表格基本格式:
<table>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</table>
合并单元格
左右单元格合并需要使用<td>标记的colspan属性完成
上下单元格合并需要使用<td>标记的rowspan属性完成
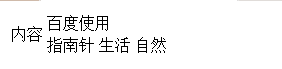
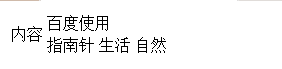
以下是一个实例:
<table>
<tr>
<td rowspan="2">内容</td>
<td colspan="3">百度使用</td>
</tr>
<tr>
<td>指南针</td>
<td>生活</td>
<td>自然</td>
</tr>
</table>
网页显示结果如下:

为了让表格结构更清晰,以及配合CSS样式,表格中还会体现出表头、主体、脚注等,三者相应的HTML标记依次为<thead>、<tbody>、<tfoot>
另外,在表格中还有两个标记,<caption>表示表格的标题,<th>可以定义表格内的表头单元格
<table>
<caption>学生成绩单</caption>
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>成绩</th>
</tr>
</thead>
<tfoot>
<tr>
<td>平均分</td>
<td colspan="2">540</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>张三</td>
<td>男</td>
<td>560</td>
</tr>
<tr>
<td>李四</td>
<td>男</td>
<td>520</td>
</tr>
</tbody>
</table>
border-collapse: collapse; 合并表格线