angularjs的$filter使用
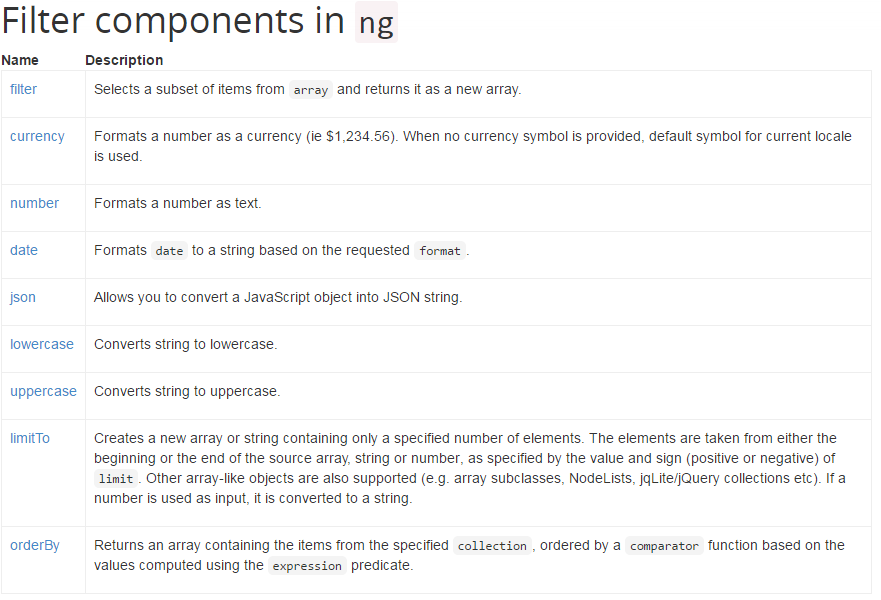
$filter服务可以在js中对数据进行过滤处理,ng有几个内建的filter,其中有一个叫filter的filter,可方便的实现属性的过滤。
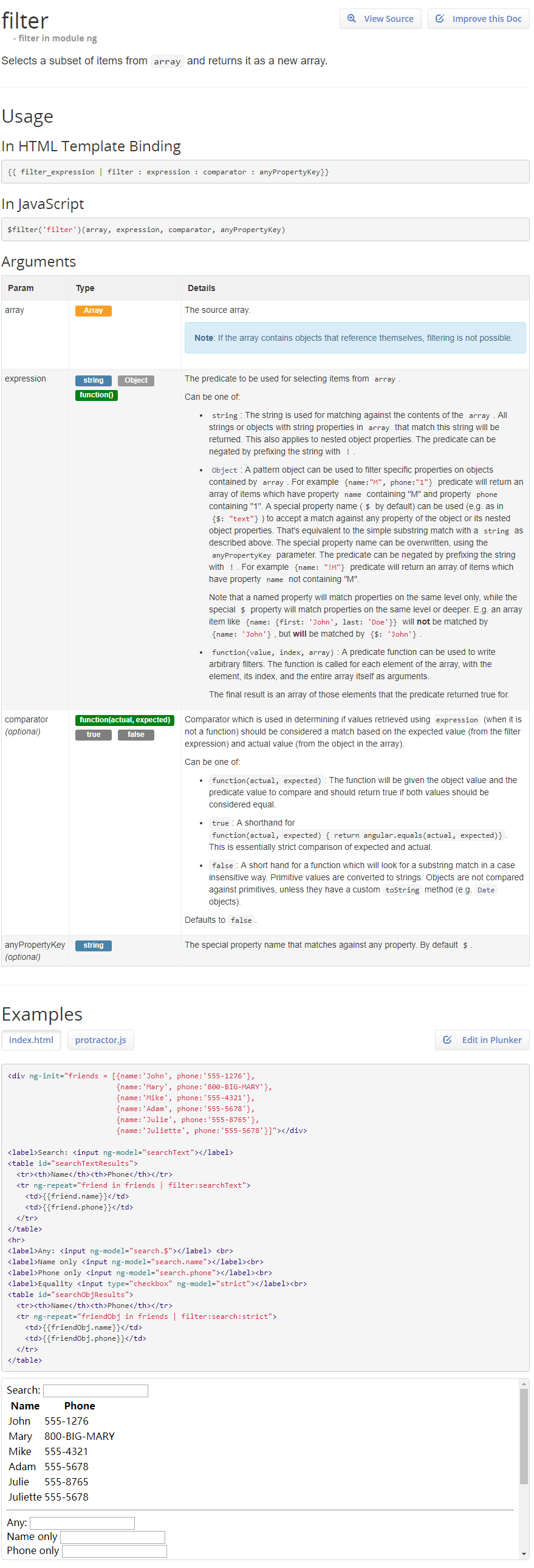
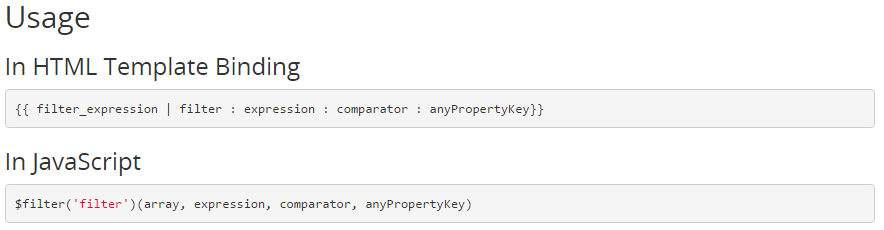
详细的API参考:https://docs.angularjs.org/api/ng/filter/filter

js中使用
//id不等于1的数据
$filter('filter')($scope.teamlist, { id: '!1'})
<div style="background-color: #4694d8;height:36px;"><h3 style="line-height: 36px;">html中的使用</h3></div>
```html
<span ng-repeat="user in userlist | filter:{team:t.id}"></span>
自定义过滤函数
filter的使用 - 包含/不包含
<!--有email属性, 值为admin-->
<tr ng-repeat="user in users | filter: {email:'admin'}" >
<!--有email属性, 值不为admin-->
<tr ng-repeat="user in users | filter: {email:'!admin'}" >
<!--任意属性, 值不为admin-->
<tr ng-repeat="user in users | filter: {$:'!admin'}" >