
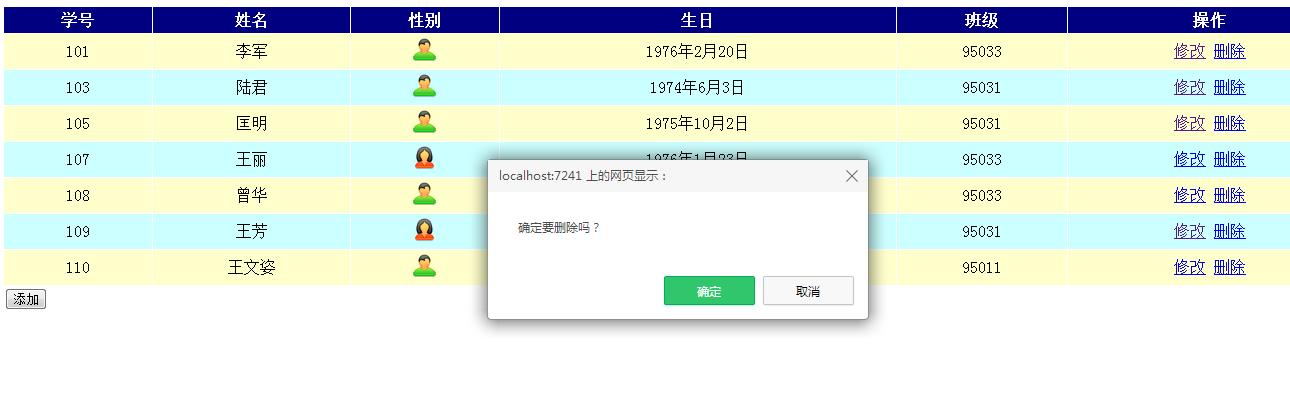
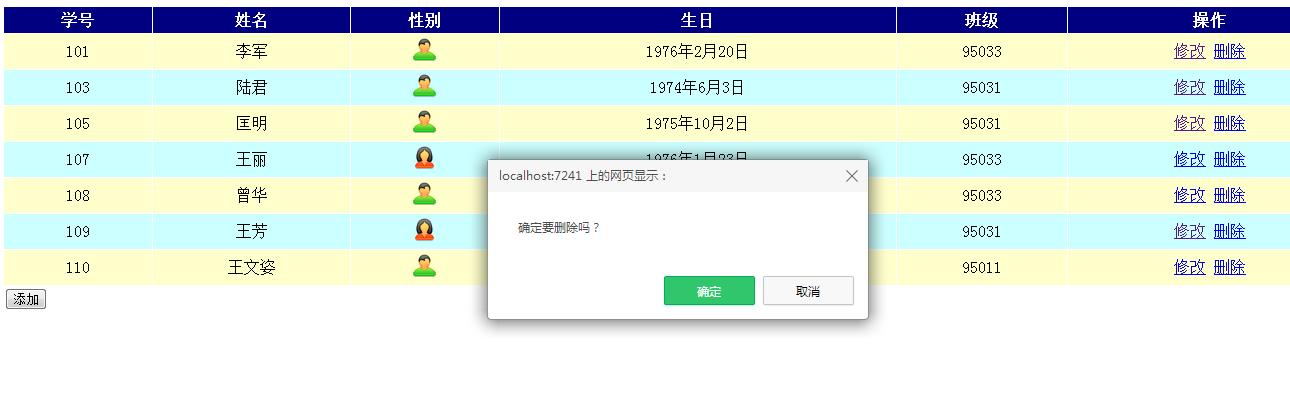
(一)主页面
@using MvcApplication1.Models;
@model List<student>
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
<style type="text/css">
.tbhead {
background-color:navy;
text-align:center;
color:white;
font-weight:bold;
}
.tbrow1 {
text-align:center;
background-color:#FFFFcc;
}
.tbrow2 {
text-align:center;
background-color:#ccFFFF;
}
</style>
</head>
<body>
<div>
<table id="tbstu" width="100%" cellpadding="4" cellspacing="1" border="0">
<tr class="tbhead">
<td>学号</td>
<td>姓名</td>
<td>性别</td>
<td>生日</td>
<td>班级</td>
<td>操作</td>
</tr>
@{
int i=0;
foreach(student s in Model)
{
if(i%2==0)
{
<tr class="tbrow1">
<td>@s.Sno</td>
<td>@s.Sname</td>
<td><img src="@(s.Ssex=="男" ? "images/nan.png":"images/nv.png")" />
</td>
<td>@s.Sbirthday.Value.ToLongDateString().ToString()</td>
<td>@s.Class</td>
<td>
@* <a href="/Home/xiugai/@s.Sno">修改</a>*@
@Html.ActionLink("修改", "xiugai", "Home", new { id=s.Sno},null)
@* <a href="/Home/Delete/@s.Sno" onclick="return confirm('确认删除 @s.Sname 吗?')">删除</a>*@
@Html.ActionLink("删除", "Delete", "Home", new { id = s.Sno }, new { onclick="return confirm('确定要删除吗?')"})
</td>
</tr>
}
else
{
<tr class="tbrow2">
<td>@s.Sno</td>
<td>@s.Sname</td>
<td><img src="@(s.Ssex=="男" ? "images/nan.png":"images/nv.png")" /></td>
<td>@s.Sbirthday.Value.ToLongDateString().ToString()</td>
<td>@s.Class</td>
<td>
@Html.ActionLink("修改", "xiugai", "Home", new { id=s.Sno} ,null)
@Html.ActionLink("删除", "Delete", "Home", new { id = s.Sno }, new { onclick="return confirm('确定要删除吗?')"})
</td>
</tr>
}
i++;
}
}
</table>
<form action="/Home/zengjia" method="post">
<input type="submit" value="添加" />
</form>
</div>
</body>
</html>

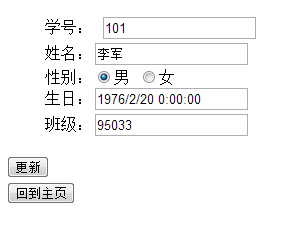
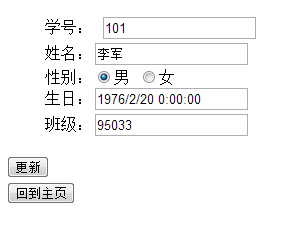
(二) 修改页面
@using MvcApplication1.Models;
@model student
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>xiugai</title>
<style type="text/css">
.uu {
list-style:none;
}
</style>
</head>
<body>
<div>
<form id="f1" name="f1" action="/Home/Update" method="post">
@{
if (Model!=null)
{
<ul class="uu">
<li>学号:@*<input type="text" name="sno" readonly="readonly" value="@s.Sno" />*@
@Html.TextBoxFor(p => p.Sno, new { })
</li>
<li>姓名:@Html.TextBoxFor(p=>p.Sname)</li>
<li>性别:@Html.RadioButtonFor(p=>p.Ssex,"男")男 @Html.RadioButtonFor(p=>p.Ssex,"女")女
</li>
<li>生日:@Html.TextBoxFor(p=>p.Sbirthday)</li>
<li>班级:@Html.TextBoxFor(p=>p.Class)</li>
</ul>
<input type="submit" name="submit" value="更新" />
}
}
</form>
<form action="/Home/tiaozhuan" method="post">
<input type="submit" value="回到主页" />
</form>
</div>
</body>
</html>
(三)增加页面
@using MvcApplication1.Models;
@model student
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>zengjia</title>
</head>
<body>
<div>
<h1>添加学生信息</h1>
<form id="f1" name="f1" action="/Home/ADD" method="post">
<ul class="uu">
<li>学号:@Html.TextBoxFor(p=>p.Sno)</li>
<li>姓名:@Html.TextBoxFor(p=>p.Sname)</li>
<li>性别:@Html.RadioButtonFor(p => p.Ssex, "男") 男 @Html.RadioButtonFor(p=>p.Ssex,"女") 女</li>
<li>生日:@Html.TextBoxFor(p=>p.Sbirthday)</li>
<li>班级:@Html.TextBoxFor(p=>p.Class)</li>
</ul>
<input type="submit" name="submit" value="添加" />
</form>
<form action="/Home/tiaozhuan" method="post">
<input type="submit" value="回到主页" />
</form>
</div>
</body>
</html>

(四) 出错显示界面
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>chucuo</title>
</head>
<body>
<div>
<h1>出错了!</h1>
<form action="/Home/tiaozhuan" method="post">
<input type="submit" value="回到主页" />
</form>
</div>
</body>
</html>