Component
https://docs.angularjs.org/guide/component
component本质上就是directive。
This is a shorthand for registering a special type of directive, which represents a self-contained UI component in your application. Such components are always isolated (i.e. scope: {}) and are always restricted to elements (i.e. restrict: 'E').
Component definitions are very simple and do not require as much configuration as defining general directives. Component definitions usually consist only of a template and a controller backing it.
MVC的本质就是将controller和template关联起来,controller将数据显示到template中。component将这种关联做的更好。
When not to use Components:
- for directives that need to perform actions in compile and pre-link functions, because they aren't available
- when you need advanced directive definition options like priority, terminal, multi-element
- when you want a directive that is triggered by an attribute or CSS class, rather than an element
component解决了什么问题:
- app中的某个部分如何重用
- app中各部分之间的scope不是隔离的
- component可以自由的重复使用
- index.html被简化了,细节的实现都分离出来了,提高了可维护性
- component是隔离的,不受外界影响,同时也不会影响app中的其他部分
- 可以独立的测试我们的component
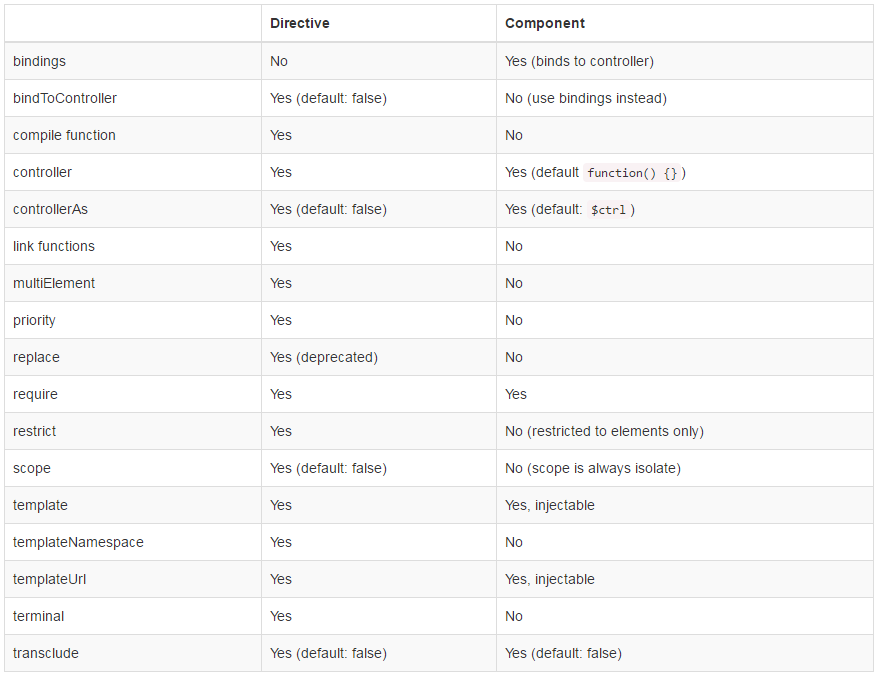
Comparison between Directive definition and Component definition

component使用
- 文件名建议:xxxComponent.component.js
- component名字规则和directive一样,定义的时候使用驼峰样式(myAwesomeComponent),模板中使用的时候使用-分割(my-awesome-component)
- template中使用controller的实例$ctrl替代scope来访问数据,这个实例别名可以自定义 - 使用controllerAs属性
- controller可以使用controller()注册的controller,也可以使用行内定义的方式
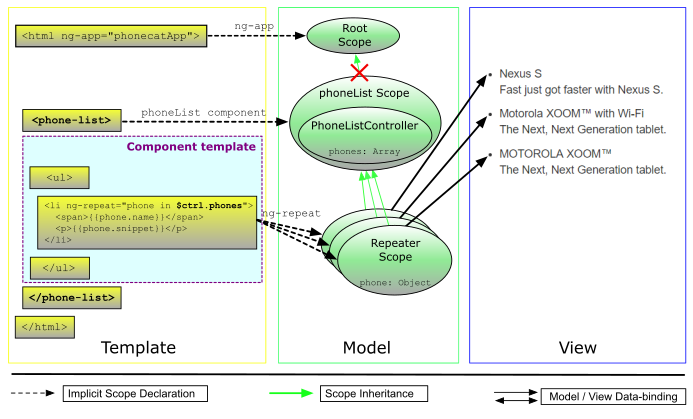
<html ng-app="phonecatApp">
<head>
...
<script src="bower_components/angular/angular.js"></script>
<script src="app.js"></script>
<script src="phone-list.component.js"></script>
</head>
<body>
<!-- Use a custom component to render a list of phones -->
<phone-list></phone-list>
</body>
</html>
// Define the `phonecatApp` module
angular.module('phonecatApp', []);
// Register `phoneList` component, along with its associated controller and template
angular.
module('phonecatApp').
component('phoneList', {
template:
'<ul>' +
'<li ng-repeat="phone in $ctrl.phones">' +
'<span>{{phone.name}}</span>' +
'<p>{{phone.snippet}}</p>' +
'</li>' +
'</ul>',
controller: function PhoneListController() {
this.phones = [
{
name: 'Nexus S',
snippet: 'Fast just got faster with Nexus S.'
}, {
name: 'Motorola XOOM™ with Wi-Fi',
snippet: 'The Next, Next Generation tablet.'
}, {
name: 'MOTOROLA XOOM™',
snippet: 'The Next, Next Generation tablet.'
}
];
},
controllerAs: 'ctrl'
});

example
var myMod = angular.module(...);
myMod.component('myComp', {
template: '<div>My name is {{$ctrl.name}}</div>',
controller: function() {
this.name = 'shahar';
}
});
myMod.component('myComp', {
template: '<div>My name is {{$ctrl.name}}</div>',
bindings: {name: '@'}
});
myMod.component('myComp', {
templateUrl: 'views/my-comp.html',
controller: 'MyCtrl',
controllerAs: 'ctrl',
bindings: {name: '@'}
});
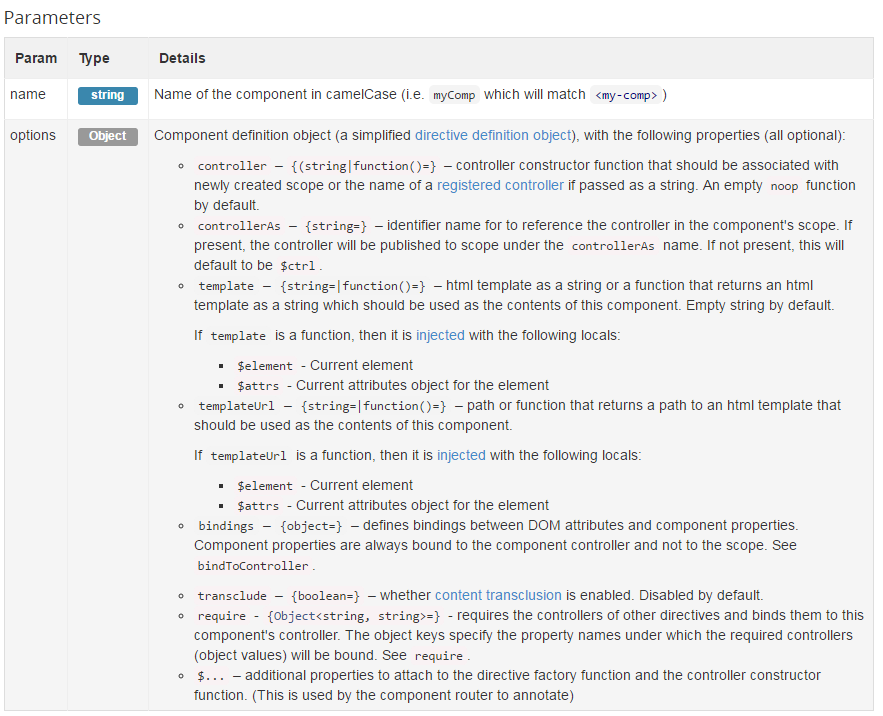
API
component(name, options) returns ng.$compileProvider
https://docs.angularjs.org/api/ng/service/$compile#directive-definition-object


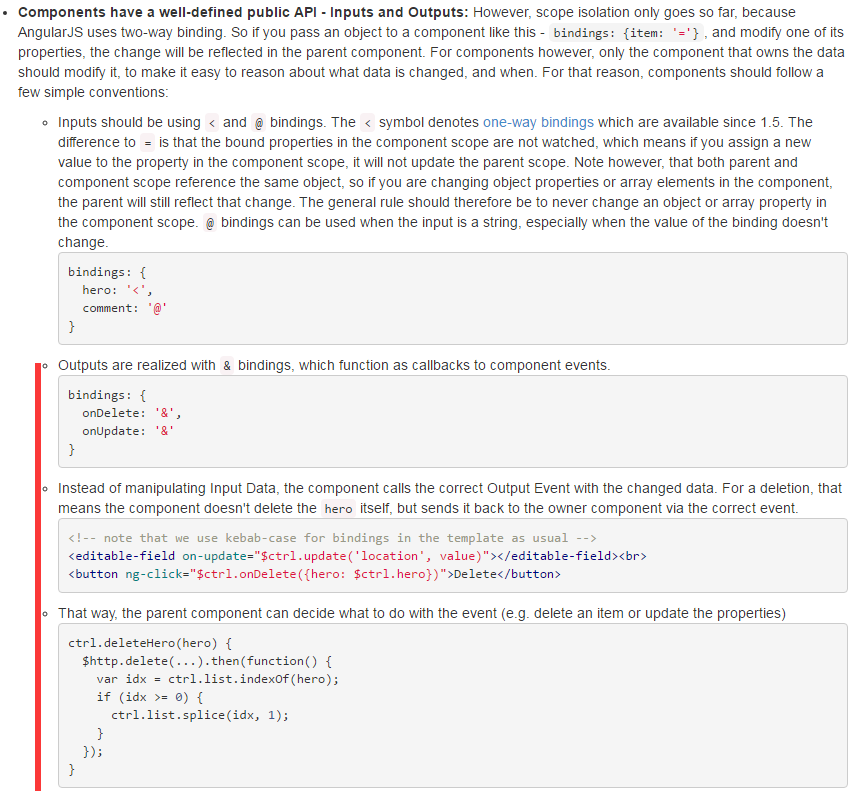
bindings
这个就是类似于directive中的scope属性, 支持:
@字符值 - input<单向绑定 - input&回调传递 - 父组件的方法,用于向上的交互 - output=双向绑定 - 设计原则中不推荐使用
angular.module('docsIsolateScopeDirective', [])
.controller('Controller', ['$scope', function($scope) {
$scope.naomi = { name: 'Naomi', address: '1600 Amphitheatre' };
$scope.igor = { name: 'Igor', address: '123 Somewhere' };
}])
.directive('myCustomer', function() {
return {
restrict: 'E',
scope: {
customerInfo: '=info'
},
templateUrl: 'my-customer-iso.html'
};
});
.component('qqtrMenu',{
templateUrl:'/secu/components/menu/menu.component.html',
bindings: {
menuitems: "<"
},
controller: 'menuCompCtrl',
})
交互式组件实例
https://plnkr.co/edit/?p=preview
index.html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Example - example-component-tabs-pane-production</title>
<script src="//code.angularjs.org/snapshot/angular.min.js"></script>
<script src="script.js"></script>
</head>
<body ng-app="docsTabsExample">
<my-tabs>
<my-pane title="Hello">
<h4>Hello</h4>
<p>Lorem ipsum dolor sit amet</p>
</my-pane>
<my-pane title="World">
<h4>World</h4>
<em>Mauris elementum elementum enim at suscipit.</em>
<p><a href ng-click="i = i + 1">counter: {{i || 0}}</a></p>
</my-pane>
</my-tabs>
</body>
</html>
<!--
Copyright 2017 Google Inc. All Rights Reserved.
Use of this source code is governed by an MIT-style license that
can be found in the LICENSE file at http://angular.io/license
-->
script.js
(function(angular) {
'use strict';
angular.module('docsTabsExample', [])
.component('myTabs', {
transclude: true,
controller: function MyTabsController() {
var panes = this.panes = [];
this.select = function(pane) {
angular.forEach(panes, function(pane) {
pane.selected = false;
});
pane.selected = true;
};
this.addPane = function(pane) {
if (panes.length === 0) {
this.select(pane);
}
panes.push(pane);
};
},
templateUrl: 'my-tabs.html'
})
.component('myPane', {
transclude: true,
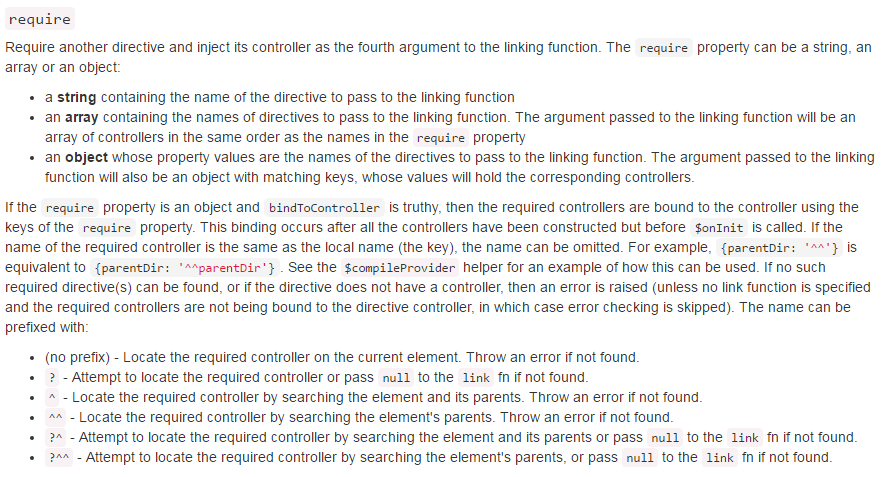
require: {
tabsCtrl: '^myTabs'
},
bindings: {
title: '@'
},
controller: function() {
this.$onInit = function() {
this.tabsCtrl.addPane(this);
console.log(this);
};
},
templateUrl: 'my-pane.html'
});
})(window.angular);
/*
Copyright 2017 Google Inc. All Rights Reserved.
Use of this source code is governed by an MIT-style license that
can be found in the LICENSE file at http://angular.io/license
*/
my-pane.html
<div class="tab-pane" ng-show="$ctrl.selected" ng-transclude></div>
<!--
Copyright 2017 Google Inc. All Rights Reserved.
Use of this source code is governed by an MIT-style license that
can be found in the LICENSE file at http://angular.io/license
-->
my-tabs.html
<div class="tabbable">
<ul class="nav nav-tabs">
<li ng-repeat="pane in $ctrl.panes" ng-class="{active:pane.selected}">
<a href="" ng-click="$ctrl.select(pane)">{{pane.title}}</a>
</li>
</ul>
<div class="tab-content" ng-transclude></div>
</div>
<!--
Copyright 2017 Google Inc. All Rights Reserved.
Use of this source code is governed by an MIT-style license that
can be found in the LICENSE file at http://angular.io/license
-->

基于组件的开发
https://docs.angularjs.org/guide/component
一个应用应该是一个组件数,每个组件只控制自己的视图和数据. bindings只用字符和单向绑定,数据单向流入; 使用&绑定父组件的方法,实现向上交互

推荐和参考:
https://docs.angularjs.org/tutorial/step_03
https://docs.angularjs.org/api/ng/provider/$compileProvider#component
In order to retrieve and instantiate a component's controller, AngularJS provides the $componentController service.