CSS基础
1. 什么是CSS
Cascading Style Sheet 层叠级联样式表
CSS:表现层(美化网页)
字体,颜色,边距,高度,宽度,背景图片,网页定位,网页浮动...
2. 发展史
CSS1.0
CSS2.0 DIV(块)+CSS,提出了HTML与CSS分离的思想,网页变得很简单
CSS2.1 浮动,定位
CSS3.0 圆角边框,阴影,动画... 存在浏览器兼容性的问题
3. 快速入门
style
基本入门
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--规范,<style> 可以编写css代码,在head内
语法:
选择器{
声明1;
声明2;
声明3;
...
}
每一个声明最好使用分号结尾
-->
<style>
h1{
color: red;
}
</style>
</head>
<body>
<h1>我是标题</h1>
</body>
</html>
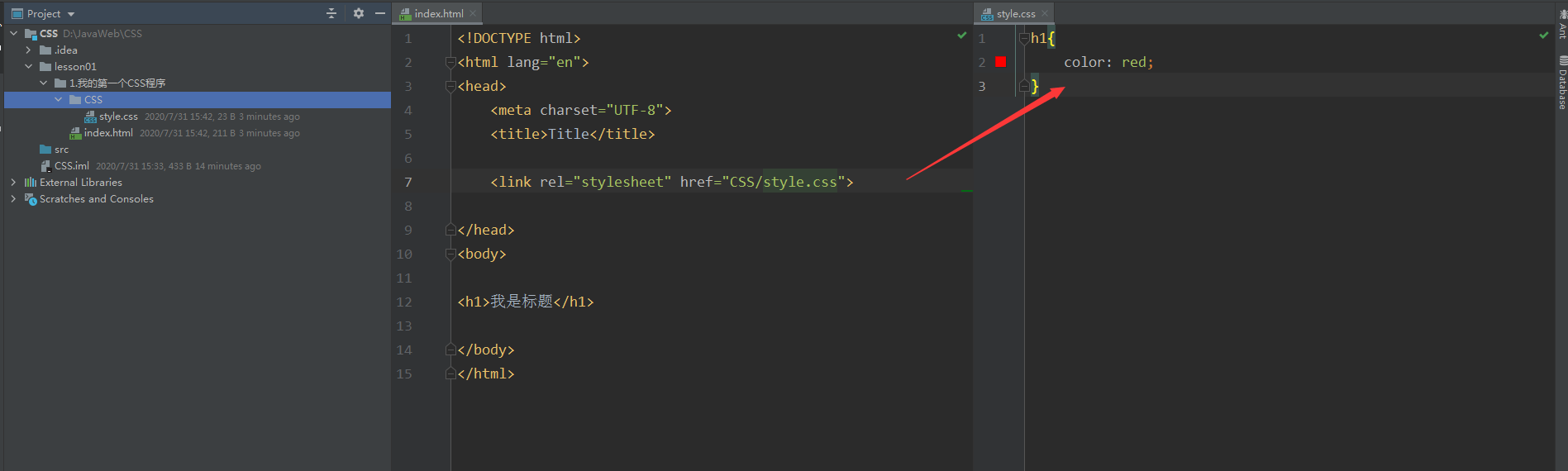
建议使用这种规范(CSS和HTML分离,用link连接)

CSS的优势
- 内容和表现分离
- 网页结构表现统一,可以实现复用
- 样式十分丰富
- 建议使用独立于html的CSS文件
- 利用SEO(搜索引擎优化),容易被搜索引擎收录
4. CSS的三种导入方式
行内样式,内部样式,外部样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--内部样式-->
<style>
h1{
color: green;
}
</style>
<!--外部样式-->
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<!--行内样式:在标签元素中,编写一个style属性,编写样式即可-->
<h1 style="color: red">我是标题</h1>
</body>
</html>
/*外部样式*/
h1{
color: yellow;
}
优先级:就近原则,行内样式最高,谁离元素越近优先级越高
拓展:外部样式两种写法
-
链接式:
属于html标签
<link rel="stylesheet" href="css/style.css"> -
导入式:
属于css样式,@import 是CSS2.1特有的
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!--导入式--> <style> @import url("css/style.css"); </style> </head> <body> <h1>标题2</h1> </body> </html>