文如其名,介绍jQuery实现的ajax队列。
有这个需求一般是同指向同一网址的同一个重复请求,比如注册的时候验证邮箱、用户名等,不用队列的话,单个客户端就可以频繁发出无数的ajax请求出去,我以前居然一直是用的一个我自己叫做ajaxlock的东西,(其实就是设一个变量,到ajax响应成功才把这个变量释放),这次了解了一下队列,用它的话方便多了,
首先,模拟一个服务器页面,test.php
<?PHP sleep(5); exit(time().''); ?>
然后是前台页面,假设由一个元素触发:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html;charset=utf-8" /> <title>测试ajax队列</title> </head> <body> <div id="dtitle">点此触发</div> </body> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4/jquery.min.js"></script> <script type="text/javascript" src="test.js"></script> </html>
$(function(){
$("body").queue([]);
$("#dtitle").click(function(){
$("body").queue(function(n){$.get("test.php?t="+new Date().getMilliseconds(),function(){n();});});
});
});
才三句话,逐句解释:
第一行,把一个队列绑定到任何一个dom元素上面去,我选择了body,而且队列初始化为空,并且队列名用了默认的"fx"
第二行,绑定元素的click事件
第三行,click执行的方法,,每次把fx队列添加一个新元素进去,参数n指向了队列中的下一个元素,我选择在了ajax请求完成后才执行这个n方法,这样就把jquery对于队列的自动执行和ajax请求成功给关联了起来。
当然,我写得相当简练了,没用过的反而会感到不知所云,仔细阅读一下API吧
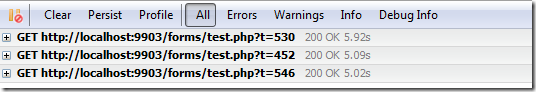
下面是firebug下的执行结果,我连续对dtitle元素点击三次,如愿每5秒才发送一次请求。当然这只是演示的原理,既然发了三次请求,肯定要以最后一次为准,那么可以通过队列的length属性来轮循,一时length变为0了,就是全部请求结束了,你就可以执行你想要的逻辑了
好吧,送佛到西,把test.js文件改成:
$(function(){
$("body").queue([]);
$("#dtitle").click(function(){
$("body").queue(function(n){$.get("test.php?t="+new Date().getMilliseconds(),function(){
n();
if($("body").queue().length==0) alert("done");
});});
});
也就是只在n();方法后加了一个判断,上面是演示怎么判断队列为空的
人总是懒的,我懒于为每一个队列起名字,当需要ajax请求的东西很多的时候,比如一个注册表单,你要验证邮箱,昵称,邀请码等,
那么这么默认的队列名"fx"能用给每一个元素么?于是我把上面的test.js再次改成
$(function(){
$("body").queue([]);
$("#dtitle").queue([]);
$("#dtitle").click(function(){
$("body").queue(function(n){$.get("test.php?t="+new Date().getMilliseconds(),function(){
n();
console.log("A:"+$("body").queue().length+","+$("#dtitle").queue().length);
});});
$(this).queue(function(n){$.get("test.php?t="+new Date().getMilliseconds(),function(){
n();
console.log("B:"+$("body").queue().length+","+$("#dtitle").queue().length);
});});
});
});
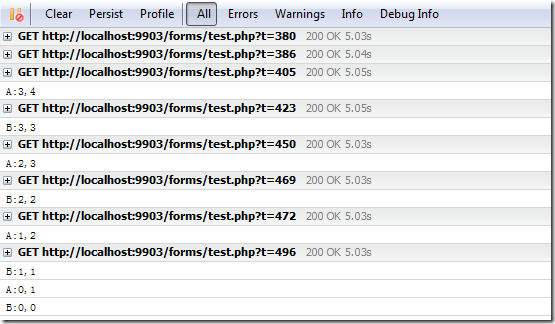
我给body和dtitle元素分别指定了一个队列,并且都用了默认的队列名,我连续触发了4次请求,看结果:
可见两个队列是独立的,这样我们要验证表单元素,只要每个元素绑定自己的队列就可以了。