=== IOS 篇 ===
一、官网的打包指南链接:https://nativesupport.dcloud.net.cn/AppDocs/usesdk/ios
二、具体实践步骤:
1、准备HBuilderX编辑器、 Xcode (用于把生成的本地APP资源进行编译打包成APP)
2、App离线SDK下载 下载 (用于Xcode打开的'项目'),下载时需要注意的是;SDK的版本需要与相应的HBuilderX版本进行配置,具体看下载页面对应版本的文字说明 (一般来说HBuilderX为最新版本,都可以适应最新的SDK,),具体如:

同时查看下自己所下载的HBuilderX版本,具体如:

3、两个相关软件准备完毕后,接下来就是配置工程了。
(1)、生成本地打包的APP资源 (用准备好的HBuilderX编辑器进行生成即可),具体如:


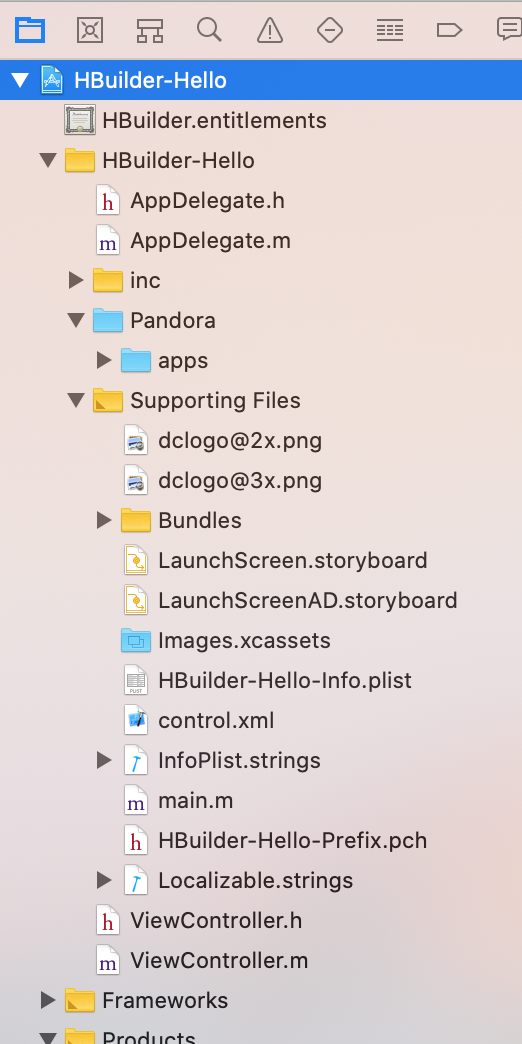
(2)、把下载的SDK解压,然后用准备好的Xcode进行打开,具体如:

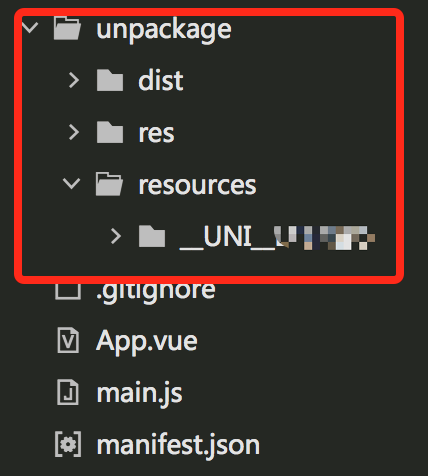
(3)、把生成本地打包好的APP资源中的 unpackage/resources下的 __UNI__XXXXXX(这样格式的这个文件夹)复制到所下载SDK解压后中的 HBuilder-Hello/HBuilder-Hello/Pandora/apps 下 (注:刚下载时apps这里会有两个文件夹,可以直接删掉,然后把你自己的复制进来)
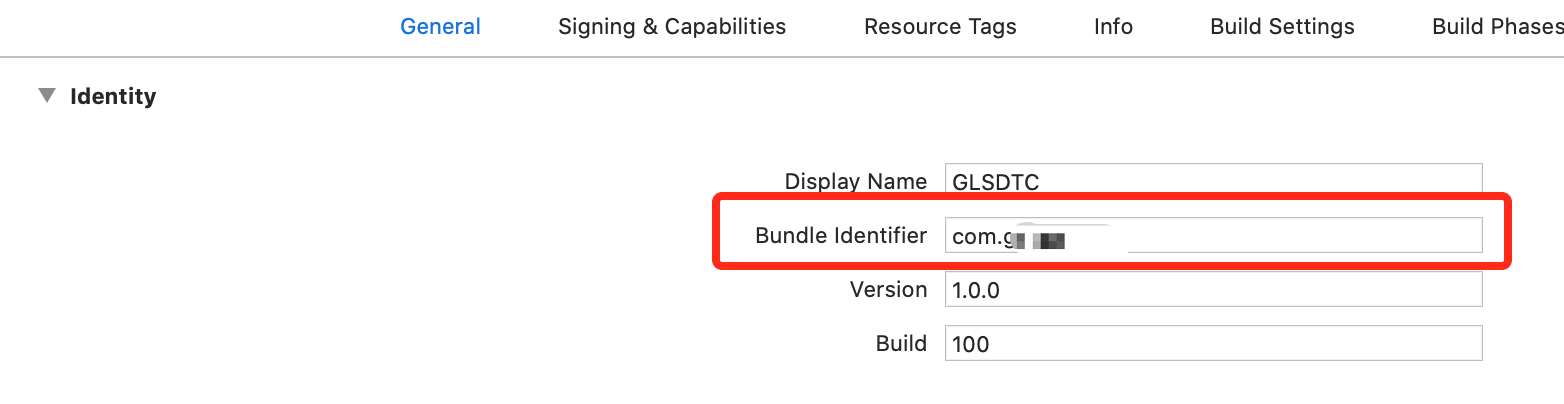
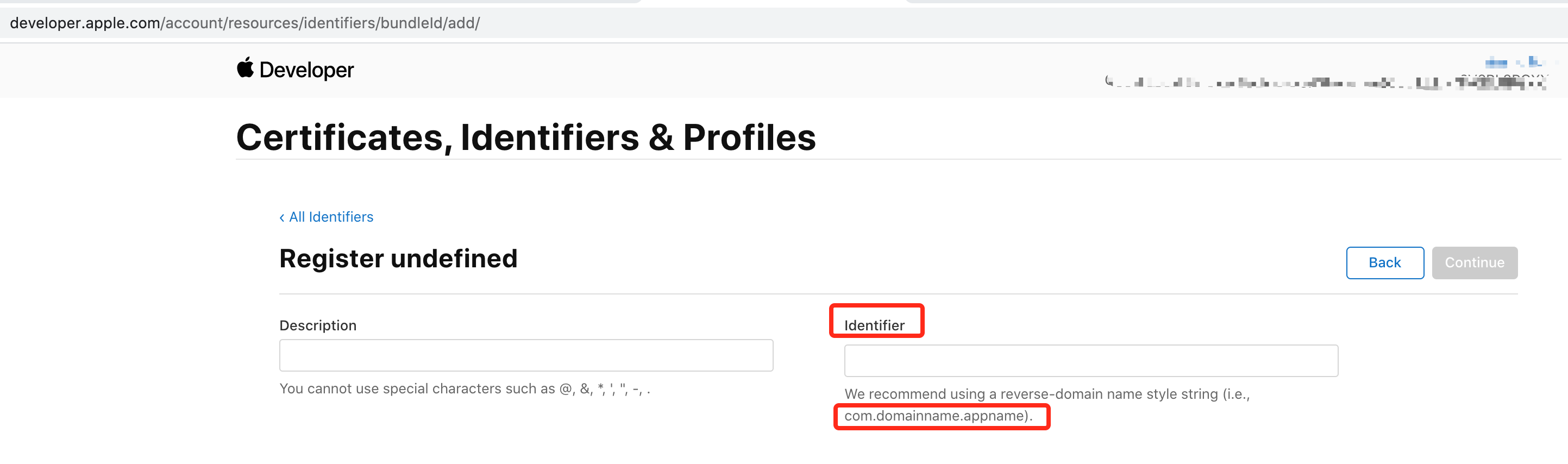
(4)、配置应用标识(Boundle Identifier),具体如:

注:Bundle Identifier 就是在苹果官网注册证书时所填写的,具体如:

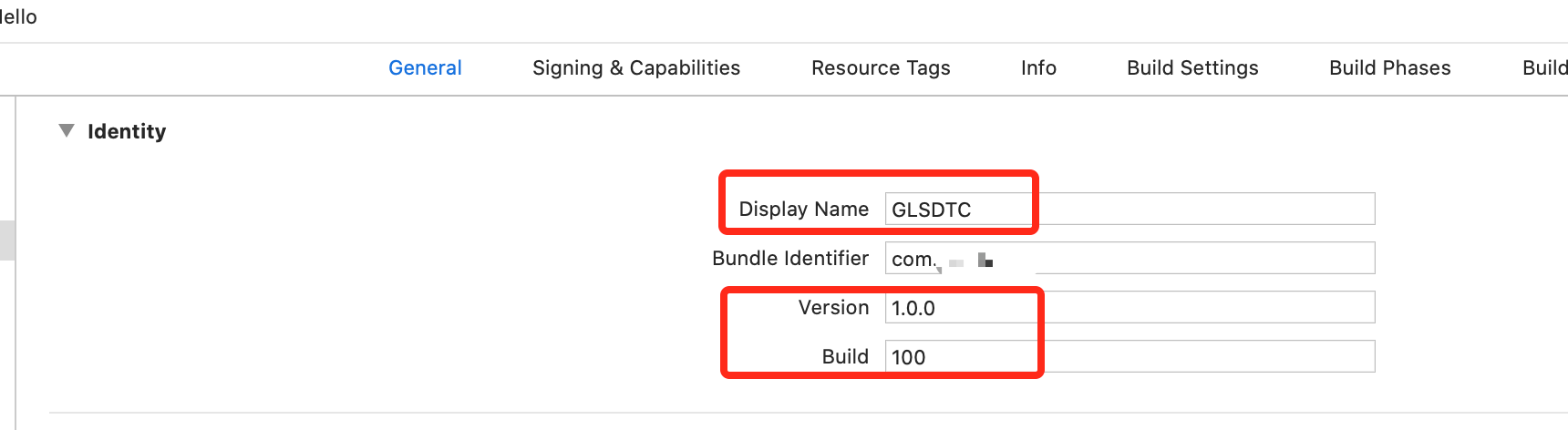
(5)、配置应用名称及其它标识(Version、Build为),具体如:

注:应用名称、Version为应用版本号、Build为编译版本号,建议与源码项目里manifest.json中应用名称、应用版本名称、应用版本号的值一致即可, 具体如:

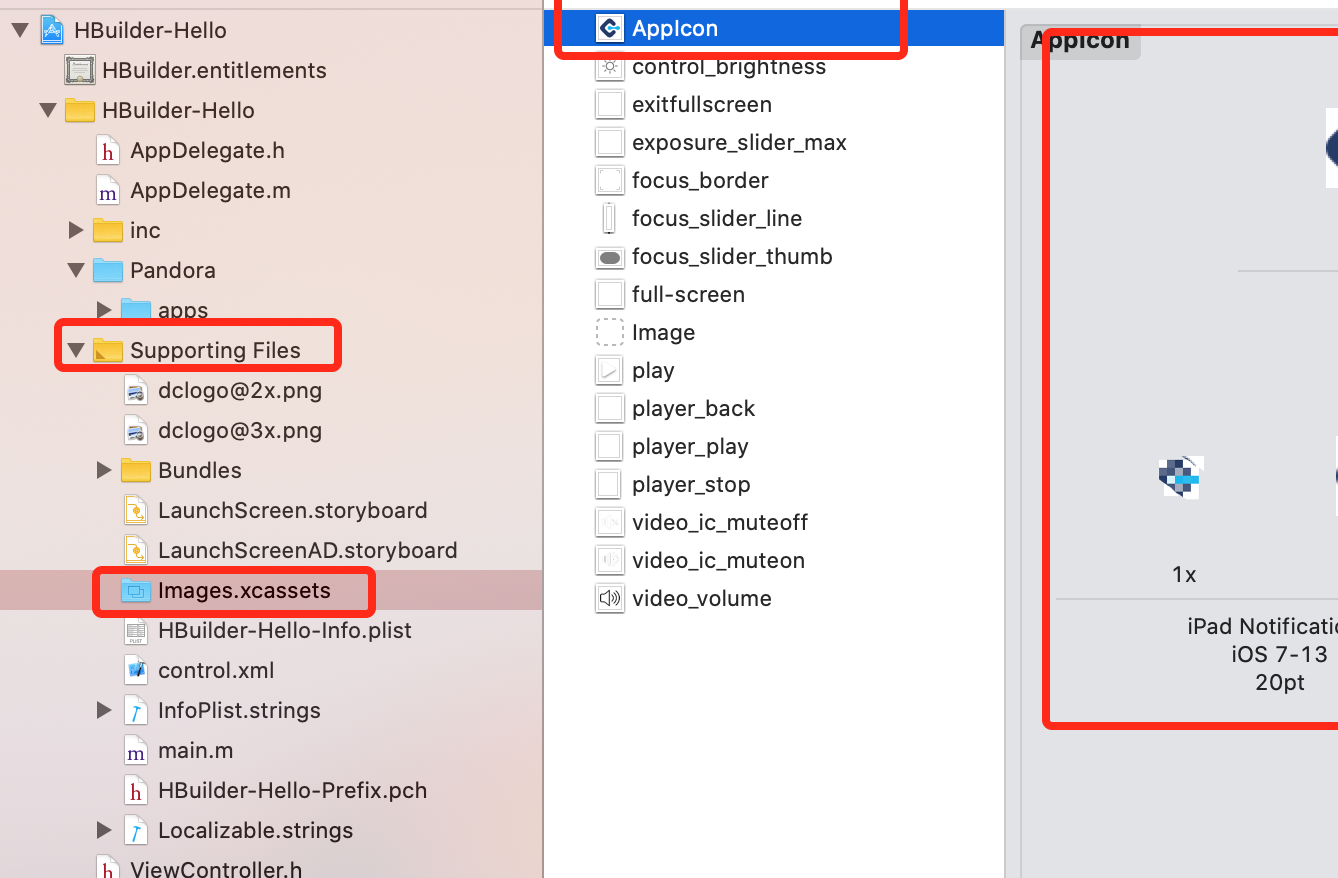
(6)、配置应用图标,具体如:

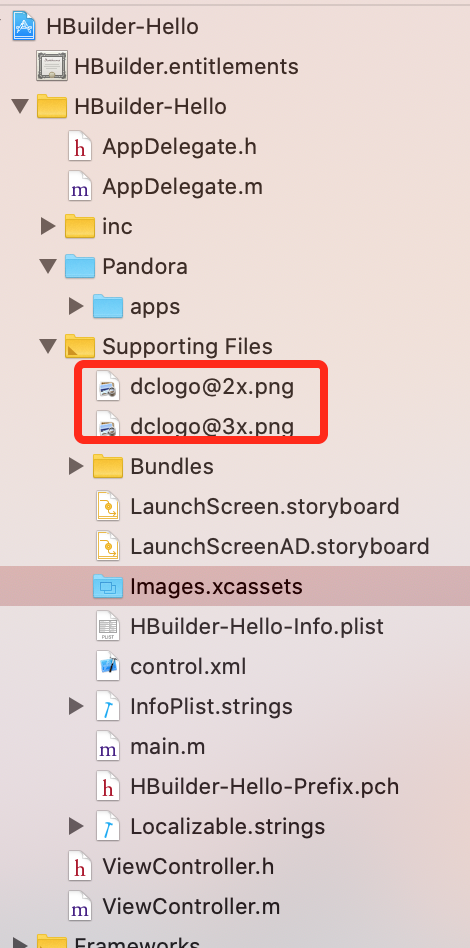
注:这里的图标更换,您一看就会懂如何替换,不明的可以留言进行交流交流一下。替换了以上图标后还有两个图标同步替换下,相关尺寸大小可以查看图片属性就知,具体如:

(7)、替换初始页面时的文字提示,具体如:

注:点击选择后,会在右边会有展示图,再点击选择右边示意图的议案进行调整即可,具体您一操作就懂的,再不明时可以留言交流交流下。
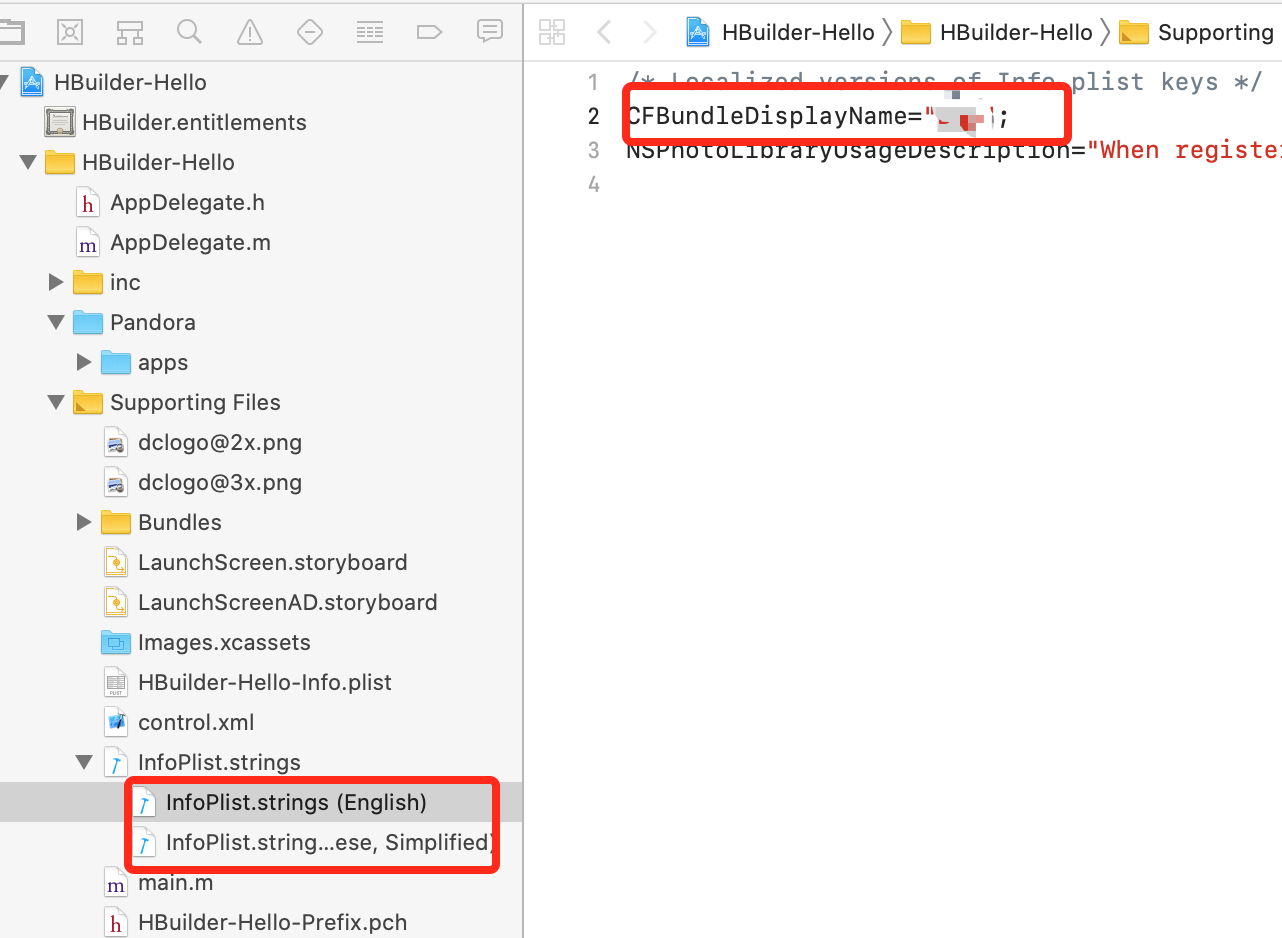
(8)、设置安装在手机上图标下的文字,具体如:

注:两文件都调整下即可。
4、最后
连接手机,编译运行,如果App成功跑起来了,说明原生工程配置完成。有具体问题,还是那句话:可以留言交流交流下。
=== 安卓 篇 ===
安卓相对来说没有特别要注意的地方,就按官网文档走就可以了: 安卓本地打包指南