后端撸前端之层叠效果
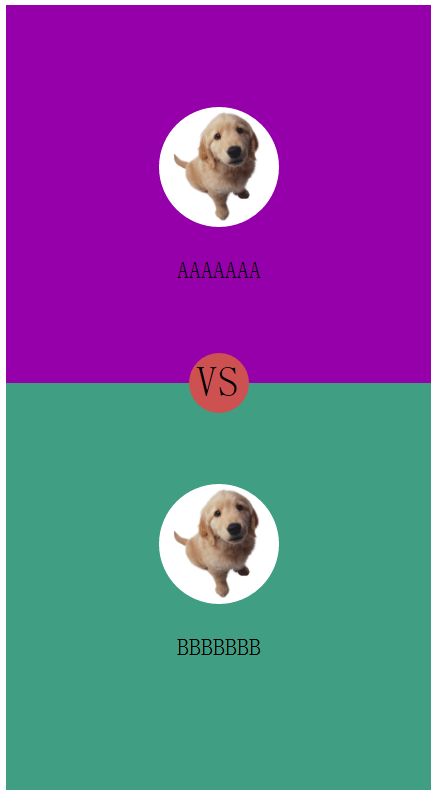
要做下面的一个效果,css理解不深,经验不够也是醉了,还是撸少了...

<!DOCTYPE html>
<html>
<head>
<title></title>
<style type="text/css">
html,
body {
height: 100%;
}
</style>
</head>
<body>
<div style="position:relative;height: 100%;">
<div style="text-align: center;background-color: #9600aa;margin:0px auto;height: 50%;">
<div style="position: relative;top:25%">
<img with="80px" height="80px" style="border-radius: 50%" src="http://pic1.nipic.com/20090318/491905_084524062_2.jpg">
<p>AAAAAAA</p>
</div>
</div>
<div style="height:40px;40px;border-radius: 50%;background-color: #ce5151;margin: -20px auto;position: relative;top:-20px;">
<span style="display: inline-block;margin-left: 5px;margin-top: 3px;font-size:1.8em">VS</span>
</div>
<div style="text-align: center;background-color: #409e83;margin-top:-40px;height: 50%">
<div style="position: relative;top:25%">
<img with="80px" height="80px" style="border-radius: 50%;" src="http://pic1.nipic.com/20090318/491905_084524062_2.jpg">
<p>BBBBBBB</p>
</div>
</div>
</div>
</body>
</html>
Note:
margin-top的值会加到div的高度上去
使用margin-top:-20px时,后面的元素会盖住前面的圆圈