实验四 《Android开发基础》
实验报告封面
课程:Java程序设计 班级:1753班 姓名:杨璟旭 学号:20175330
指导教师:娄嘉鹏 实验日期:2019年5月17日
实验时间:--- 实验序号:实验四
实验名称:Android开发基础
实验要求
- - 完成Hello World, 要求修改res目录中的内容,Hello World后要显示自己的学号,自己学号前后一名同学的学号,提交代码运行截图和码云Git链接,截图没有学号要扣分
- - 学习Android Stuidio调试应用程序
- - 创建 ThirdActivity, 在ThirdActivity中显示自己的学号,修改代码让MainActivity启动ThirdActivity
- - 修改代码让Toast消息中显示自己的学号信息
- - 修改布局让P290页的界面与教材不同
- -参考《Java和Android开发学习指南(第二版)(EPUBIT,Java for Android 2nd)》第二十八章:
- - 构建项目,运行教材相关代码
实验步骤
新建项目
下载安装Android Studio

在此介绍一下其他的选项:
Open an existing Android Studio Project:打开已有的Android Studio项目。在经历一段时间的学习后,如果你想继续编辑之前的项目,或者打开一个从网上下载的例子,你可以点击此选项。-
Check out project from Version Control:从版本控制库中获取项目。对于团队开发来说,版本控制是必不可少的工具。此选项允许你从GitHub、Google Cloud以及TortoiseSVN等处同步项目。事实上,Android Studio对于这些版本控制工具的支持也是很好的,你可以在设置中进行设定。 -
Import project(Eclipse ADT, Gradle, etc.):导入其他开发环境中的项目。通过该选项你可以将在Eclipse等处生成的项目迁移到Android Studio的开发环境中。 -
Import an Android code sample:导入Android代码样例。该功能将从Google及其合作伙伴那里读取示例的列表,你可以下载并查看一些优秀的项目并继续编辑它们。
新建虚拟机
需要下载,在虚拟机当中首先选择机型,其次选择版本,
项目的编译和运行
实验步骤
- 要求:完成Hello World, 要求修改res目录中的内容,Hello World后要显示自己的学号,自己学号前后一名同学的学号
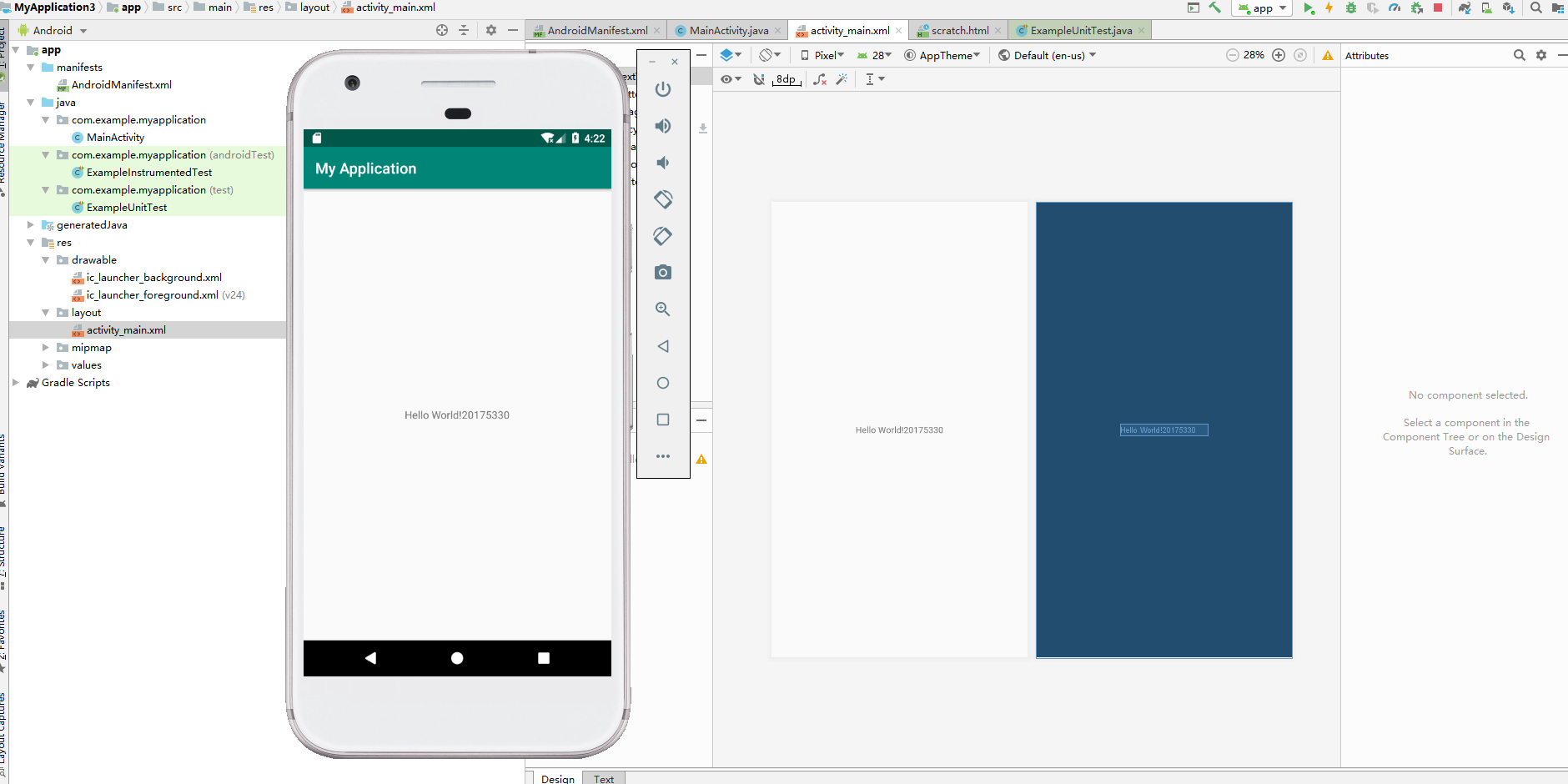
- 解决路径:1.在
xml文件中找到android:text=这一语句,按要求修改后面内容即可 - 2.在Design当中找到Declared Attribute中的text输入学号即可。
代码:

运行效果

Activity测试
要求:创建 ThirdActivity, 在ThirdActivity中显示自己的学号,修改代码让MainActivity启动ThirdActivity
解决方案:
1.在activity_main.xml里新建一个按钮
<Button
android:id="@+id/button1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="启动另一个activity"
tools:ignore="MissingConstraints" />
2.MainActivity.class中创建intent对象
button1 = (Button) findViewById(R.id.button1);
button1.setOnClickListener(new OnClickListener() {
3.新建活动Main2Activity
点击app->new->activity->Empty activity来建立空的activity。
创建成功后你会发现你的文档下多了两个文件,Main2Activity.class与Activity_Main2,相应代码如下
默认名为Main2Activity
Main2Activity
package com.example.helloworld;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class SecondActivityDemo extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.Main2Activity);
}
}
Activity_Main2
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/textView"
android:layout_width="172dp"
android:layout_height="139dp"
android:text="20175330"
tools:layout_editor_absoluteX="153dp"
tools:layout_editor_absoluteY="311dp"
tools:ignore="MissingConstraints" />
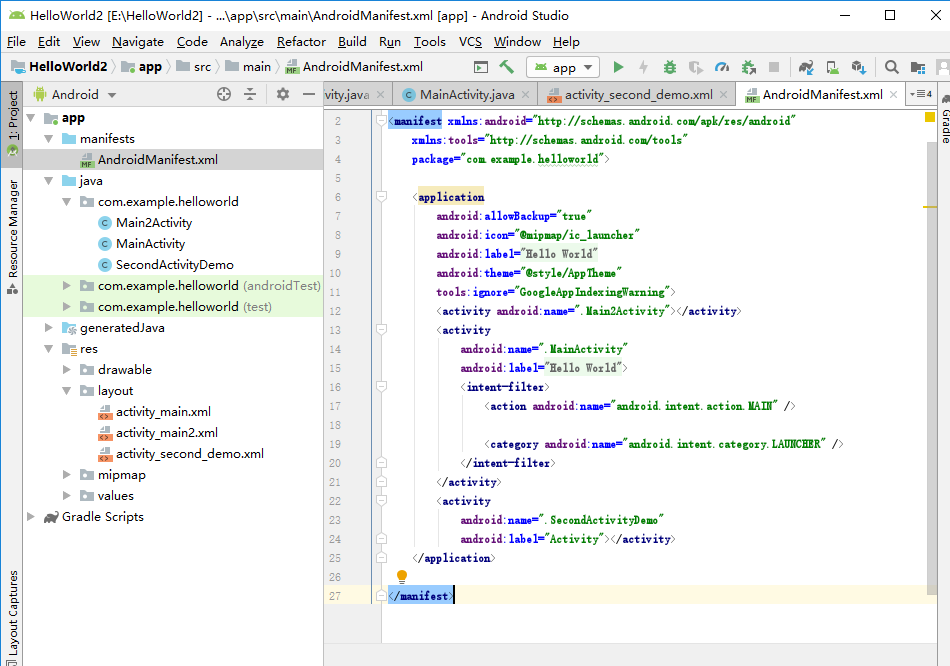
</android.support.constraint.ConstraintLayout>4.在AndroidMainfest.xml注册

代码
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
package="com.example.helloworld" >
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme"
tools:ignore="GoogleAppIndexingWarning">
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity
android:name=".SecondActivityDemo"
android:label="Activity">
</activity><!--在这里注册-->
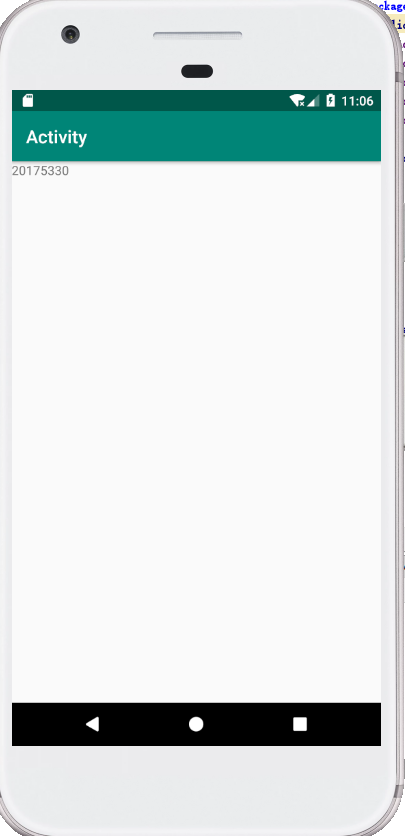
</application> </manifest> 5.效果展示


oast弹窗设计
以下做法为在
MainActivity.java中操作
1.import android.widget.Toast;引入方法
2.Toast.makeText(MainActivity.this, "20175330!", Toast.LENGTH_SHORT).show();快速调用
完整代码
package com.example.helloworld;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends Activity {
private Button button1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toast.makeText(MainActivity.this, "20175330", Toast.LENGTH_SHORT).show();
button1 = (Button) findViewById(R.id.button1);
button1.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(
MainActivity.this, Main2Activity.class); // 创建一个Intent对象
startActivity(intent);
}
})
;}
} 效果展示

界面设计
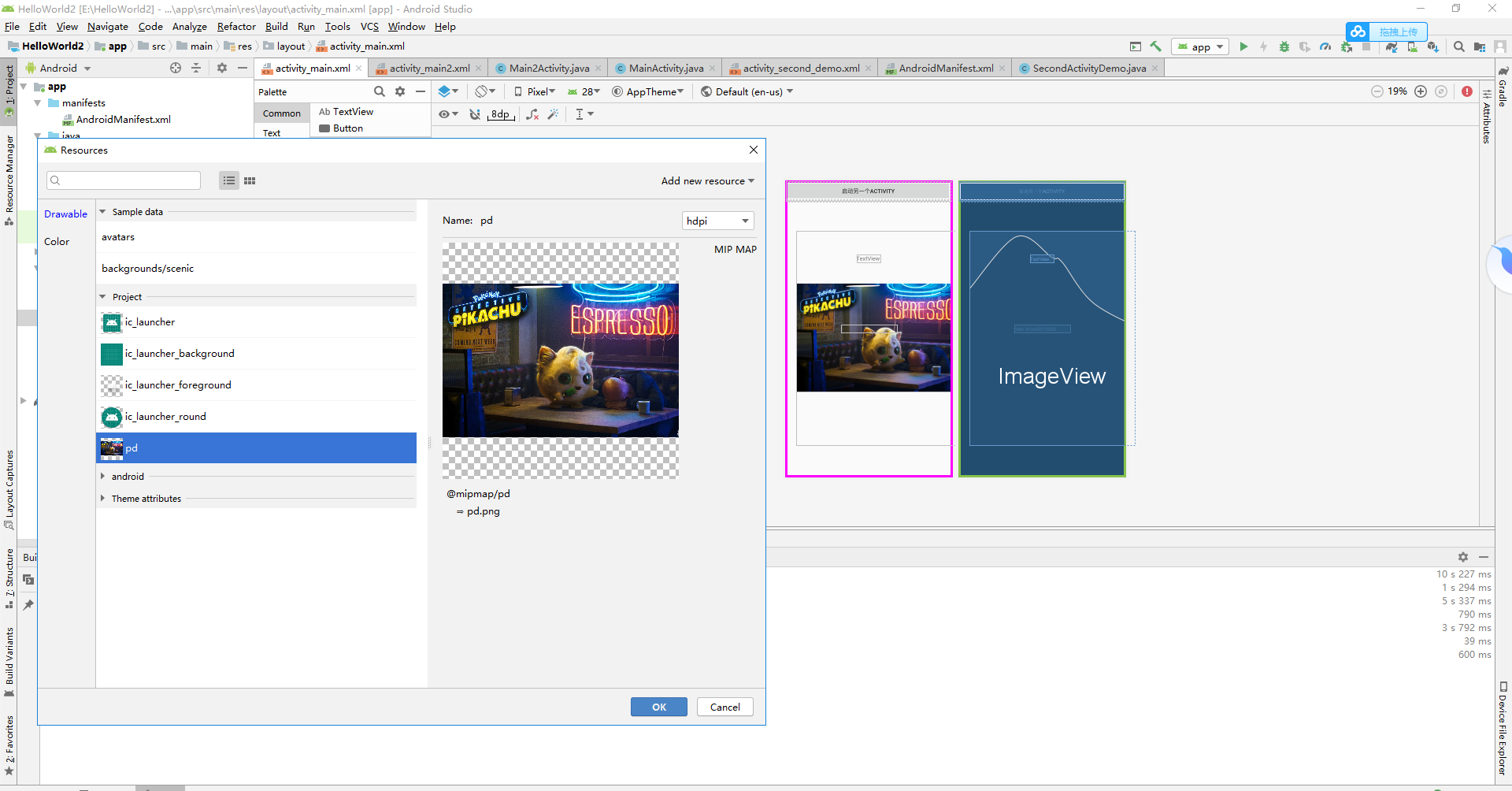
这一项中需要设计页面,我觉得给的图形太少,决定将我的电脑中的图片发上去。
注意事项:
- 图片必须要是PNG格式。
- 将图片放到电脑的mipmap
- 在activity-main当中将imageView拖出,选择你的图片即可

注意:
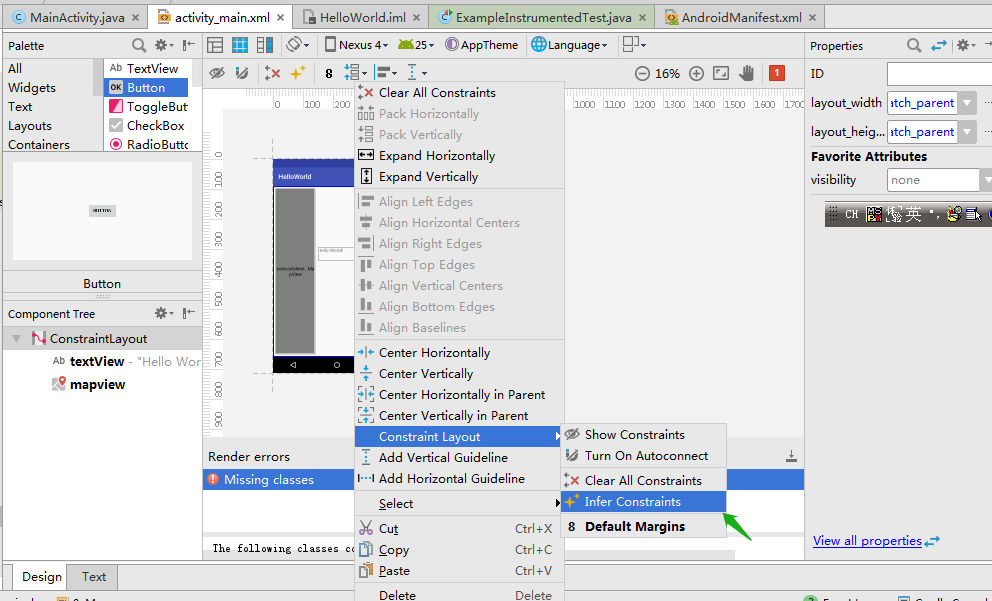
使用布局文件中添加控件的时候有时会报异常:“This view is not constrained, it only has designtime positions ... ...”
解决方法:可打开预览界面,在预览界面中右键点击,选择 “Constraint Layout” —> “Infer Constraints” ,即可解决。如下图:

结果

事件处理机制
功能描述:在点击屏幕后,时钟背景颜色发生改变
MainActivity
package cn.edu.besti.is.wxh.multicolorclock;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.widget.AnalogClock;
import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.Menu;
import android.view.View;
import android.widget.AnalogClock;
public class MainActivity extends Activity {
int counter = 0;
int[] colors = { Color.BLACK, Color.BLUE, Color.CYAN,
Color.DKGRAY, Color.GRAY, Color.GREEN, Color.LTGRAY,
Color.MAGENTA, Color.RED, Color.WHITE, Color.YELLOW };
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it
// is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
public void changeColor(View view) {
if (counter == colors.length) {
counter = 0;
}
view.setBackgroundColor(colors[counter++]);
}
}activity_main
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="10dp"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:paddingTop="10dp"
tools:context=".MainActivity">
<AnalogClock
android:id="@+id/analogClock1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="90dp"
android:onClick="changeColor"
/>
</RelativeLayout>
结果:



问题与解决方案
-问题是zip解压失败,接着下面提示Gradle's dependency cache may be corrupt:Gradle的依赖缓存可能是损坏的。问题是文件损坏导致的。
浏览器输入以下链接快速下载:
想要下载其他版本只要更改gradle-3.3-all.zip 版本号。