看到很多人都是自己搭建博客服务器,然后一切都在自己的掌控之下,这样就不存在什么迁移,数据安全之类的问题,当然需要自己搞个空间了,不过现在都便宜的不行,$15/year,也是醉了。我不怎么写博客,但是个人一直期望弄一个自己生成类容的网站,这样CMS是少不了的。一直都知道wordpress很流行,然后也有很多其他的优秀的博客系统,在家就拿它弄一个玩玩先。本以为很简单的,配个环境发布一下就搞定了,中间的问题还真是多。
一,下载wordpress
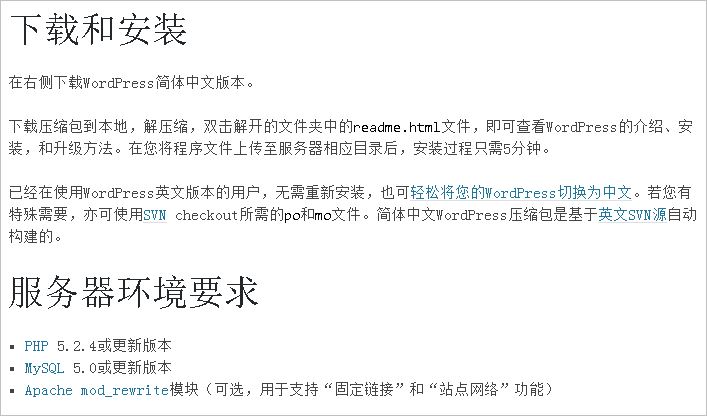
下载地址:http://cn.wordpress.org/ 我使用的是这个。

二,配置服务器环境
看看它的环境要求,一个个弄的话会死人的,这里直接推荐wampserver,安装后直接搞定服务器环境。其他的都还好说,中间碰到了个80端口冲突的问题,IIS和Apache掐架了,说是Your port 80 is actually used by: Server: Microsoft-HTTPAPI/2.0,杀了IIS还一直这样,纳闷半天,网上找到答案是SQLServer Reporting Services造成的,关闭服务就好了具体看下图。

三,部署wordpress
将上面下载的WordPress解压之后放到C:wampwww目录下,这里是我的wampserver的安装目录下的www。浏览器打开localhost/wordpress/index.php, 剩下的就是一步一步的配置数据库以及账户了,这里不累述。完成之后进入后台管理页面。尝试着发布第一篇文章,这都很简单,后面访问发布的页面的时候问题来了,巨慢,一看有两个链接一直等待:fonts.googleapis.com和 0.gravatar.com,一看自然知道是被墙的原因。下面是网上找的解决办法。
谷歌字体:
参考下面的网页:http://ju.outofmemory.cn/entry/89044
在网上找到一个较为快速解决方法:
打开wordpress代码中的文件wp-includes/script-loader.php文件,搜索:fonts.googleapis.com 找到这行代码:
$open_sans_font_url = “//fonts.googleapis.com/css?family=Open+Sans:300italic,400italic,600italic,300,400,600&subset=$subsets”;将其中的fonts.googleapis.com替换为fonts.useso.com,这样即可解决后台登录时加载慢的问题。
如果你使用的主题也用到了fonts.googleapis.com的字体,那么需要回到你的主题文件夹里,打开functions.php文件,按照同上的方法,将其中的fonts.googleapis.com修改为fonts.useso.com
说明:
1. 这里替换的useso是360公司的提供的服务,它将googlesapis的字体下载到了360的国内服务器,所以大家可以放心使用。
2. 如果进行了wordpress的版本升级,需要重新编辑以上文件。
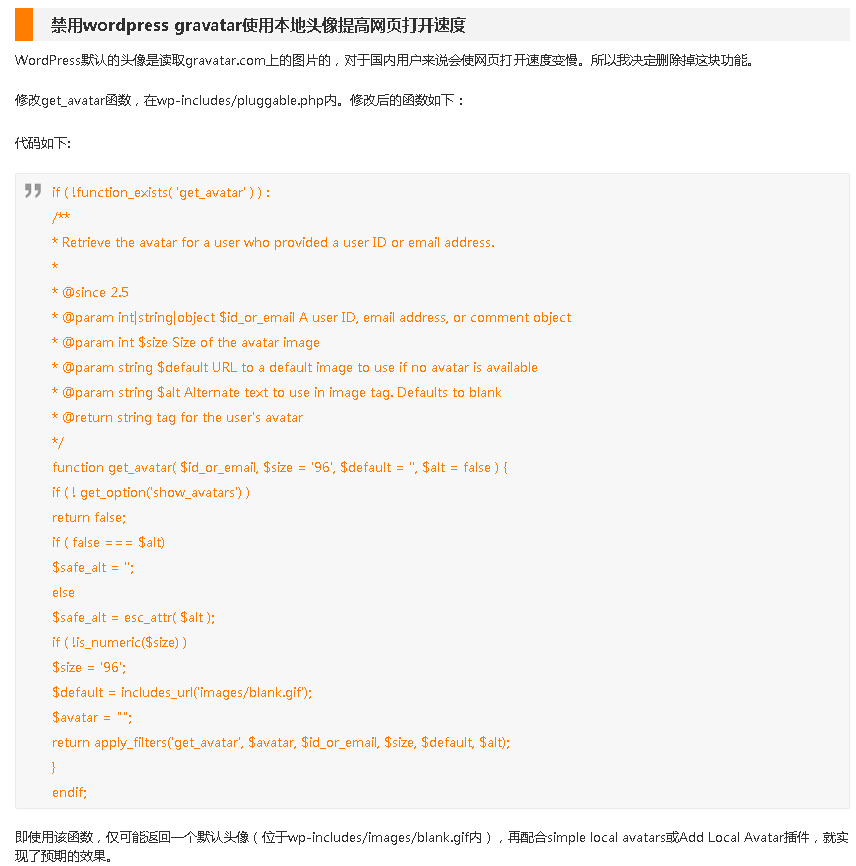
gravatar头像:
参考地址:http://seofangfa.com/other-note/wordpress-slow.html

上面的代码:
if ( !function_exists( 'get_avatar' ) ) :
/**
* Retrieve the avatar for a user who provided a user ID or email address.
*
* @since 2.5
* @param int|string|object $id_or_email A user ID, email address, or comment object
* @param int $size Size of the avatar image
* @param string $default URL to a default image to use if no avatar is available
* @param string $alt Alternate text to use in image tag. Defaults to blank
* @return string tag for the user's avatar
*/
function get_avatar( $id_or_email, $size = '96', $default = '', $alt = false ) {
if ( ! get_option('show_avatars') )
return false;
if ( false === $alt)
$safe_alt = '';
else
$safe_alt = esc_attr( $alt );
if ( !is_numeric($size) )
$size = '96';
$default = includes_url('images/blank.gif');
$avatar = "";
return apply_filters('get_avatar', $avatar, $id_or_email, $size, $default, $alt);
}
endif;
至此一个又快又好用的个人博客系统就弄好了。