1.css <style> .divBox{ width:400px; margin:100px auto; } .divBox span{ vertical-align:top; display:inline-block; margin-top:16px; } .divBox .duiMutiple{ display:inline-block; width:330px; vertical-align:top; } .divSel{ height:35px; line-height:35px; padding-left:10px; cursor:pointer; border-radius:5px; border:1px solid #A0A0A0; margin-top:10px; background:url('images/sel.png') no-repeat 310px center; background-size:10px; } select{ margin-top:10px; width:330px; height:150px; border-radius:5px; border:1px solid #A0A0A0; display:none; } </style>
2.html <div class="divBox"> <span>水果</span> <div class="duiMutiple"> <div class="divSel">可多选</div> <select id="usertype" name="usertype" class="selectpicker show-tick form-control" multiple data-live-search="false"> <option value="0">苹果</option> <option value="1">菠萝</option> <option value="2">香蕉</option> <option value="3">火龙果</option> <option value="4">梨子</option> <option value="5">草莓</option> <option value="6">哈密瓜</option> <option value="7">椰子</option> <option value="8">猕猴桃</option> <option value="9">桃子</option> </select> </div> </div>
3.js <script> //select多选 $("#usertype").hide(); $(".divSel").click(function() { $("#usertype").toggle(); }); $('#usertype').change(function(){ var o=document.getElementById('usertype').getElementsByTagName('option'); var all=""; console.log(o[1]); for(var i=0;i<o.length;i++){ if(o[i].selected){ all+=o[i].text+" "; } } $('.divSel').html(all); }) </script>
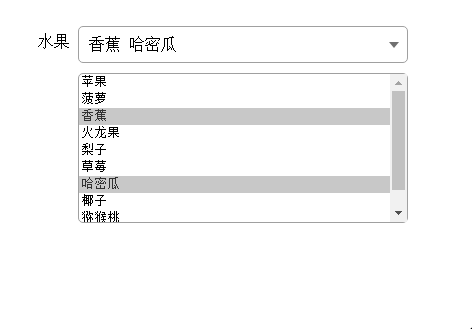
4.效果图