沿法线偏移 f.position = UnityObjectToClipPos(v.vex); return f; } fixed4 frag(v2f f) : SV_Target { return fixed4(1,0,0,1); } ENDCG } } FallBack "Diffuse" }
溶解效果

Shader "Lesson/VFVertOffsetVertex" { Properties { _MainTex("纹理", 2D) = ""{} _DissTex("噪声图", 2D) = ""{} _MarginColor("边缘的颜色", Color) = (1,1,1,1) _DissValue("阈值", Range(0, 1)) = 0 _MarginValue("边缘的宽度", Range(0, 1)) = 0.1 } SubShader{ Pass { CGPROGRAM #pragma vertex vert #pragma fragment frag sampler2D _MainTex; sampler2D _DissTex; float _DissValue; float _MarginValue; fixed4 _MarginColor; struct m2v { float4 vex : POSITION; float2 uv : TEXCOORD0; }; struct v2f { float4 position : SV_POSITION; float2 uv : TEXCOORD0; }; v2f vert(m2v v) { v2f f; f.position = UnityObjectToClipPos(v.vex); f.uv = v.uv; return f; } fixed4 frag(v2f f) : SV_Target { fixed4 texColor = tex2D(_MainTex, f.uv); fixed4 dissColor = tex2D(_DissTex, f.uv);//通过UV获取噪声图上的颜色 if (dissColor.r < _DissValue)//借助噪声图的颜色的一个通道去做判断 { discard;//裁剪掉小于阈值的部分 } float lerpValue = _DissValue / dissColor.r;//边缘过渡 if (lerpValue < 1 && lerpValue > (1 - _MarginValue)) { return _MarginColor; } return texColor; } ENDCG } } FallBack "Diffuse" }