1. 指令释义
v-model在表单控件或者组件上创建双向绑定,本质上是负责监听用户的输入事件(onchange,onkeyup,onkeydown等,具体是哪个,还请查阅官方底层实现文档)以更新数据,并对一些极端场景进行一些特殊处理。
2. 表单输入绑定方式和方法
2.1 input框实现双向数据绑定示例:

1 <template> 2 <div> 3 <p class="p1">{{title}}</p> 4 <div class="spancss1"> 5 <label>请输入:</label><input type="text" v-model="inputs"/><br/> 6 <label>你在input框中输入了:</label><span>{{inputs}}</span> 7 </div> 8 </div> 9 </template> 10 11 <script> 12 export default { 13 name:"v-model", 14 data(){ 15 return { 16 title: 'v-model学习', 17 inputs: '' 18 } 19 } 20 } 21 </script> 22 23 <style scoped> 24 .p1{ 25 text-align: left; 26 } 27 .spancss1{ 28 float: left; 29 } 30 </style>

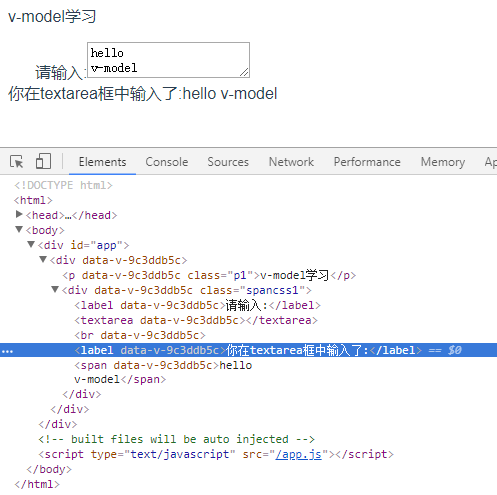
2.2 textarea多行文本实现双想数据绑定示例:

1 <template> 2 <div> 3 <p class="p1">{{title}}</p> 4 <div class="spancss1"> 5 <label>请输入:</label><textarea v-model="text"></textarea><br/> 6 <label>你在textarea框中输入了:</label><span>{{text}}</span> 7 </div> 8 </div> 9 </template> 10 11 <script> 12 export default { 13 name:"v-model", 14 data(){ 15 return { 16 title: 'v-model学习', 17 text: '' 18 } 19 } 20 } 21 </script> 22 23 <style scoped> 24 .p1{ 25 text-align: left; 26 } 27 .spancss1{ 28 float: left; 29 } 30 </style>

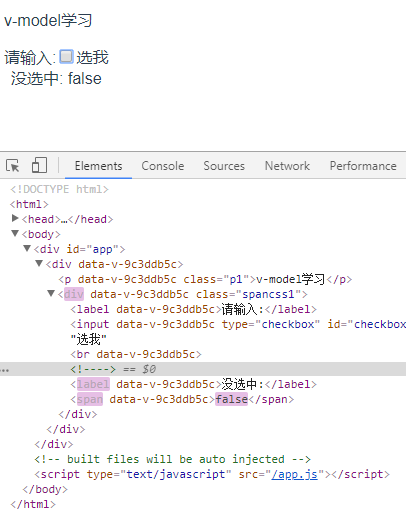
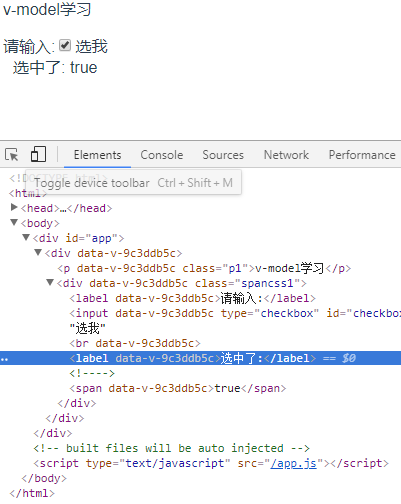
2.3 复选框实现数据绑定
单个复选框数据绑定示例:

1 <template> 2 <div> 3 <p class="p1">{{title}}</p> 4 <div class="spancss1"> 5 <label>请输入:</label><input type="checkbox" id="checkbox" v-model="checked">选我<br/> 6 <label v-if="checked">选中了:</label> 7 <label v-if="!checked">没选中:</label> 8 <span>{{ checked }}</span> 9 </div> 10 </div> 11 </template> 12 13 <script> 14 export default { 15 name:"v-model", 16 data(){ 17 return { 18 title: 'v-model学习', 19 checked: '' 20 } 21 } 22 } 23 </script> 24 25 <style scoped> 26 .p1{ 27 text-align: left; 28 } 29 .spancss1{ 30 float: left; 31 } 32 </style>

多个复选框实现数据绑定示例:

1 <template> 2 <div> 3 <p class="p1">{{title}}</p> 4 <div class="spancss1"> 5 <label>请输入:</label> 6 <input type="checkbox" id="vue1" value="vue1" v-model="checkedValues">vue1 7 <input type="checkbox" id="vue2" value="vue2" v-model="checkedValues">vue2 8 <input type="checkbox" id="vue3" value="vue3" v-model="checkedValues">vue3 9 <br/> 10 <label>选中了:</label><span>{{ checkedValues }}</span> 11 </div> 12 </div> 13 </template> 14 15 <script> 16 export default { 17 name:"v-model", 18 data(){ 19 return { 20 title: 'v-model学习', 21 checkedValues: [] 22 } 23 } 24 } 25 </script> 26 27 <style scoped> 28 .p1{ 29 text-align: left; 30 } 31 .spancss1{ 32 float: left; 33 } 34 </style>

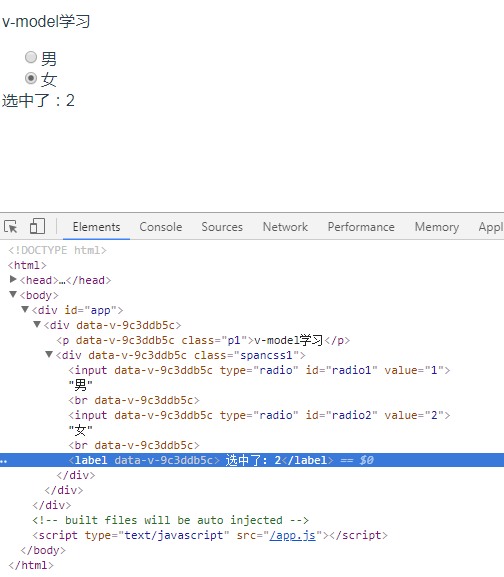
2.4 单选按钮实现数据绑定,获取到选中的单选按钮值显示出来:

1 <template> 2 <div> 3 <p class="p1">{{title}}</p> 4 <div class="spancss1"> 5 <input type="radio" id="radio1" value="1" v-model="checked">男<br/> 6 <input type="radio" id="radio2" value="2" v-model="checked">女<br/> 7 <label> 选中了:{{ checked }}</label> 8 </div> 9 </div> 10 </template> 11 12 <script> 13 export default { 14 name:"v-model", 15 data(){ 16 return { 17 title: 'v-model学习', 18 checked: '' 19 } 20 } 21 } 22 </script> 23 24 <style scoped> 25 .p1{ 26 text-align: left; 27 } 28 .spancss1{ 29 float: left; 30 } 31 </style>

2.5 选择框介绍
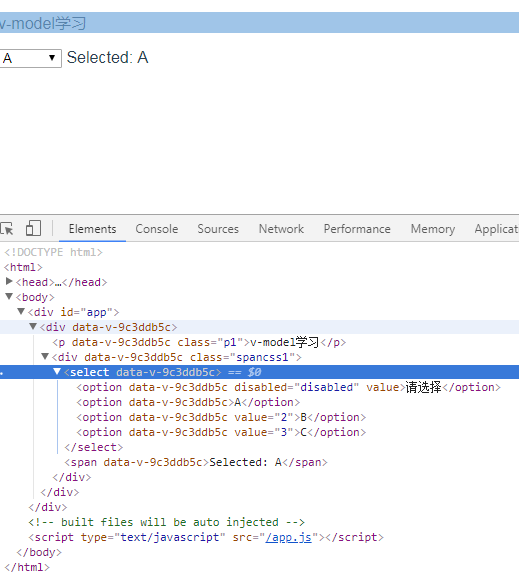
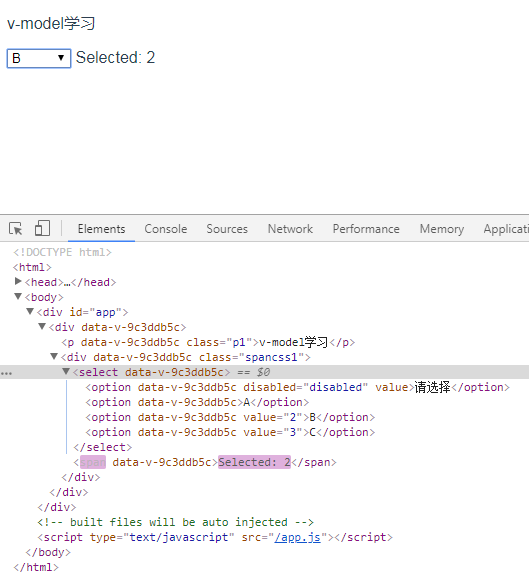
方式一选择框实现双向数据绑定,首先介绍选择框实现单个选中时情况,当单选框中options设置disabled属性时,此options不能被选中,当单选框中options没有value值时,选中此options时会绑定此options的text文本,当单选框中options有value值时,选中此options时会绑定此options的value值,示例如下:

1 <template> 2 <div> 3 <p class="p1">{{title}}</p> 4 <div class="spancss1"> 5 <select v-model="selected"> 6 <option disabled value="">请选择</option> 7 <option>A</option> 8 <option value="2">B</option> 9 <option value="3">C</option> 10 </select> 11 <span>Selected: {{ selected }}</span> 12 </div> 13 </div> 14 </template> 15 16 <script> 17 export default { 18 name:"v-model", 19 data(){ 20 return { 21 title: 'v-model学习', 22 selected: '' 23 } 24 } 25 } 26 </script> 27 28 <style scoped> 29 .p1{ 30 text-align: left; 31 } 32 .spancss1{ 33 float: left; 34 } 35 </style>


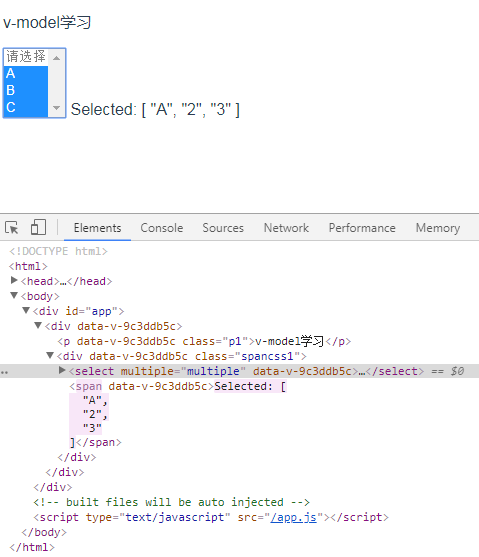
方式二介绍选择框多个选中情况,首先需要在select中添加multiple属性,当单选框中options设置disabled属性时,此options不能被选中,当单选框中options没有value值时,选中此options时会绑定此options的text文本,当单选框中options有value值时,选中此options时会绑定此options的value值,然后按下ctrl键,点击要选中的options,简单示例如下:

1 <template> 2 <div> 3 <p class="p1">{{title}}</p> 4 <div class="spancss1"> 5 <select v-model="selected" multiple> 6 <option disabled value="">请选择</option> 7 <option>A</option> 8 <option value="2">B</option> 9 <option value="3">C</option> 10 </select> 11 <span>Selected: {{ selected }}</span> 12 </div> 13 </div> 14 </template> 15 16 <script> 17 export default { 18 name:"v-model", 19 data(){ 20 return { 21 title: 'v-model学习', 22 selected: [] 23 } 24 } 25 } 26 </script> 27 28 <style scoped> 29 .p1{ 30 text-align: left; 31 } 32 .spancss1{ 33 float: left; 34 } 35 </style>

3. v-model修饰符
3.1 .lazy
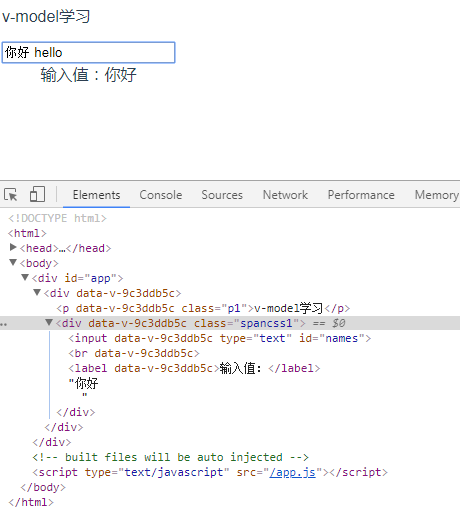
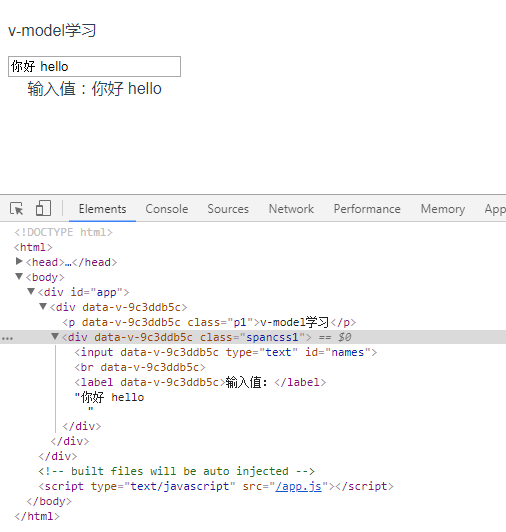
在默认情况下,v-model 在每次 input 事件触发后将输入框的值与数据进行同步 (除了输入法组合文字时)。你可以添加 lazy 修饰符,从而转变为使用 onchange 事件进行同步,当在输入框输入数据时,数据并不会立即改变,当光标离开输入框以后,数据才会实现同步改变,示例代码如下:

1 <template> 2 <div> 3 <p class="p1">{{title}}</p> 4 <div class="spancss1"> 5 <!-- 在“change”时而非“input”时更新 --> 6 <input type="text" id="names" v-model.lazy="msg" ><br/> 7 <label>输入值:</label>{{msg}} 8 </div> 9 </div> 10 </template> 11 12 <script> 13 export default { 14 name:"v-model", 15 data(){ 16 return { 17 title: 'v-model学习', 18 msg: '' 19 } 20 } 21 } 22 </script> 23 24 <style scoped> 25 .p1{ 26 text-align: left; 27 } 28 .spancss1{ 29 float: left; 30 } 31 </style>


3.2 .number
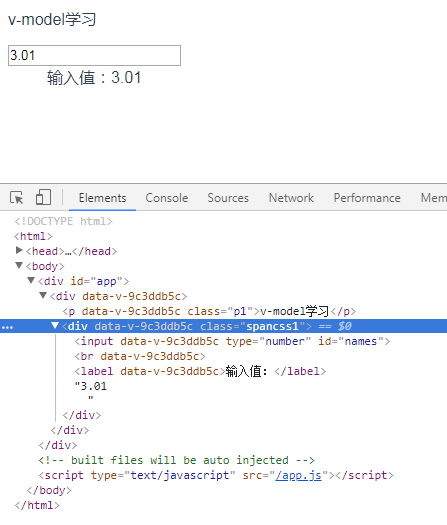
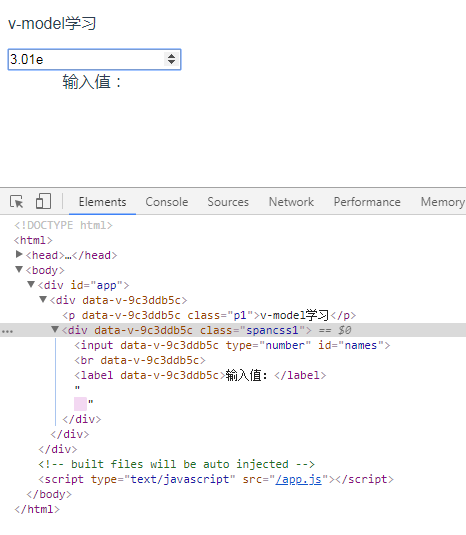
如果想自动将用户的输入值转为数值类型,把type定义为number类型,给 v-model 添加 number 修饰符,当用户输入数值类型的数据时,v-model.number会自动把输入的数据转换为数值类型,注意如果用户输入特殊字母e,number属性不能识别,简单代码示例如下:

1 <template> 2 <div> 3 <p class="p1">{{title}}</p> 4 <div class="spancss1"> 5 <!-- 在“change”时而非“input”时更新 --> 6 <input type="number" id="names" v-model.number="msg" ><br/> 7 <label>输入值:</label>{{msg}} 8 </div> 9 </div> 10 </template> 11 12 <script> 13 export default { 14 name:"v-model", 15 data(){ 16 return { 17 title: 'v-model学习', 18 msg: '' 19 } 20 } 21 } 22 </script> 23 24 <style scoped> 25 .p1{ 26 text-align: left; 27 } 28 .spancss1{ 29 float: left; 30 } 31 </style>


3.3 .trim
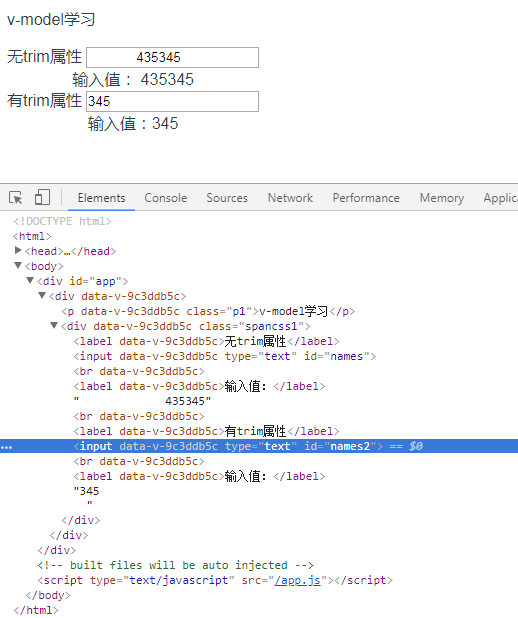
如果要自动过滤用户输入的首尾空白字符,可以给 v-model 添加 trim 修饰符,在输入框起始时候多添加几个空格,当光标离开之后,trim属性会自动过滤收尾空格,简单代码示例如下:

1 <template> 2 <div> 3 <p class="p1">{{title}}</p> 4 <div class="spancss1"> 5 <label>无trim属性</label> 6 <input type="text" id="names" v-model="msg1" ><br/> 7 <label>输入值:</label>{{msg1}}<br/> 8 <label>有trim属性</label> 9 <input type="text" id="names2" v-model.trim="msg2" ><br/> 10 <label>输入值:</label>{{msg2}} 11 </div> 12 </div> 13 </template> 14 15 <script> 16 export default { 17 name:"v-model", 18 data(){ 19 return { 20 title: 'v-model学习', 21 msg1: '', 22 msg2: '' 23 } 24 } 25 } 26 </script> 27 28 <style scoped> 29 .p1{ 30 text-align: left; 31 } 32 .spancss1{ 33 float: left; 34 } 35 </style>

4. 组件中使用v-model
4.1 自定义组件v-model
一个组件上的 v-model 默认会利用名为 value 的 prop 和名为 input 的事件,但是像输入框、单选框、复选框等类型的输入控件可能会将 value 特性用于不同的目的。本文以自定义输入框和onchange事件为例,在输入框输入值,当光标离开以后输入值会输出绑定到置顶位置:
1. 在index中声明组件(在index声明的组件为全局组件,全局可用):

1 Vue.component('base-text', { 2 model: { 3 prop: 'value', 4 event: 'change' 5 }, 6 props: { 7 checked: Boolean 8 }, 9 template: `<input type="text" id="inputs" v-on:change="$emit('change', $event.target.value)">` 10 });
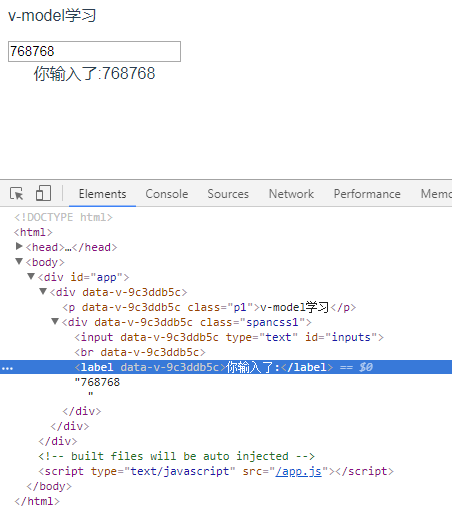
2. 在要使用该组件的插件中声明:

1 <template> 2 <div> 3 <p class="p1">{{title}}</p> 4 <div class="spancss1"> 5 <base-text v-model="msg"></base-text><br/> 6 <label>你输入了:</label>{{msg}} 7 </div> 8 </div> 9 </template> 10 11 <script> 12 export default { 13 name:"v-model", 14 data(){ 15 return { 16 title: 'v-model学习', 17 msg: '' 18 } 19 } 20 } 21 </script> 22 23 <style scoped> 24 .p1{ 25 text-align: left; 26 } 27 .spancss1{ 28 float: left; 29 } 30 </style>
3. 结果示例如下: