结对项目总目标:福建桌游:13水 客户端。预计耗时:一个月 ~~(其实是K老板规定的)~~ 。
##原型分析
本次原型设计采用 Axure RP软件,选择他的原因是同学推荐的,而且外观很简洁,赏心悦目!
####贴图
关于界面设计,我们先是线下讨论,确定基本内容和模型后,再进行线上交流。

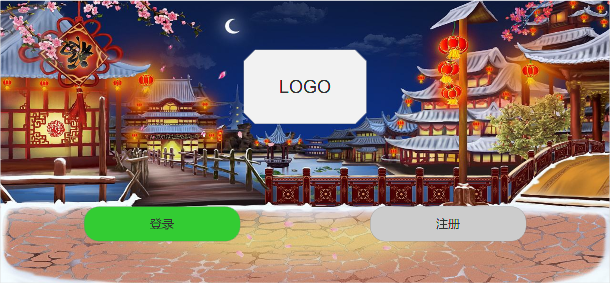
以下是主要的游戏界面设计





设计说明
- 基本需求
- 登陆界面
- 模式选择
- 显示当前对战界面
- 显示往期对战结果
- 显示排行榜
- 需求分析
- 登陆界面
- 账号密码的输入框
- 注册和登陆两个button
- 界面的基本属性(最小、大化,关闭操作)
- 模式选择
- 人机对战
- 双人游戏
- 四人激战
- 当前对战状态(以斗地主为参考模型)
- 手牌的展示和选择
- 发牌结束后,手牌会以从大到小排列在屏幕的中底端。
- 鼠标单击选择该牌到指定的墩中。
- 牌的显示为网图。
- 点击在墩中的牌从而让该牌回到手牌。
- 显示三墩
- 有一个专门的框框显示三墩,从上到下355。
- 显示玩家信息
- 该玩家的胜率。
- 该玩家的昵称。
- 手牌的展示和选择
- 往期对战结果
- 以列表方式显示。
- 大致包括:我的名次,第一名选手昵称,对战时间。
- 排行榜
- 每句结束计算水数,以此来排行。
- 登陆界面
PSP
| PSP2.1 | Personal Software Process Stages | 预估耗时(分钟) | 实际耗时(分钟) |
|---|---|---|---|
| Planning | 计划 :明确需求和其他因素,估计以下任务需要多少时间 | 30 | 30 |
| Estimate | 估计这个任务需要多少时间 | 30 | 30 |
| Development | 开发(包含下面8个子任务) | 70 | 100 |
| Analysis | 需求分析(包括学习新技术) | 60 | 90 |
| Design Spec | 生成设计文档 | 10 | 10 |
| Design Review | 设计复审 | 0 | 0 |
| Coding Standard | 代码规范(为开发制定合适的规范) | 0 | 0 |
| Design | 具体设计(用伪代码,流程图等方法来设计具体模块) | 0 | 0 |
| Coding | 具体编码 | 0 | 0 |
| Code Review | 代码复审 | 0 | 0 |
| Test | 测试(自我测试,修改,提交修改) | 0 | 0 |
| Reporting | 报告 | 0 | 0 |
| Test Report | 测试报告 | 0 | 0 |
| Size Measurement | 计算工作量 | 0 | 0 |
| Postmortem & Process Improvement Plan | 事后总结并提出过程改进计划 | 0 | 0 |
| 合计 | 100 | 130 |
##遇到的困难
1.困难描述
- Axure Rp的使用。
- 交互界面具体具有哪些功能。
2.解决尝试
- 关于 Axure RP的使用,网络上教程比较多,一些对于细节上的使用还需要学习。
- 关于交互界面里需要哪些控件从而实现哪些功能,这些通过和组队小伙伴一起交流了下,大致写了一些,不知道最终能实现几分(尽力而为!)。
3.是否得到解决
- 基本上解决。
4. 有何收获
- 看了Axure Rp的教程,发现它的功能十分强大,远不止我目前所用到的。
心得:
>主要是学习了如何使用原型设计软件,感受到了软件的便捷。设计过程主要是参考棋牌类游戏界面,然后从网上找各种图片粘贴进来,有点像在用ps的感觉。学习原型设计啥的和代码啥的比起来太仁慈了,珍惜这几天快乐的时光~下周开始继续自闭TAT。
学习进度条
| 第N周 | 新增代码(行) | 累计代码(行) | 本周学习耗时(小时) | 累计学习耗时(小时) | 重要成长 |
|---|---|---|---|---|---|
| 1 |