1:将vs .netcore控制台项目发布打包(比如文件名为:demo2core.zip,以下会用到)
2:使用XShell软件连接Linux
a.在linux上使用命令 id addr找出ip地址。
b.打开xshell新建连接将ip输入到主机输入框,然后输入用户身份验证连接。(输入 df -h 查看磁盘各分区大)
3:Linux离线安装dnc运行环境
a.下载dnc离线安装包https://www.microsoft.com/net/download/linux/build点击【.tar.gz download】下载最新版.不需要下载.NET Core Runtime,因为.NET Core SDK 已经包含了.NET Core Runtime
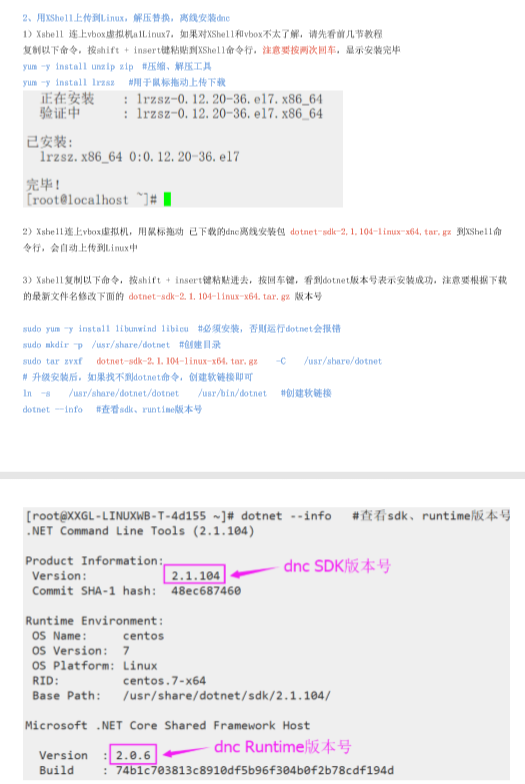
b.用XShell上传到Linux,解压替换,离线安装dnc
复制以下命令,按shift + insert键粘贴到XShell命令行,注意要按两次回车,显示安装完毕
yum -y install unzip zip #压缩、解压工具
yum -y install lrzsz #用于鼠标拖动上传下载
c.Xshell连上vbox虚拟机,用鼠标拖动 已下载的dnc离线安装包 dotnet-sdk-2.1.104-linux-x64.tar.gz 到XShell命令行,会自动上传到Linux中
d.Xshell复制以下命令,按shift + insert键粘贴进去,按回车键,看到dotnet版本号表示安装成功,注意要根据下载的最新文件名修改下面的 dotnet-sdk-2.1.104-linux-x64.tar.gz 版本号
sudo yum -y install libunwind libicu #必须安装,否则运行dotnet会报错
sudo mkdir -p /usr/share/dotnet #创建目录
sudo tar zvxf dotnet-sdk-2.1.104-linux-x64.tar.gz -C /usr/share/dotnet # 升级安装后,如果找不到dotnet命令,创建软链接即可
ln -s /usr/share/dotnet/dotnet /usr/bin/dotnet #创建软链接
dotnet --info #查看sdk、runtime版本号
e.
4:部署到Linux
a.注意下面有两个目录
/demo1/upload 是上传 部署包zip的目录
/demo1/dnc2demo 是解压 部署包zip到这个目录,然后在这个目录中运行dnc程序
b.XShell复制以下命令,按 shift+insert 粘贴进去执行
rm -rf /demo1/upload #上传前,先删除之前上传的旧版压缩包目录
mkdir -p /demo1/upload #创建上传目录
cd /demo1/upload #进入目录
c.XShell连接Linux服务器,鼠标拖动 部署包 demo2core.zip 到XShell窗口中,会自动上传
d.XShell复制以下命令,按 shift+insert 粘贴进去执行
mkdir -p /demo1/dnc2demo #创建程序运行的目标目录
unzip -o -d /demo1/dnc2demo demo2core.zip # -d解压到-目录,-o自动替换已存在的文件/目录
cd /demo1/dnc2demo #进入目录
ls -lt /demo1/dnc2demo #查看更新时间从新到旧
5:在linux上用命令找到 解压后的dll文件,在当前文件下使用命令运行dll即可(dotnet *.dll)。