前言
啊,自从8月份发布了文章以后,连续两月没有更了,我承认我太忙了(其实是特喵的懒的不行)。这转眼就到了11月了,天气也渐渐凉了,各位胖友有没有准备好肉肉过冬!没有的赶紧给我吃起来!
1月份的时候,整了一篇利用vercel+hexo部署博客的教程,详情点我啊,利用vercel的免费资源部署自己的一些小项目,静态的网站呀什么的,因为很多时候个人玩的话买服务器不是很有必要,网上的一些公共免费资源也够我们造,当然静态网站部署了,那作为一个前端儿,Nodejs项目是必也要玩一下的,所以今天再给大家带来如何在Vercel上部署Node项目。
本文中我用了Nest.js,它是一款用于构建高效且可伸缩的服务端应用程序的渐进式 Node.js 框架,写法好像有点想spring?相信后端同学使用它应该会比较更容易上手。Nest.js具有以下特点:
- 完美的支持TypeScipt
- 面向 AOP 编程
- 支持 Typeorm
- 高并发,异步非阻塞 IO
- Node.js 版的 spring
- 构建微服务应用
那话不多说,开始吧!跟着教程完成了,部署不好你来打我!
准备工作
在开始之前,我们需要做一些准备工作;
安装nest.js
npm i -g @nestjs/cli
新建一个nest.js项目,这里我新建的项目名称为blogServer
命令:nest new blogServer
新建好以后,安装依赖,通过npm run start启动项目,访问端口为3000;启动起来会看到Hello World就ok啦。

提交至Github
项目建好后,将项目提交到Github即可,下面我们开始部署项目。
部署
在Vercel上关联项目
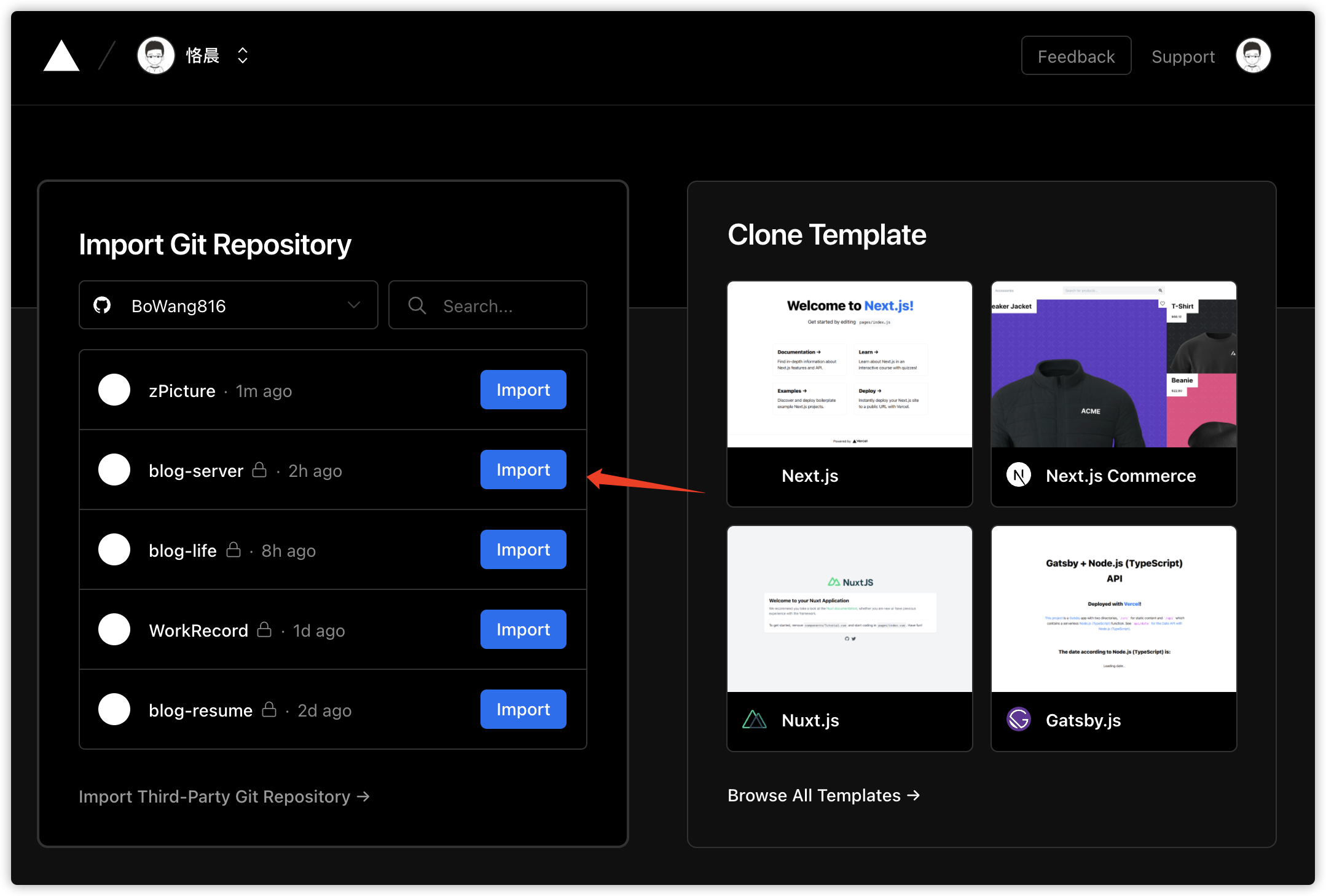
1、点击new Project进行新建项目

2、选择你新建的项目,进行导入

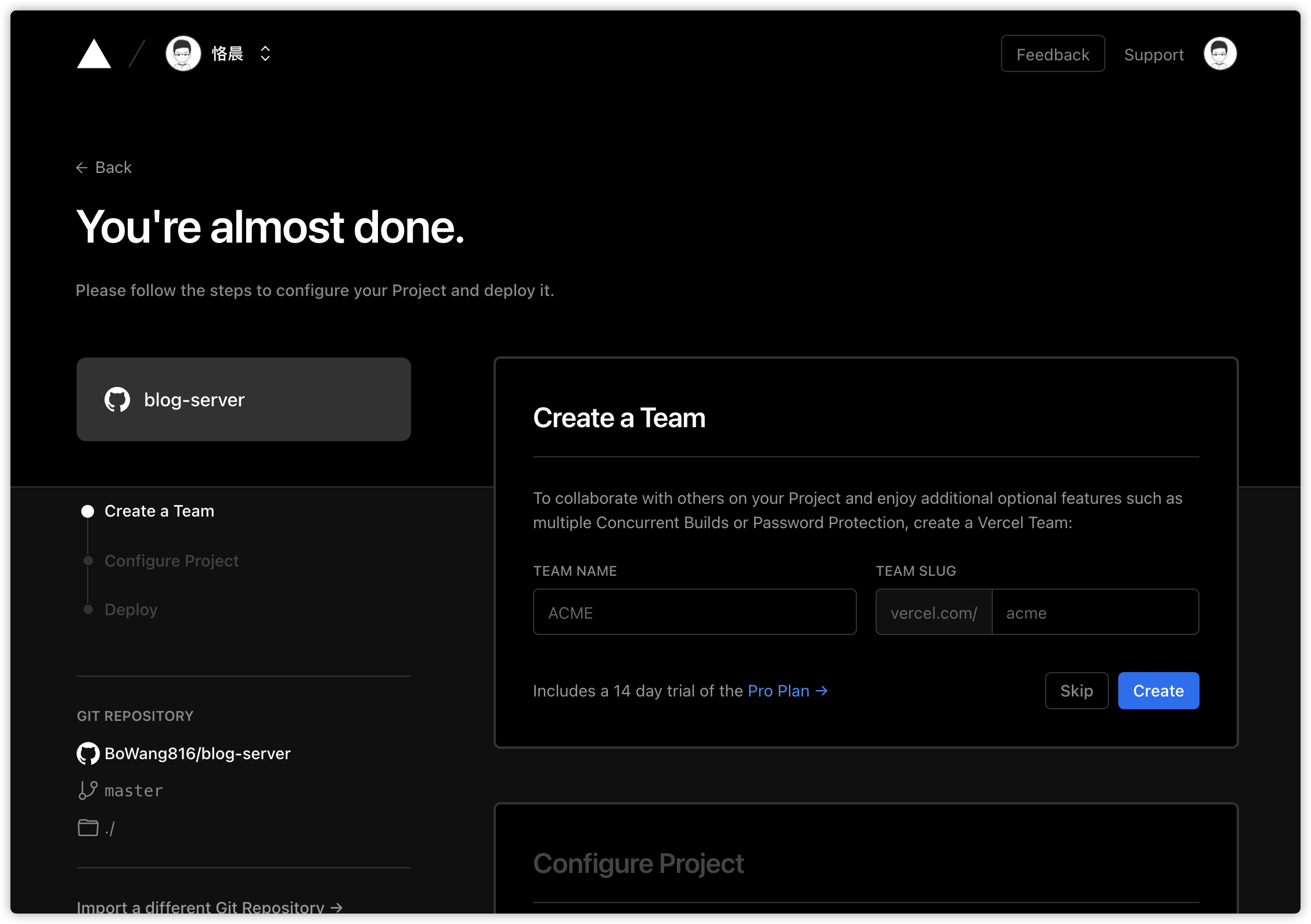
3、跳过新建团队,个人使用不需要新建团队,况且团队的需要付费

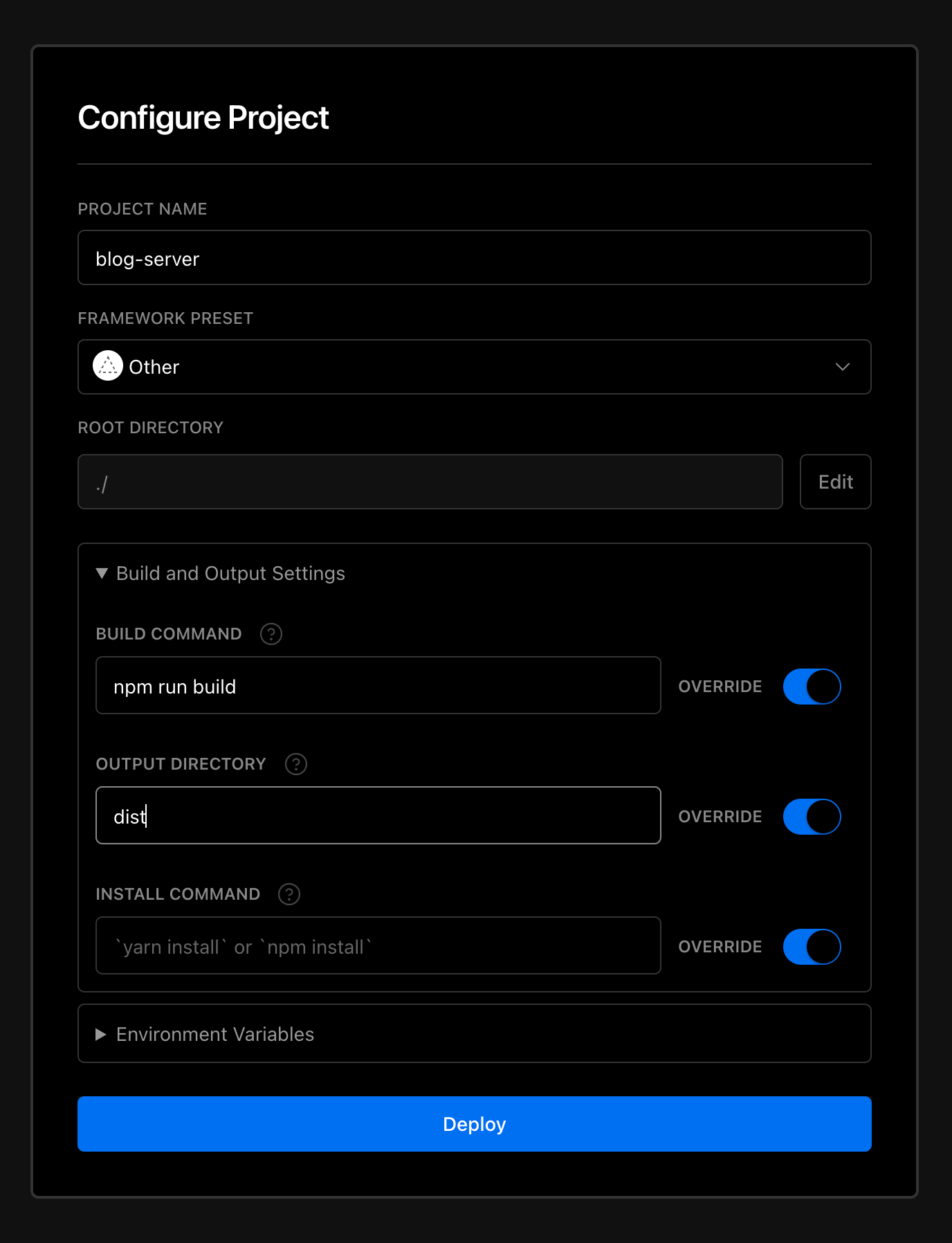
4、项目名称自由发挥,框架选择other,build command根据自己项目package.json中的内容写,output directory也是根据打包出来的文件夹名称填写,nest.js默认是下面这样的,install command保持默认即可,点击Deploy开始部署。

Ok,文章完了,就这样,哈哈哈哈。
事实上,通过这个方式部署的nest.js项目,打开后会是404,所以我们需要接下来的操作。
配置vercel.json
1、在项目根目录新建文件,vercel.json,里面内容如下,name就是你的项目名称,与package.json中的name保持一致即可。
{
"version": 2,
"name": "blog-server",
"builds": [
{
"src": "dist/main.js",
"use": "@vercel/node"
}
],
"routes": [
{
"src": "/(.*)",
"dest": "dist/main.js"
}
]
}
配置了这个文件后,你就可以在本地使用vercel的命令行工具进行部署了。当然前提是需要安装vercel的脚手架工具,npm i -g vercel安装即可。有了vercel的命令行工具后,通过以下命令即可部署项目。
- 在本地进行项目打包,
npm run build,打包出dist文件夹; - 首先需要登陆,其实有点类似npm的方式,
vercle login,执行该命令后会让你选择用哪个平台登陆,我们选择GitHub即可,会自动打开浏览器进行权限认证,认证成功后即登陆成功; - 直接执行
vercel --prod,然后一路下一步即可。提示部署的时候可以打开vercel平台看看会显示正在部署,等待部署成功就可可以正常访问了。 - 到这里的时候,其实项目就已经部署成功啦,但是如果每次都要手动打包再手动部署,那肯定是不符合我们的期望的,因此我们就需要使用GitHub Action进行自动化部署了。
配置 GitHub Action Workflows
-
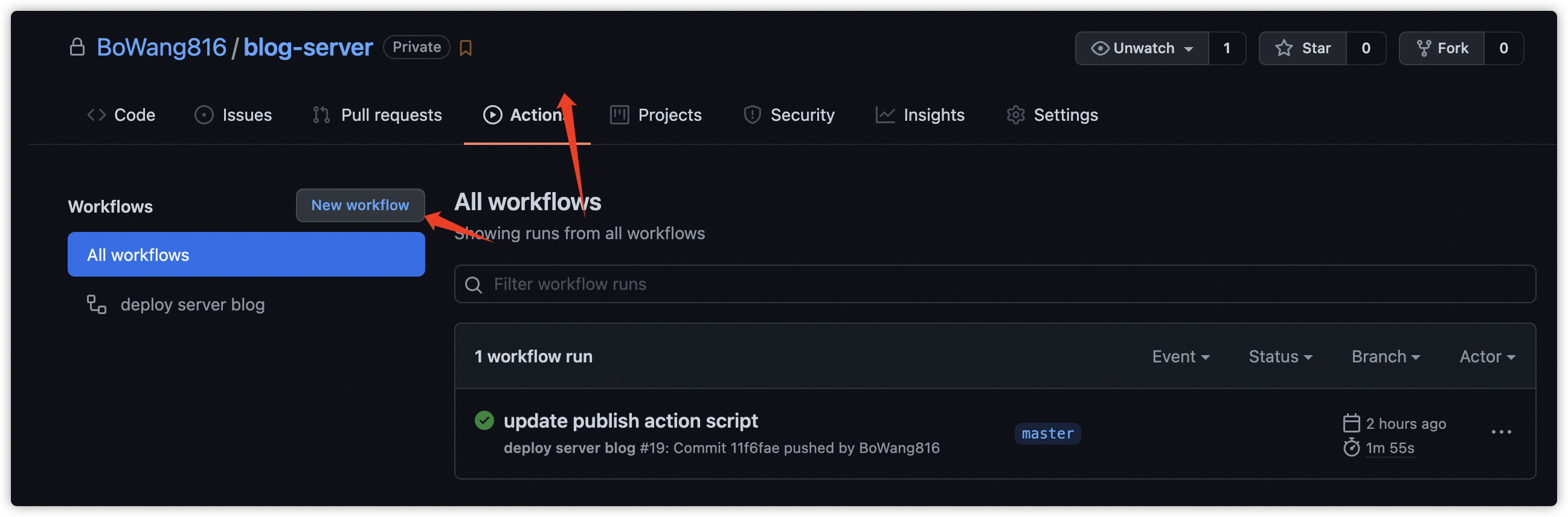
在GitHub的项目中新建一个workflow

-
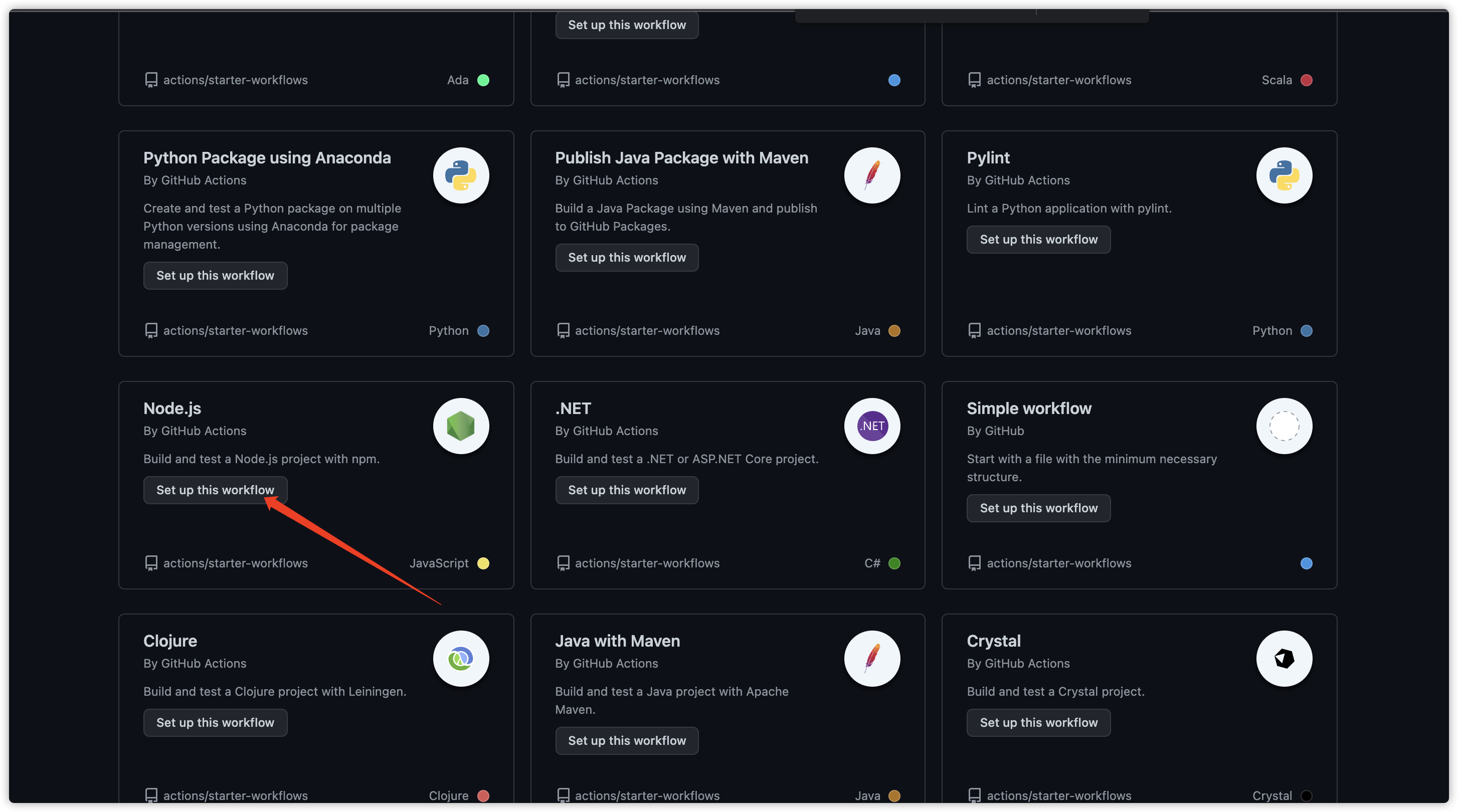
找到Nodejs模板,点击set up

-
开始写脚本内容,脚本内容如下,name即为脚本名称,默认模板会在
run: npm run build --if-present下面多一行run:npm run test我们把它去掉。你也可以直接复制我的这个模板。其中VERCEL_TOKEN、VERCEL_PROJECT_ID、VERCEL_ORG_ID都是需要我们后面去配置的。到这里,我们workflow就新建成功了。后续代码push或者pr合并都会触发它执行。# This workflow will do a clean install of node dependencies, cache/restore them, build the source code and run tests across different versions of node # For more information see: https://help.github.com/actions/language-and-framework-guides/using-nodejs-with-github-actions name: deploy server blog on: push: branches: [ master ] pull_request: branches: [ master ] jobs: build: runs-on: ubuntu-latest strategy: matrix: node-version: [ 12.x, 14.x, 16.x ] # See supported Node.js release schedule at https://nodejs.org/en/about/releases/ steps: - uses: actions/checkout@v2 - name: Use Node.js ${{ matrix.node-version }} uses: actions/setup-node@v2 with: node-version: ${{ matrix.node-version }} cache: 'npm' - run: npm ci - run: npm run build --if-present - name: Deploy to Vercel run: npx vercel --token ${VERCEL_TOKEN} --prod env: VERCEL_TOKEN: ${{ secrets.VERCEL_TOKEN }} VERCEL_PROJECT_ID: ${{ secrets.VERCEL_PROJECT_ID }} VERCEL_ORG_ID: ${{ secrets.VERCEL_ORG_ID }} -
接下来我们开始配置上面的三个变量。还记得上一步中我们执行了
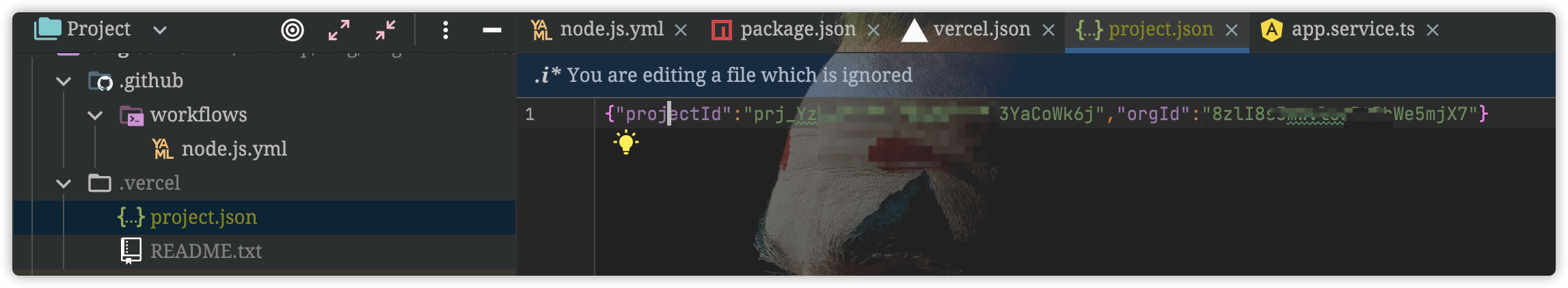
vercel --prod命令嘛,执行这个命令后会在本地生成一个.vercel的文件夹,里面的内容是这样的,记住这个projectId和orgId,接下来就要用了
-
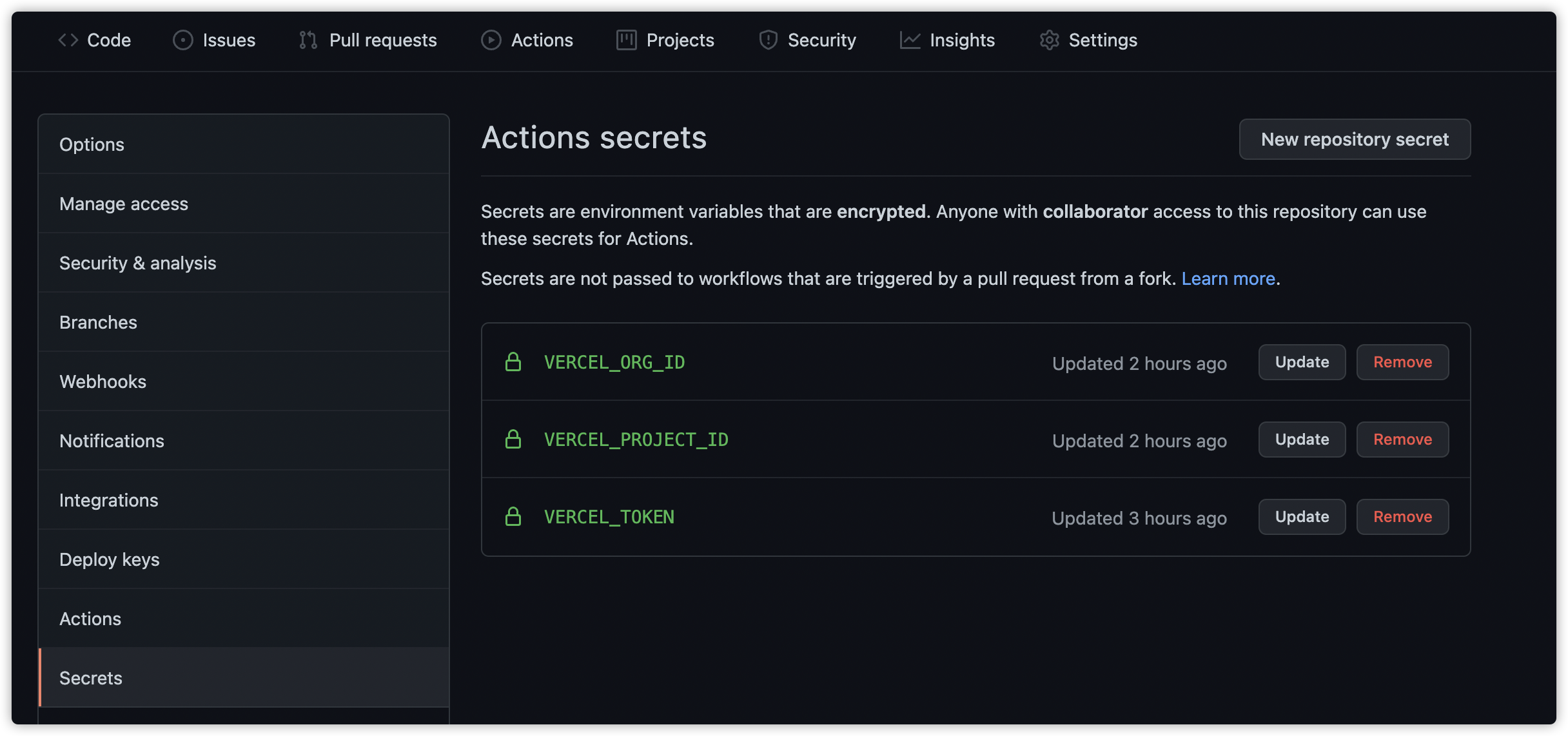
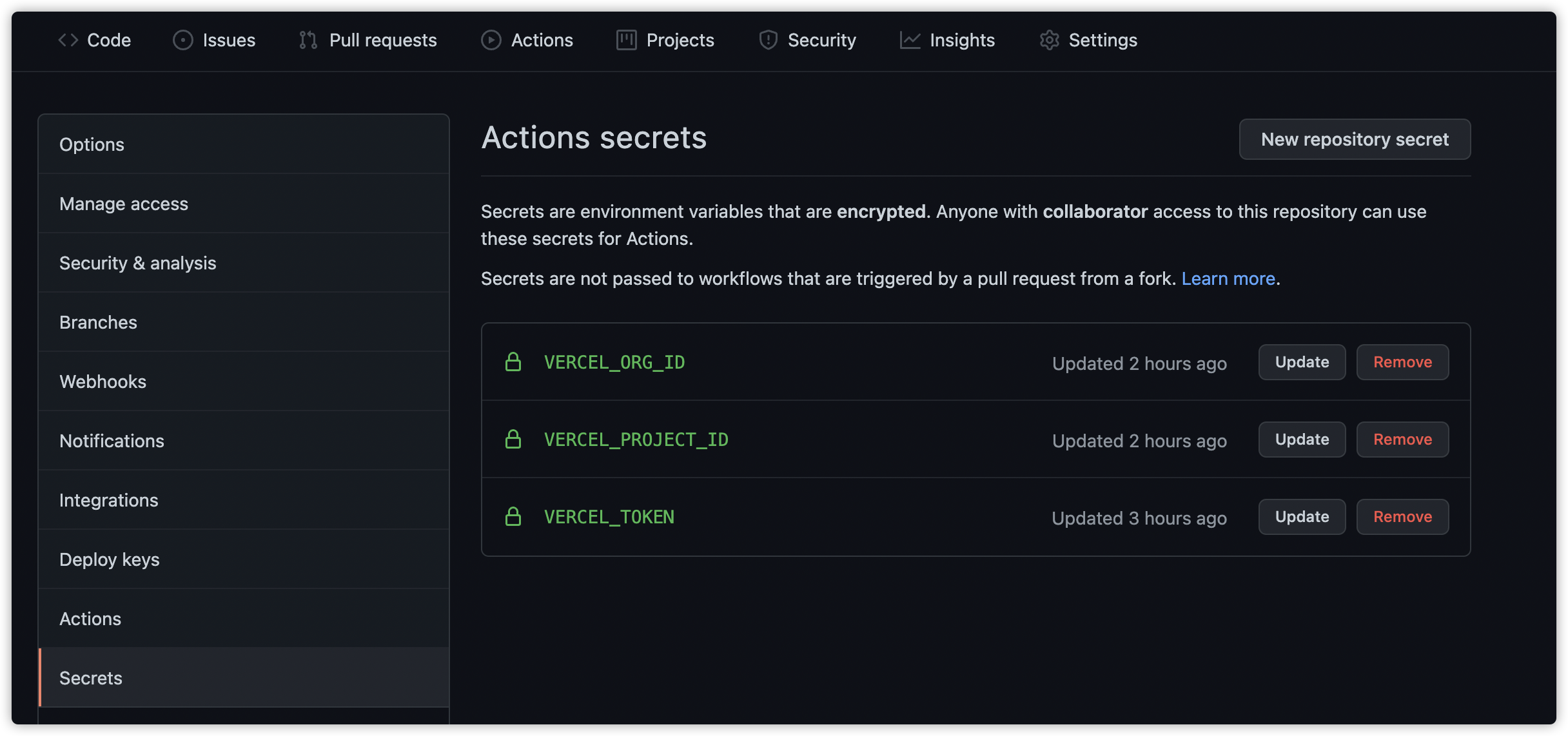
打开GitHub项目中的Settings,选择Secrets,在这里新增三个变量,其中VERCEL_PROJECT_ID、VERCEL_ORG_ID就是上面的projectId和orgId,我们继续来设置VERCEL_TOKEN

-
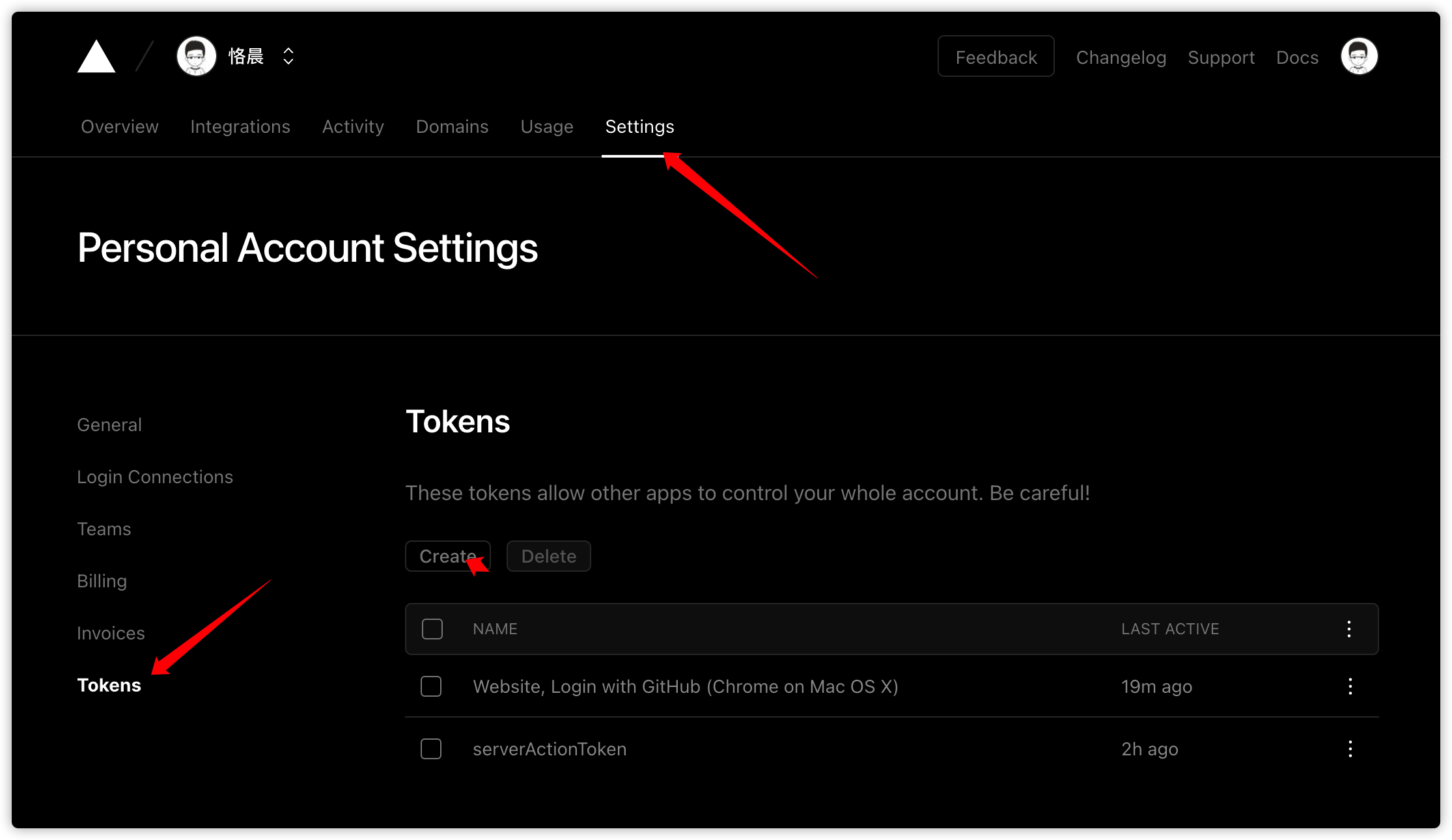
打开vercel平台,找到settings,打开其中的Tokens,点击create新建一个token,我这里已经建好了,叫serverActionToken,这里的token就是为了让GitHub Action能够访问vercel的项目。新建好了以后记得复制啊!!!

-
再回到GitHub的Settings-Secrets中新增VERCEL_TOKEN,对应的值就是上面上次的这个token。这样我们的权限就相互打通了,部署相关的配置就已经OK啦。

-
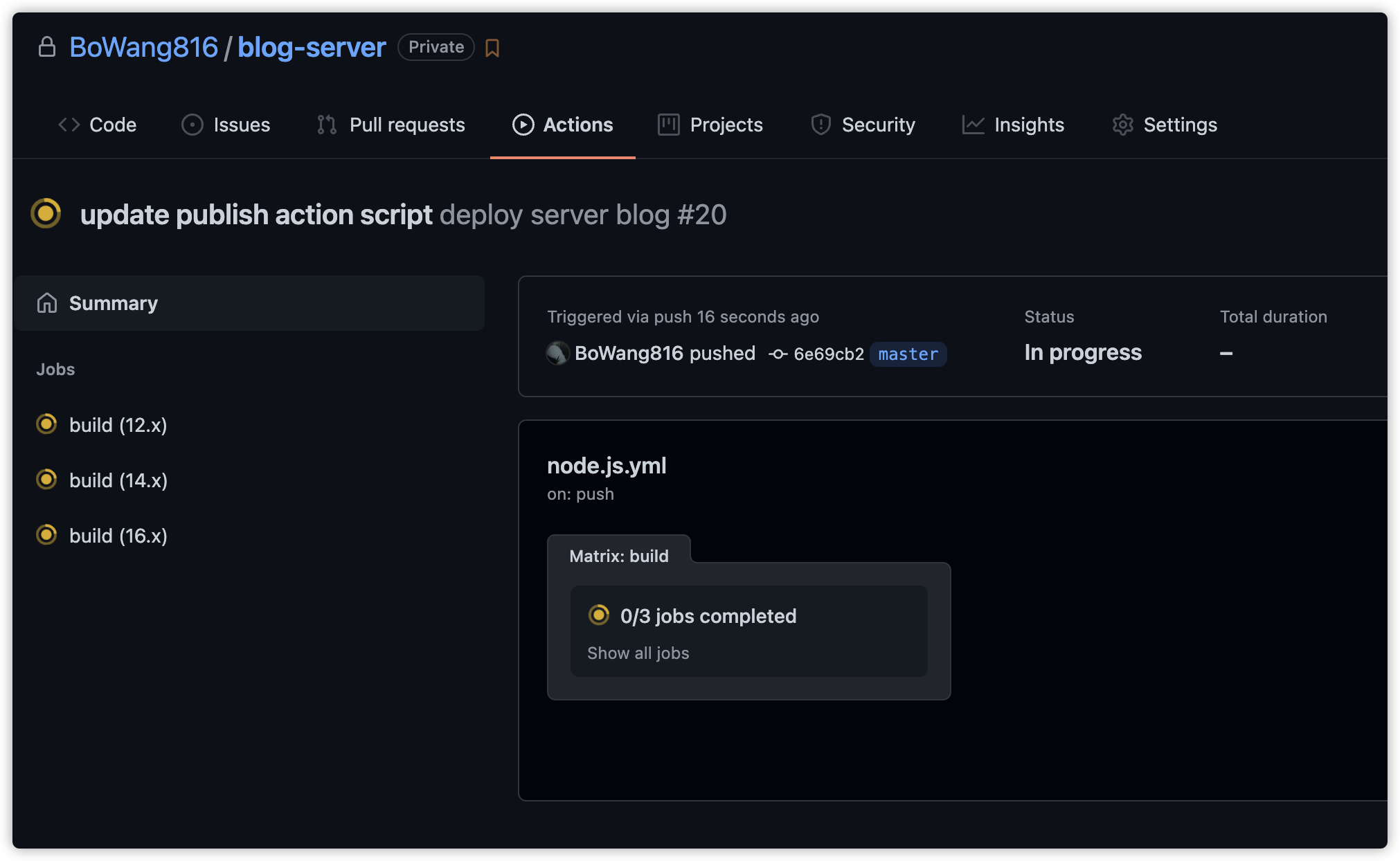
本地随便改个内容,提交,workflow自动开始执行

-
执行成功,至此项目就部署好啦,后续只要项目更新,提交之后都会通过GitHub Action自动部署了。

总结
总啥结呀,就这样吧,okok,你们可以试试哈!!!
参考
参考链接里面有些博文可能是旧的,因为vercel以前叫now,但是操作大同小异了,会玩workflow的肯定也会有更多的方式的,大家自行玩耍哈。
https://itnext.io/deploy-nest-js-on-zeit-now-with-github-actions-86bc226e7371
https://hyper-text.org/archives/2021/07/nextjs_vercel_deploy.shtml
https://aaronfrancis.com/2021/the-perfect-vercel-github-actions-deployment-pipeline
https://www.eliostruyf.com/deploy-site-vercel-github-actions-releases/
本文由博客群发一文多发等运营工具平台 OpenWrite 发布