在公司搞前端一直用的Wenstorm开发,因为公司电脑配置高,所以开了n多浏览器窗口和ps后,依然能流畅运行Webstorm,但是在家里笔记本就没这么快了,在家忍受了1年Websotrm龟速后,实在忍不住了,于是前几天配置了Sublime,一下子快多啦,安装好后记得安装包管理工具,方便后期拓展插件用,安装包管理工具方法如下:
进入网站:https://packagecontrol.io/installation,找到这一坨代码:

根据自己Sublime版本选择对应的代码,选择好后复制,接着打开Sublime控制台,输入这段代码后Sublime将自动安装包管理工具,安装成功后重启即可。
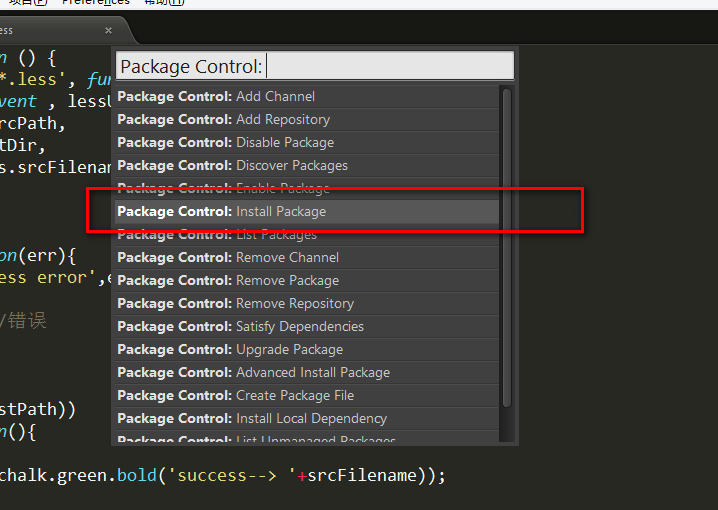
安装好后,接着要拓展插件啦,打开:

接着会弹出插件搜索框,因为我的项目采用Less动态样式,所以我搜索Less,选择插件,可以高亮Less语法标示,比较方便开发:

好啦,开发工具已经配置好啦,接下来就开始对项目进行自动化构建配置,我用的是gulp,注意,国内最好用cnpm,防止被墙,好啦,接下来附上我自己的配置信息:
{
"name": "test",
"version": "1.0.0",
"description": "",
"main": "01.js",
"scripts": {
"test": "echo "Error: no test specified" && exit 1"
},
"author": "",
"license": "ISC",
"devDependencies":{
"gulp": "^3.8.11",
"gulp-less": "^3.0.0",
"gulp-clean-css": "^2.0.12",
"gulp-notify": "^2.2.0",
"gulp-uglify": "^1.5.1",
"gulp-jshint": "^2.0.0",
"gulp-load-plugins": "^1.2.4",
"gulp-util":"^3.0.7",
"gulp-watch-path": "^0.1.0",
"stream-combiner2": "^1.1.1",
"chalk":"^1.1.1",
"gulp-autoprefixer": "^3.1.0"
}
}
/**
* Created by lenovo on 2016/9/14.
*/
var gulp=require('gulp'),
gutil=require('gulp-util'),
less=require('gulp-less'),
cssmin = require('gulp-clean-css'),
uglify = require('gulp-uglify'),
jshint = require('gulp-jshint'),
chalk = require('chalk'),
autoprefixer=require('gulp-autoprefixer'),
watchPath = require('gulp-watch-path'),
combiner = require('stream-combiner2'),
paths = require('path'),
fs = require('fs');
//相对路径,结尾一定要加上 /
var baseUrl = 'project/src/',
distUrl='project/dist/';
var lessUrl = baseUrl + 'less/',//未压缩的less目录
cssUrl = distUrl + 'css/',//压缩后的css目录
jsUrl = baseUrl + 'js/',//未压缩的js目录
minjsUrl = distUrl + 'minjs/',//压缩后js目录
styleImg = baseUrl + 'images/styleimg/';//合并后的图片目录
var handleError=function(errorType,err){
gutil.log(errorType);
gutil.log('fileName: ', chalk.red.bold(err.fileName));
gutil.log('lineNumber: ', chalk.red.bold(err.lineNumber));
gutil.log('message: ', chalk.red.bold(err.message));
gutil.log('plugin: ', chalk.red.bold(err.plugin));
}
gulp.task('watchLess', function () {
gulp.watch(lessUrl + '/**/*.less', function(event){
var paths =watchPath(event , lessUrl , cssUrl),
filePath = paths.srcPath,
distPath=paths.distDir,
srcFilename = paths.srcFilename,//文件名
err_flag=0;
gulp.src(filePath)
.pipe(less())
.on('error',function(err){
handleError('Less error',err);
this.end();
err_flag=1; //错误
return false;
})
.pipe(cssmin())
.pipe(gulp.dest(distPath))
.on('end', function(){
if(!err_flag){
gutil.log(chalk.green.bold('success--> '+srcFilename));
}
});
//gutil.log(chalk.green.bold('good'));
//var colors=gutil.colors;
//console.log(colors.underline.bgBlue('XXX'));
});
});
gulp.task('jsmin', function () {
gulp.watch(jsUrl + '*.js',function(event){
var paths=watchPath(event,jsUrl, minjsUrl),
filePath = paths.srcPath,
distPath=paths.distDir,
srcFilename = paths.srcFilename,//文件名
err_flag=0;
gulp.src(filePath)
//.pipe(jshint())
//.pipe(jshint.reporter('default'))
.pipe(uglify({
//mangle: true,//类型:Boolean 默认:true 是否修改变量名
mangle: {except: ['require' ,'exports' ,'module' ,'$']}//排除混淆关键字
}))
.on('error',function(err){
handleError('JS error',err);
this.end();
err_flag=1;
return false;
})
.pipe(gulp.dest(distPath));
if(!err_flag){
gutil.log(chalk.green.bold('success--> '+srcFilename));
}
});
});
//gulp.task('watch', function () {
// gulp.watch('src/js/*.js', ['jsmin']); //当所有js文件发生改变时,调用jsmin任务
// gulp.watch('src/**/*.less', ['testLess']); //当所有less文件发生改变时,调用testLess任务
//});
gulp.task("default",function(){
gulp.start(["watchLess","jsmin"]);
});
好啦,基本的开发工具和构建配置已经ok啦,接下来就可以流畅撸码啦!