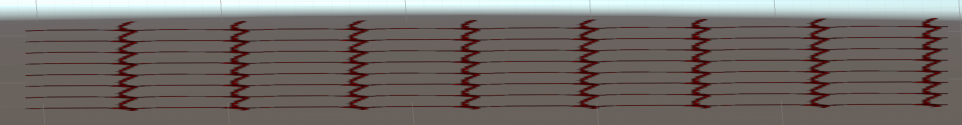
有时候美术给的图只有一部分,需要程序去重复拼接,如地板,铁栅栏等,而在程序中直接进行缩放会失真,如下图:

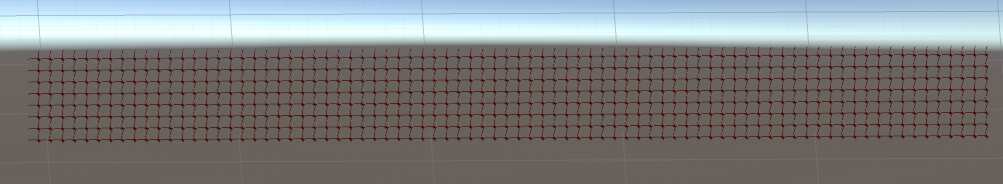
这个时候要实现如下这个效果有两种方式:

一、在程序中复制对象并修改每一段的坐标,使之拼接起来,这种方式效率太低,也不够聪明~~~~
第二种就是使用UV复制,以下为具体shader:
Shader "Custom/Base" { Properties { _Color("Base Color", Color) = (1,1,1,1) _MainTex("Base(RGB)", 2D) = "white" {} } SubShader { tags{"Queue" = "Transparent" "RenderType" = "Transparent" "IgnoreProjector" = "True"} Blend SrcAlpha OneMinusSrcAlpha Pass { Name "Simple" Cull off CGPROGRAM #pragma vertex vert #pragma fragment frag #include "UnityCG.cginc" float4 _Color; sampler2D _MainTex; float _RSpeed; struct v2f { float4 pos:POSITION; float2 uv:TEXCOORD0; }; float4 _MainTex_ST;//界面的Tiling、Offset显示。 v2f vert(appdata_base v) { v2f o; o.pos = mul(UNITY_MATRIX_MVP, v.vertex); o.uv = TRANSFORM_TEX(v.texcoord, _MainTex);//重复显示UV,通过界面的Tiling、Offset return o; } half4 frag(v2f i):COLOR { half4 c = tex2D(_MainTex , i.uv) * _Color; return c; } ENDCG } } }