
Dubbo是Alibaba开发的一款分布式服务治理框架。
优点:
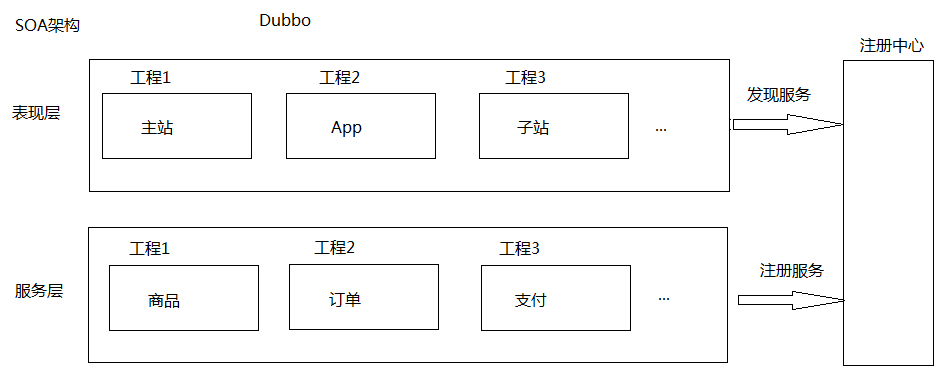
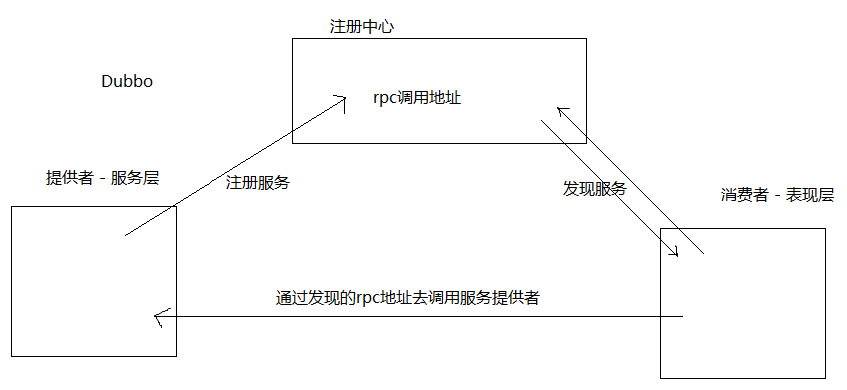
1、表现层和服务层进行了分离,加入一个注册中心进行了解耦。表现层不会直接去调用服务层,而是通过服务发现的方式进行调用。
2、因为两层的解耦,服务层重启后,表现层无需改动。
相关的概念:
集群:将一个服务部署到N台机器上,这就是当前服务的集群
分布式:将一个工程,按照相关的业务拆分成多个工程,部署在不同的服务器上
分布式集群:首先根据业务进行分布式开发,然后根据请求量,对不同的业务进行集群处理
负载均衡:均匀的将用户请求负载给后台服务集群

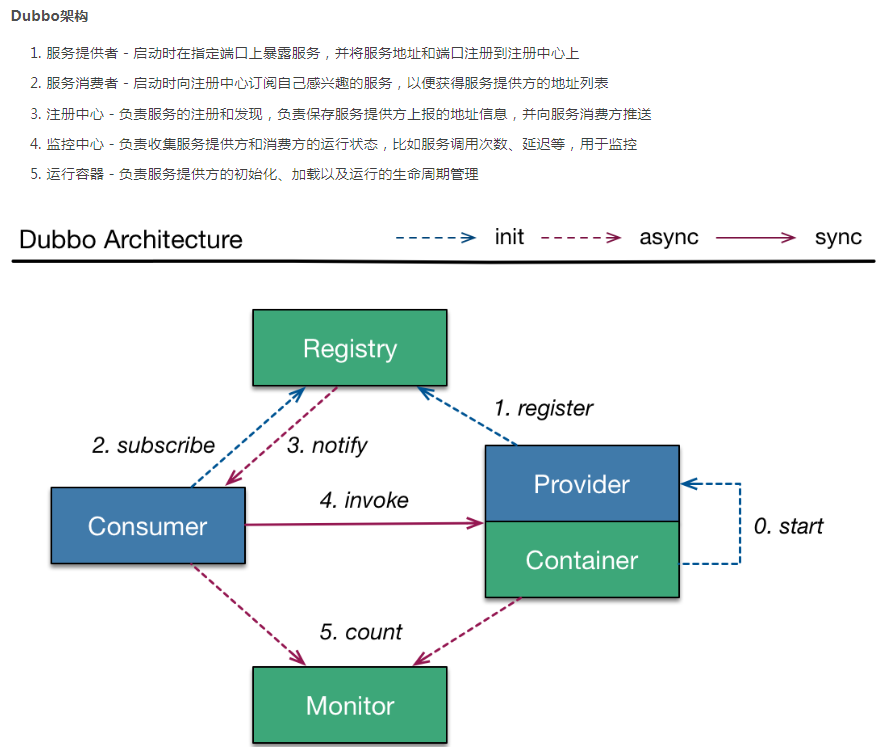
Dubbo的原理

SpringBoot整合Dubbo
整合服务提供者
1.引入Dubbo依赖
<!-- dubbo和springboot的整合依赖 -->
<dependency>
<groupId>com.alibaba.boot</groupId>
<artifactId>dubbo-spring-boot-starter</artifactId>
<version>0.2.0</version>
</dependency>
2.配置application.yml
dubbo:
application:
name: class_service
registry:
address: zookeeper://192.168.59.131:2181
protocol:
port: 20881
3.给提供服务的实现类上添加@Service注解(Dubbo包下的@Service注解)
@Service
public class StuServiceImpl implements IStuService {
@Autowired
private StuMapper stuMapper;
}
4.启动类上配置包的扫描
@SpringBootApplication(scanBasePackages = "com.qq")
@MapperScan("com.qq.dao")
@DubboComponentScan("com.qq.serviceimpl")
public class StuServiceApplication {
public static void main(String[] args) {
SpringApplication.run(StuServiceApplication.class, args);
}
}
整合服务的消费者
1.添加依赖
2.配置application.yml
3.注解(Dubbo包下的@Reference注解)
@Controller
@RequestMapping("/stu")
public class StuController {
@Reference
private IStuService stuService;
@Reference
private IClassService classService;
@RequestMapping("/list")
public String list(ModelMap map){
//远程调用服务的提供者
List<Student> studentList = stuService.queryAll();
map.put("studentList",studentList);
return "stulist";
}